13 Tests zur Conversion im E-Commerce

Ideen für A/B-Testing von E-Commerce Conversion Rates können von den verflixtesten Stellen kommen. Auf der Suche nach Ideen für die Conversion-Optimierung im E-Commerce schaue ich mir gerne an, was die führenden E-Commerce-Websites (z. B. Amazon, Zappos, eBay, MR PORTER, JCPenney, ASOS usw.) tun.
Für welche E-Commerce-Kennzahlen sollten Sie optimieren?
Zu den wichtigsten E-Commerce-Kennzahlen, die Sie optimieren sollten, gehören: durchschnittliche Conversion Rate, durchschnittlicher Bestellwert (AOV) und Umsatz pro Besucher (RPV).
- Die durchschnittliche Conversion Rate ist der Prozentsatz der Besucher, die bei Ihnen einkaufen, geteilt durch Ihren gesamten Traffic.
- Der durchschnittliche Bestellwert (AOV) ist der Betrag, den jemand durchschnittlich ausgibt, wenn er bei Ihnen bestellt.
- DerUmsatz pro Besucher (RPV) ist der Geldbetrag, der beim Besuch Ihrer Website generiert wird.
Zu den gängigen Tools, die Online-Shop-Betreiber verwenden, um diese Kennzahlen zu verfolgen und zu optimieren, gehören: Optimizely, Google Analytics, die Analytik von Magento und CrazyEgg.
7 Tipps und Taktiken zur Optimierung des E-Commerce
Die Optimierung der Conversion Ihres E-Commerce-Shops lässt sich grob in 2 Bereiche unterteilen: Akquisition und Conversion.

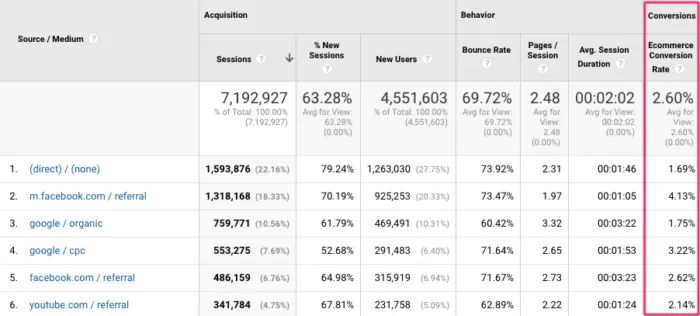
Screenshot eines E-Commerce Google-Analytics-Kontos
Akquisition - woher kommt Ihr Traffic? Wenn Sie die Conversions richtig verfolgen, werden Sie feststellen, dass bestimmte Kundenakquisitionskanäle besser funktionieren als andere. Das Szenario der Kundenakquise bedeutet, dass Sie weniger Geld ausgeben, um einen Kunden zu gewinnen, als dessen Wert für Ihr Unternehmen(Customer Lifetime Value).
Conversion - wie viele Kunden kaufen letztendlich bei Ihnen? Die meisten Taktiken zur E-Commerce-Optimierung zielen darauf ab, mehr Conversions aus Ihrem bestehenden Traffic herauszuholen. Zu den typischen Experimenten gehören:
- Bieten Sie mehrere Zahlungsoptionen auf Ihrer Checkout-Seite an (z.B. PayPal, Apple Pay, Gast-Checkout, mehr Kreditkartenoptionen).
- Bieten Sie kostenlosen Versand an - da hohe Versandkosten von E-Commerce-Websites wie Amazon zunehmend subventioniert werden, ist es wichtig, verschiedene Versandrichtlinien zu testen.
- Probieren Sie verschiedene Produktperspektiven aus - können Sie Kundenrezensionen und Produktbeschreibungen erstellen, die auf Ihre Website zugeschnitten sind? Wie wäre es, wenn Sie hochwertige Produktbilder oder Produktvideos aufnehmen?
- Experimentieren Sie mit dem Kundensupport - manchmal genügt es, eine Telefonnummer anzugeben, unter der Kunden Fragen stellen können, oder einen Live-Chat (über Olark oder Intercom) anzubieten, um die Conversions zu steigern.
- Ändern Sie Ihre Richtlinien für die Rückgabe von Waren - bei höherpreisigen Artikeln ist es sinnvoll, die Richtlinien für die Rückgabe von Waren zu lockern, damit sich potenzielle Kunden beim Kauf und bei der Rückgabe wohl fühlen.
