Fügen Sie Ihrer Site eine Countdown-Uhr hinzu, um die Conversions zu steigern
Während die Tage bis zum letztmöglichen Zeitpunkt für Online-Bestellungen für die Lieferung am Weihnachtsabend herunterzählen, steigt die Dringlichkeit auf Homepages und Site-weiten Bannern. Ein Countdown kann eine gute Möglichkeit sein, Besucher zum Kauf zu bewegen.


Mitte Dezember tauchen auf E-Commerce-Sites überall Meldungen wie Beeilen Sie sich, kaufen Sie jetzt ein, solange der Vorrat reicht, nur heute und noch 5 Tage! auf, um die Besucher zum Kauf in letzter Minute zu animieren. Wenn die Tage bis zum letztmöglichen Zeitpunkt herunterzählen, an dem Online-Bestellungen für die Lieferung am Weihnachtsabend aufgegeben werden können, steigt die Dringlichkeit auf den Homepages und den Bannern der Site. Die Präsenz eines Countdowns könnte eine gute Möglichkeit sein, Besucher zum Kauf zu bewegen.
Sehen Sie sich an, wie sich die Anzahl der Seitenaufrufe und Käufe erhöht, wenn Sie auf Ihrer Site einen Countdown anzeigen.
Im Folgenden finden Sie einige Beispiele für Countdowns, die Online-Händler derzeit einsetzen, sowie Ideen für Countdown-Tests.

Ein Ticker auf der Homepage von Lenscrafters.com zählt die verbleibenden Tage bis zur Inanspruchnahme von Krankenversicherungsleistungen herunter.

Ein Site-weites Banner auf cb2.com zählt den Versandschluss am Heiligabend herunter.

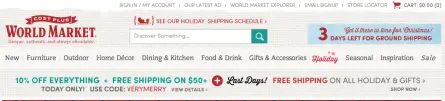
Auf der Startseite von worldmarket.com wird in der oberen rechten Bannerposition ein Countdown der verbleibenden Tage für den Bodenversand angezeigt.

Die Hauptnachricht auf ediblearrangements.com zählt den Countdown für die Lieferung am selben Tag herunter.

Athleta.com hat ein Site-weites Banner, das sowohl das Angebot für kostenlosen Versand als auch die Bestellfrist bewirbt.
Testen Sie Ideen für die Countdown-Uhr:
Testen Sie die Platzierung auf der Seite und auf einer bestimmten URL. Wird der Countdown global auf allen URLs Ihrer Site angezeigt?
Testen Sie die Größe. Je größer das Element ist, desto wichtiger ist es. Testen Sie die Größe des Countdowns im Verhältnis zu anderen Elementen auf der Seite.
Testen Sie den spezifischen Wortlaut. Versuchen Sie, die Frist in einer anderen Sprache oder mit einem anderen Zahlenwert zu formulieren. Zum Beispiel "2 Tage" gegenüber "48 Stunden".
Alle diese Ideen lassen sich mit Split-Testing-Tools wie Optimizely leicht umsetzen.

