A/B-Testing-Ideen für Call-to-Action-Schaltflächen im E-Commerce
Ein Call-to-Action auf einer Website soll den Besucher zu einer Aktion - einem Klick - veranlassen. Die Anwendung von Erfolgsmethoden bei der Gestaltung von Call-to-Action-Schaltflächen ist ein guter Anfang. Dann sollten Sie sich darüber im Klaren sein, dass jede Erfolgsmethode auf die Probe gestellt werden sollte.


Ein Call-to-Action auf einer Website soll den Besucher zu einer Aktion - einem Klick - veranlassen. Auf E-Commerce Sites sind die offensichtlichsten Aktionen das Hinzufügen eines Artikels zum Einkaufswagen/zur Einkaufstasche, das Weitergehen zum nächsten Schritt im Checkout Trichter und die ultimative Call-to-Action - die Bestätigung des Kaufs. Die Anwendung von Erfolgsmethoden bei der Gestaltung von Call-to-Action-Schaltflächen ist ein guter Anfang. Dann sollten Sie sich bewusst machen, dass jede Erfolgsmethode auf die Probe gestellt werden sollte.
Alle Erfolgsmethoden der Welt können nicht vorhersagen, wie sich die Kunden verhalten werden. Hier ist eine Liste von Testideen, geordnet danach, wie Sie sie unserer Meinung nach testen sollten:
Position, Größe und Anzahl der Schaltflächen
"Die Platzierung von Call-to-Action-Schaltflächen auf einer Webseite ist entscheidend, um die Aufmerksamkeit der Besucher auf sich zu ziehen."-Call-to-Action Erfolgsmethoden
Testen Sie den Abstand einer Schaltfläche vom Produktbild. Die Position einer Schaltfläche im Verhältnis zu den Produktdetails und dem Produktbild ist für ein nahtloses Benutzererlebnis von enormer Bedeutung. Hier sind ein paar Beispiele:
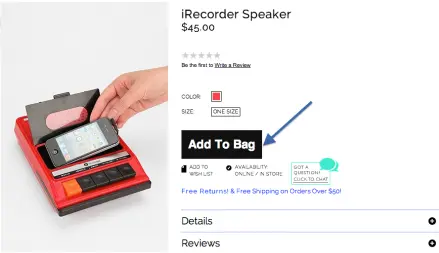
Nordstrom.com platziert die Call-to-Action-Schaltfläche ganz unten auf der Produktseite.

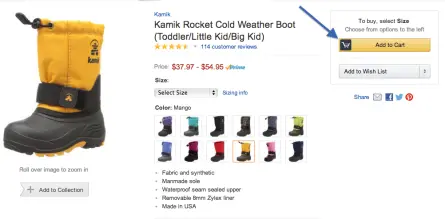
Bei Amazon.com befindet sich die Schaltfläche oben rechts und alle Produktdetails darunter.

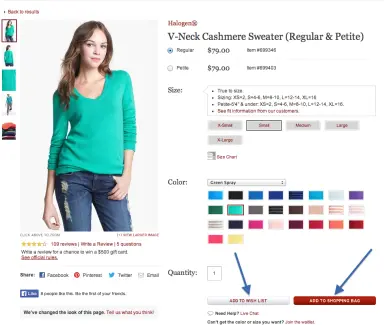
Urbanoutfitters.com platziert die Schaltfläche direkt neben dem Produktbild.

Testen Sie die Anzahl der "Weiter"-Schaltflächen innerhalb des Checkout-Trichters. Erhöht sich die Conversion, wenn Sie zwei Schaltflächen haben - eine über den Details des Warenkorbs und eine darunter -?
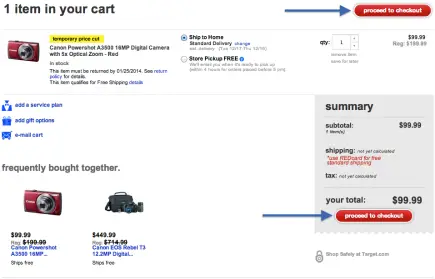
Target.com hat zwei Schaltflächen "Weiter zum Checkout".

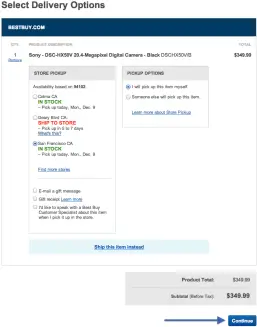
BestBuy.com hat eine "Weiter"-Schaltfläche unter den Warenkorb-Details.