- Testen Sie Warenkorbabbrüche - ein persistenter Warenkorb (der Inhalt des Warenkorbs bleibt erhalten, wenn jemand den Warenkorb verlässt) kann dazu genutzt werden, Kunden, die kurz vor dem Ziel stehen, erneut anzusprechen.
- Testen Sie Ihre Wertversprechen - welchen Nutzen hat das Produkt, das Sie anbieten? Wenn es sich um einen Regenschirm handelt, führen Sie Tests durch, um herauszufinden, welche Vorteile (z. B. Bequemlichkeit, Winddichtigkeit, Stil) die höchsten Conversion Rates erzielen.
Aber es gibt nichts Besseres als Fallstudien von echten Unternehmen, um die Hypothese in Gang zu bringen. Hier finden Sie 13 Fallstudien zur Conversion-Optimierung im E-Commerce von Optimizely-Kunden. Jede dieser Fallstudien hat eine klare Botschaft, die Sie als Inspiration für Ihre eigenen Testhypothesen nutzen können. Blättern Sie weiter und erweitern Sie die Liste der Ideen für Experimente!
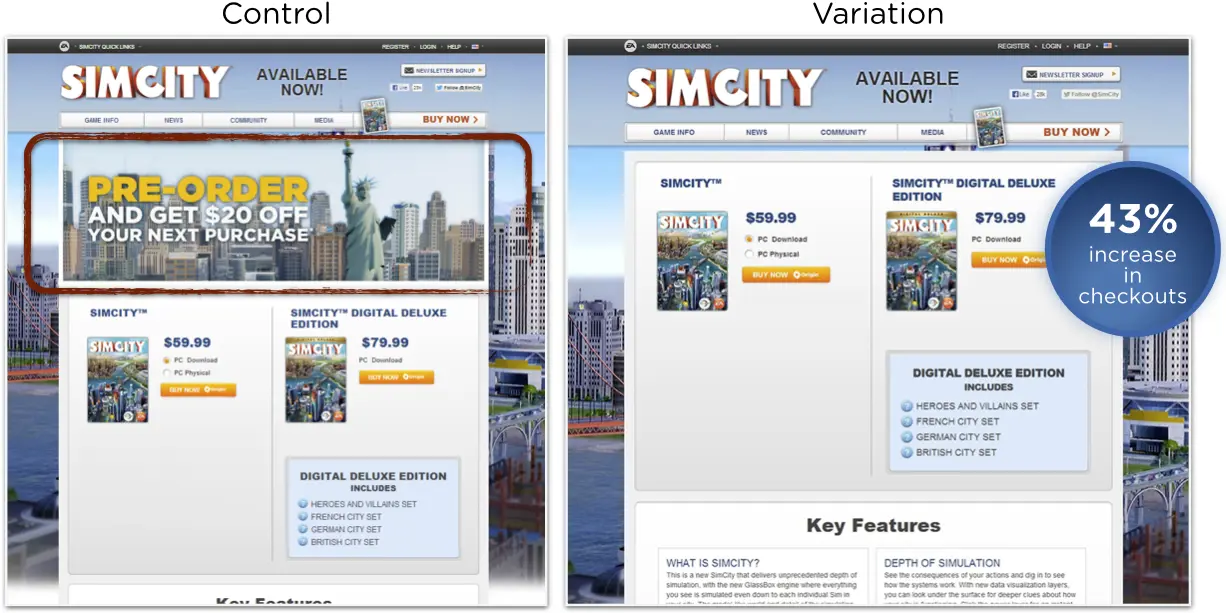
Entfernen Sie das Produktbanner: SimCity verzeichnet 43% mehr Conversions ohne Hero Image
Digitale Downloads machten in den ersten zwei Wochen nach der Veröffentlichung von SimCity 5 50% der Verkäufe aus. Dieser Erfolg ist zum Teil auf einen einfachen A/B-Test zurückzuführen, den das EA-Produktteam auf der SimCity Landing Page durchgeführt hat. Das Team testete, ob das Entfernen des großen Werbebanners und das Verschieben wichtiger Informationen an eine höhere Stelle auf der Seite die Verkaufszahlen steigern würde oder nicht.

Mitnehmen
Stellen Sie Ihre Annahmen in Frage. Selbst wenn Sie glauben, dass etwas absolut wahr sein muss, testen Sie es.
"Wir fanden heraus, dass die Varianten mit dem Werbeangebot tatsächlich schlechter abschnitten als eine reine Version der Seite. Das war für uns wirklich überraschend, aber es hatte einen ziemlich großen Einfluss", so Mike Burk, Senior Product Manager bei EA.
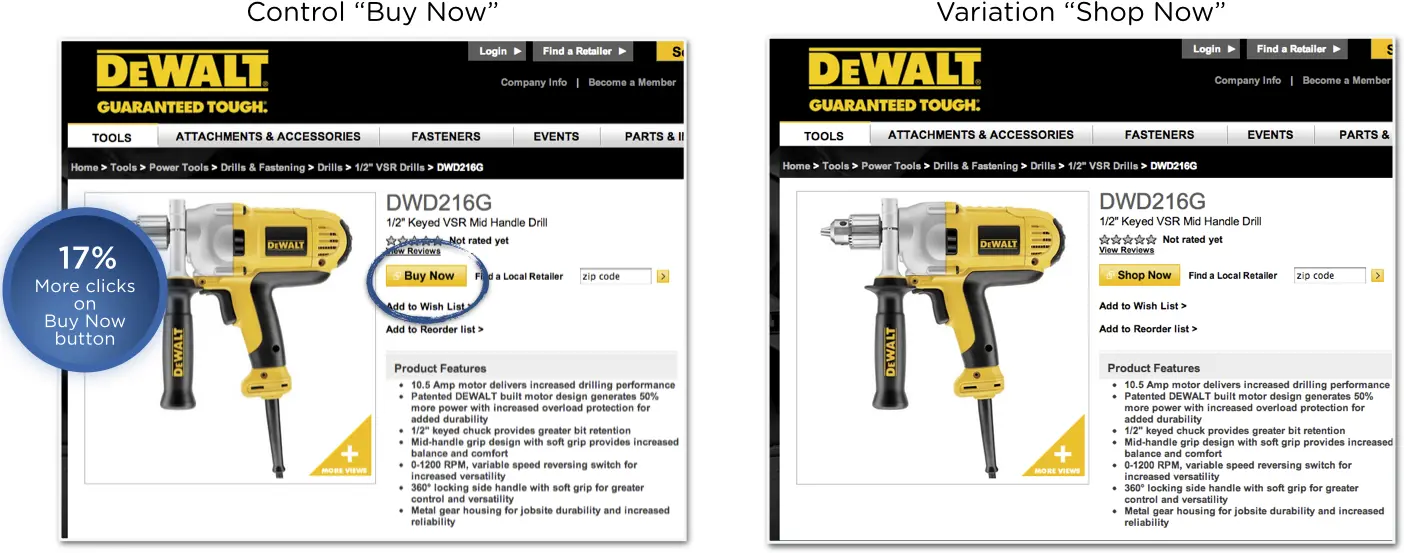
"Jetzt kaufen" vs. "Jetzt einkaufen": Änderungen am Schaltflächentext erhöhen die Klicks um 17% bei Black and Decker
DeWfalt, eine der Marken von Black and Decker, testete die Call-to-Action-Schaltflächen auf verschiedenen Seiten ihrer Site. CTAs tauchen auf vielen Seiten der Site auf und sind von grundlegender Bedeutung für den Kaufprozess. Ihr Ziel war es, mehr Besucher auf die Landing Pages der Anbieter zu leiten, um Elektrowerkzeuge zu kaufen.


Zum Mitnehmen
Selbst zweiWorte auf einer Schaltfläche können einen dramatischen Einfluss auf wichtige Erfolgsmetriken haben. Lesen Sie mehr über Copywriting für Conversion.