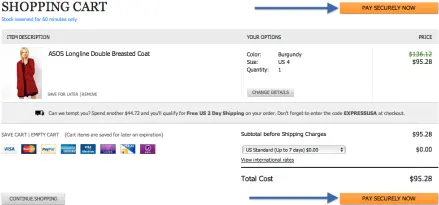
Bei Asos.com gibt es zwei Stellen, an denen Sie zur nächsten Seite im Trichter weitergehen können.

Wenn Sie zwei Call-to-Actions für ein Produkt haben, testen Sie die Position und die Größe der beiden.
"Auf Webseiten zeigt die Größe eines Elements im Verhältnis zu den umgebenden Elementen seine Wichtigkeit an: Je größer das Element ist, desto wichtiger ist es."-Erfolgsmethoden für Call-to-Action
Wenn ein Benutzer aktiv nach der Schaltfläche suchen muss, um zum Checkout oder zur nächsten Seite zu gelangen, ist das ein Zeichen für ein schlechtes Erlebnis.
Welche Schaltfläche ist wichtiger: "In den Warenkorb" oder "Zur Wunschliste hinzufügen"? Wenn Sie eine "Jetzt kaufen"- und eine "In den Warenkorb"-Option haben, was bestellen Sie dann zuerst?
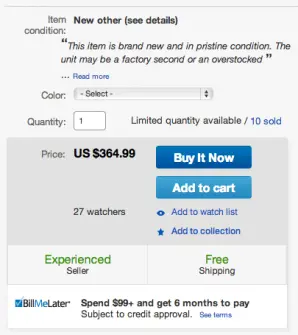
Bei eBay.com steht die Schaltfläche "Sofort-Kaufen" über der Schaltfläche "In den Warenkorb".

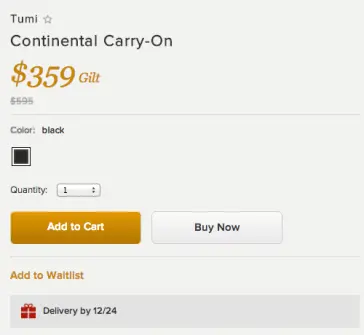
Gilt.com platziert "In den Warenkorb" neben "Jetzt kaufen".

Testen Sie, ob einer der sekundären Call-to-Action-Links ein reiner Textlink ist und nicht HTML.
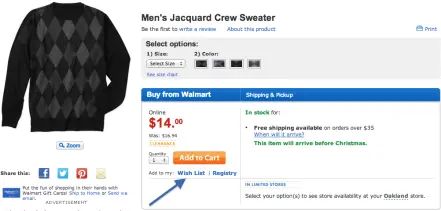
Walmart verwendet für seine Call-to-Action "Zur Wunschliste hinzufügen" einfachen Text.

Farben
"Verwenden Sie für Ihre Call-to-Action-Schaltflächen Farben, die im Vergleich zu den umgebenden Elementen und dem Hintergrund einen hohen Kontrast aufweisen, denn es ist entscheidend, dass der Benutzer Ihre Call-to-Action wahrnimmt.-Call-to-Action Erfolgsmethoden
Testen Sie stark kontrastierende Farben für Ihre Call-to-Action-Schaltflächen im Vergleich zu Markenfarben. Wenn es um Call-to-Actions geht, ist es in Ordnung, von den Markenfarben abzuweichen und stattdessen eine Farbe zu verwenden, die einen starken Kontrast zum Hintergrund und den umgebenden Elementen bildet.
Zappos.com verwendet Grün für die Call-to-Action-Schaltfläche "In den Warenkorb" und die Preisfarbe. Alle Call-to-Actions für den Warenkorb sind leuchtend orange.

Bei Target.com hingegen sind alle Call-to-Actions in der Markenfarbe Rot gehalten.
Der Hover-Status ist ein kleines Detail, das Sie bei der Farbe berücksichtigen sollten. Stellen Sie sicher, dass die Shopper wissen, dass sie an der richtigen Stelle schweben, indem Sie der Schaltfläche eine Schwebefarbe geben.
Formulierung
Es ist eine Erfolgsmethode, Wörter zu verwenden, die ein Gefühl der Dringlichkeit vermitteln und den Nutzern sagen, was sie zu erwarten haben, aber wie lauten diese Wörter? Sie könnten einen überraschenden Unterschied in der Conversion feststellen, wenn Sie nur "Checkout" gegenüber "Zur Kasse gehen" testen.
Insound.com testete vier verschiedene Varianten der Schaltfläche im vorletzten Schritt des Checkout Trichters. Sie haben gemessen, ob "Bestellung überprüfen", "Weiter", "Abschicken" oder "Fast fertig!" die meisten Klicks generiert. Eine Schaltfläche erhöhte die Conversion Rate im Trichter um 8%!