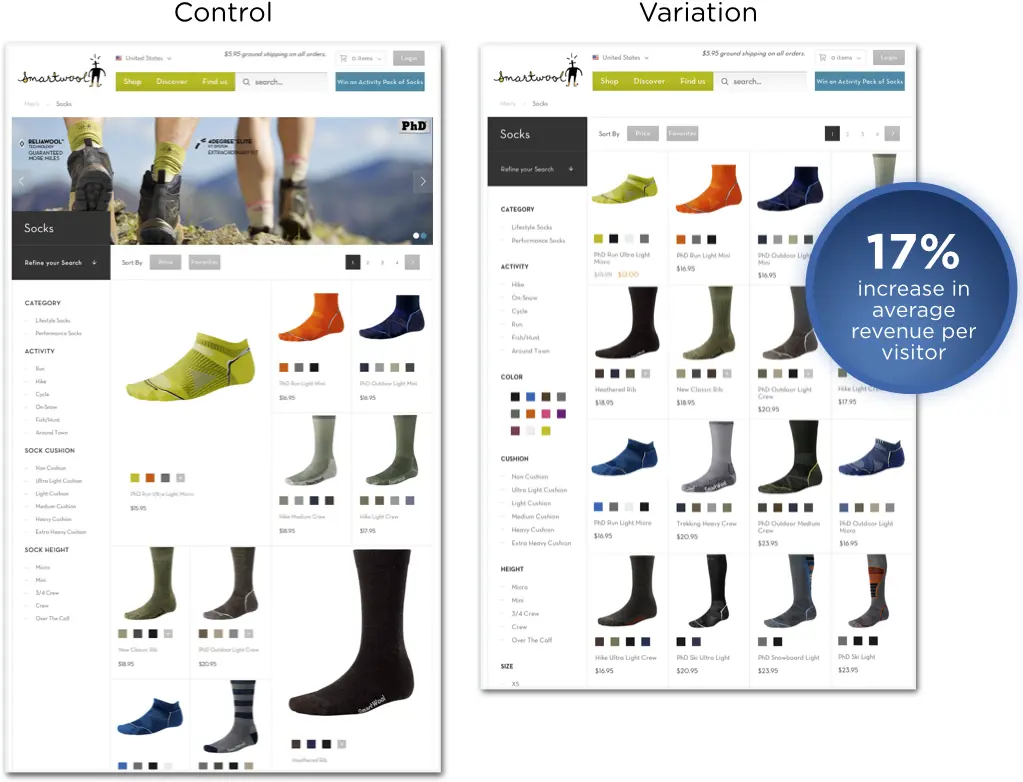
Verwenden Sie ein klar definiertes Rasterlayout für Ihr Online-Einkaufserlebnis: Einheitliche Bilder auf der Produktseite erhöhen den ARPV um 17% für Smartwool
Obwohl die Teams von Smartwool und Blue Acorn der Meinung waren, dass die Kontrollproduktseite fantastisch aussah, erwies sich ein einheitlicheres Design als besser für die Conversions. Sie fanden heraus, dass die Verwendung sich wiederholender Bildattribute eine bessere Blickführung beim Scannen einer Reihe von Produkten ermöglicht.

Mitnehmen
Wenn es um das Layout einer Produktseite geht, funktioniert manchmal das bewährte Design am besten. Ein größeres Produktbild kann zu mehr Klicks auf das Produkt führen, aber das ist nicht immer eine Garantie für den Checkout.
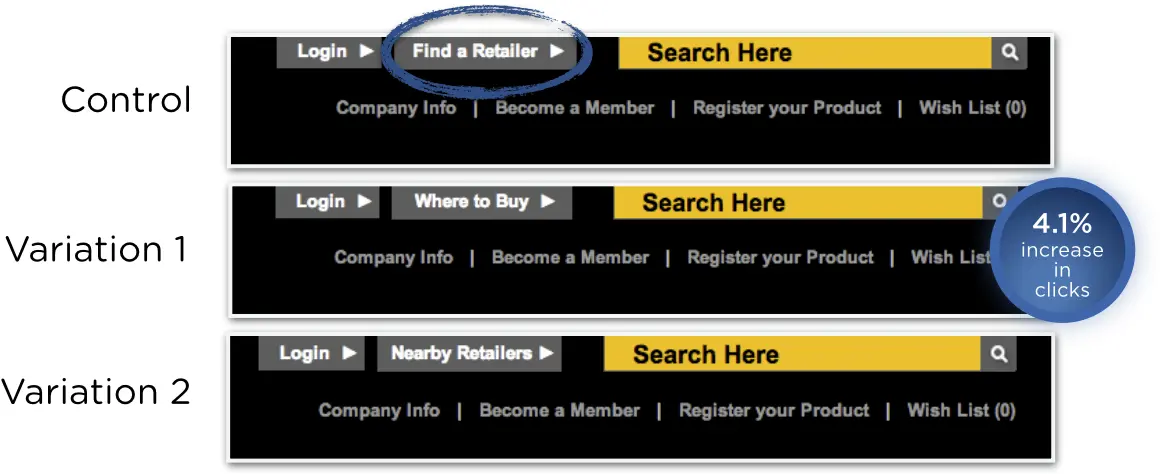
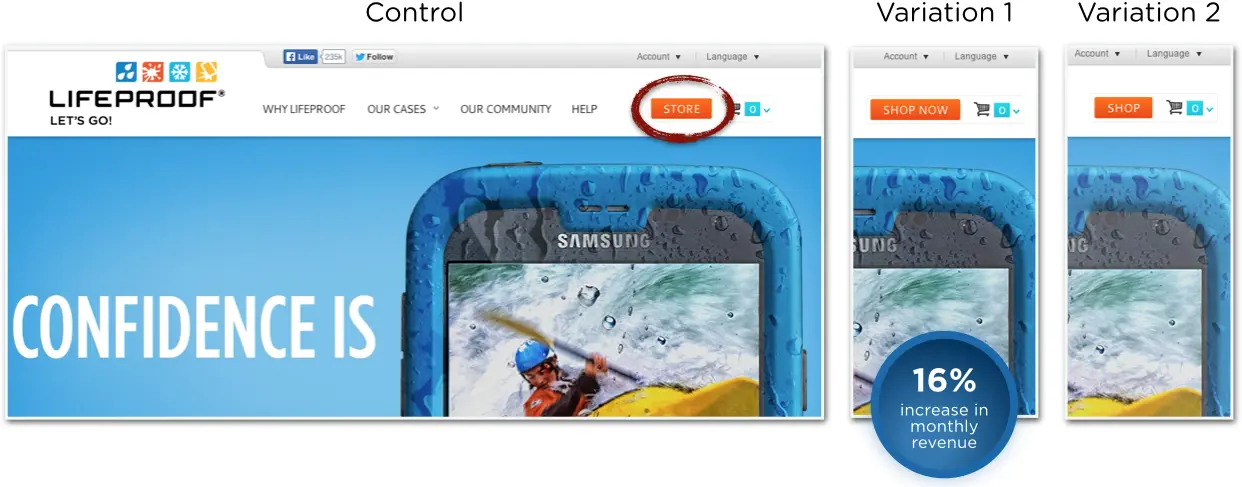
Experimentieren Sie mit dem Call-to-Action-Text: Eine einfache Änderung der CTA-Schaltfläche erhöht den monatlichen Umsatz von LifeProof um 16%.
LifeProof ist ein Unternehmen für Elektronikzubehör, das sich auf Taschen spezialisiert hat, die Smartphones und Tablets vor extremen Bedingungen schützen. Das Unternehmen experimentierte mit CTAs auf der Homepage und stellte fest, dass kleine Änderungen im Text einen großen Unterschied machten.

Zum Mitnehmen
Geben Sie den Besuchern der Call-to-Action-Schaltflächen die Möglichkeit, eine Aktion auszuführen. Die Aufforderung "Kaufen" war nicht so effektiv wie die Aufforderung "Jetzt einkaufen".
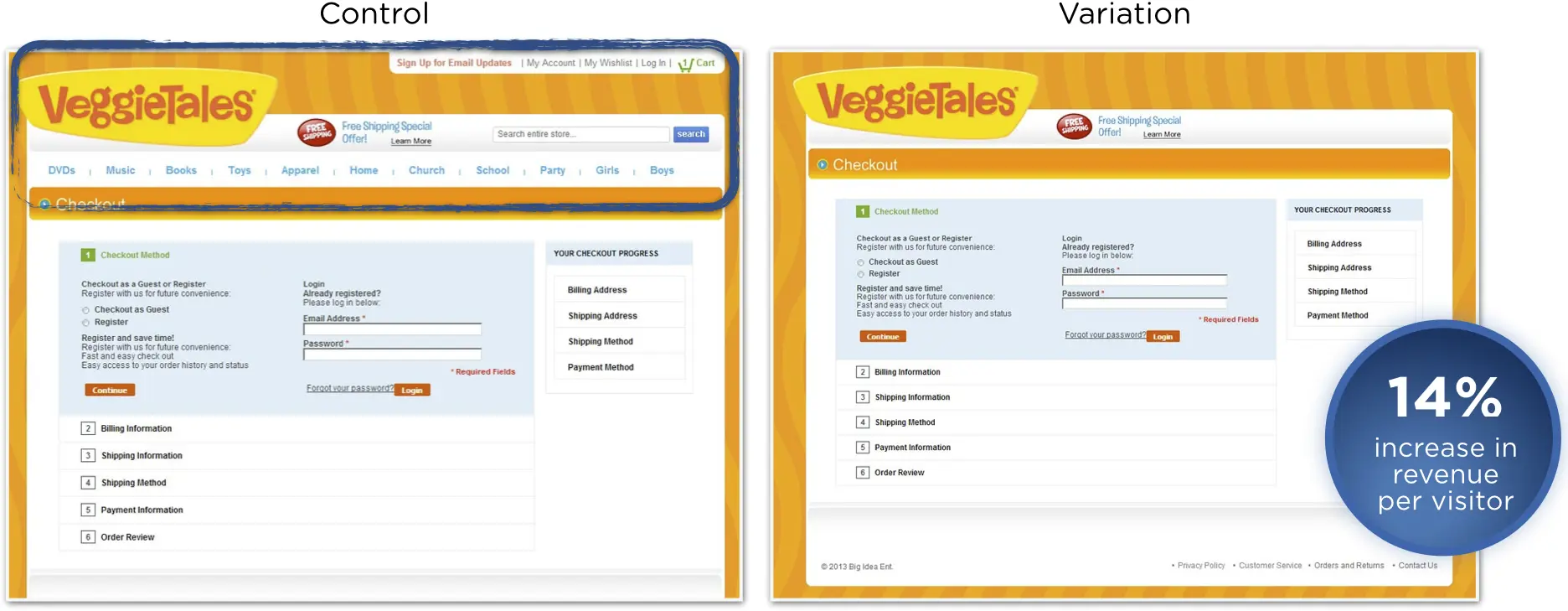
Eliminieren Sie Elemente aus dem Checkout-Prozess: Das Entfernen der Navigationsleiste aus dem Checkout Trichter erhöht den RPV um 14% für VeggieTales

VeggieTales ist eine animierte Fernsehserie für Kinder, die bei Vorschulkindern in den Vereinigten Staaten sehr beliebt ist. In Zusammenarbeit mit Blue Acorn führte das Unternehmen eine Reihe von Tests in seinem E-Commerce-Shop durch, die den Umsatz um 38% steigerten. In diesem einen Experiment wurde die obere Navigationsleiste aus den Seiten des Checkout-Trichters entfernt.
Mitnehmen
Bieten Sie Ihren Shoppern nicht zu viele Möglichkeiten, vor allem nicht im Trichter der Conversion. Wenn Sie Ablenkungen und mögliche Ausstiegsmöglichkeiten aus einer Reihe äußerst lukrativer Seiten wie dem Checkout-Trichter entfernen, können sich die Shopper besser auf den Checkout konzentrieren und der Warenkorbabbruch wird verringert.
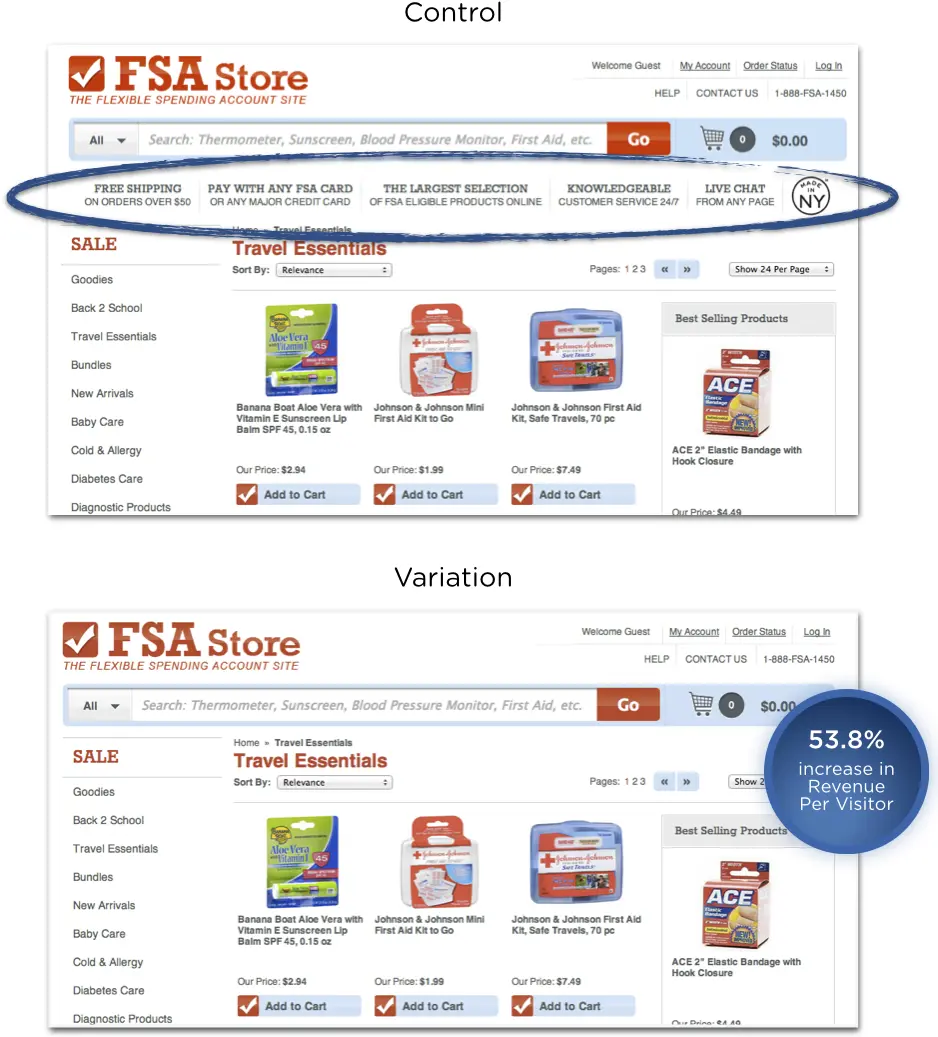
Eliminieren Sie Elemente aus Ihrem Verzeichnis: Das Entfernen von Unterkategorien von der Homepage steigert den Umsatz pro Besucher bei FSA Store um 53,8%.
FSAstore.com ist eine zentrale Anlaufstelle für Flexible Spending Accounts (FSAs), auf der Besucher nach FSA-berechtigten Produkten suchen und diese kaufen können. Das Team stellte die Hypothese auf, dass die Entfernung der Unterkategorien von der Homepage den Website-Besuchern helfen würde, sich auf die Produkte auf den einzelnen Kategorieseiten zu konzentrieren und so mehr Besucher zum Kauf zu bewegen. Sie hatten recht, sehr recht.

Discover Why Forrester Recognized Optimizely as a Leader
Die wichtigsten Erkenntnisse
Weniger Ablenkungen sind klug. Weniger Optionen führen zu höheren Conversions.
Die Kommunikation zwischen den Teams führt zu besseren Tests. "Über Zahlen kann man nicht streiten. Wir sind der festen Überzeugung, dass wir die Ergebnisse intern mit allen teilen sollten, denn man weiß nie, welche Tests auf unserer Homepage den Kundenservice beeinflussen könnten und welche Ideen sie haben könnten", so Ujjwal Dhoot, Chief Marketing Officer bei FSAstore.com.
Fügen Sie den Produktseiten einen Abschnitt mit häufig gestellten Fragen hinzu: Produkt-FAQs erhöhen die Conversions bei Roller Skate Nation um 69%
Online-Shopping kann schwierig sein, weil man nie genau weiß, wie ein Artikel passen wird. Roller Skate Nation weiß das nur zu gut. Im persönlichen Gespräch erkundigen sich Shopper häufig nach der Größe und wie sie die richtige Passform finden können. Das Team von Rollerskatenation.com beschloss, etwas von der Offline-Welt ins Internet zu bringen und mit Größentipps auf den Produktseiten zu experimentieren. Sie versuchten, die Hinweise an zwei verschiedenen Stellen zu platzieren. Sie fanden heraus, dass die Platzierung des Bildes unter den Produktinformationen die Checkouts um 69% erhöhte!
Zum Mitnehmen
Stellen Sie sicher, dass die Shopper über genügend Informationen verfügen, um eine fundierte Entscheidung treffen zu können. Zusätzliche Informationen, die dem Shopper bei der Entscheidungsfindung helfen, insbesondere wenn Sie wissen, dass es sich um eine häufig gestellte Frage handelt, können eine wirkungsvolle Taktik zur Conversion Rate Optimization sein.
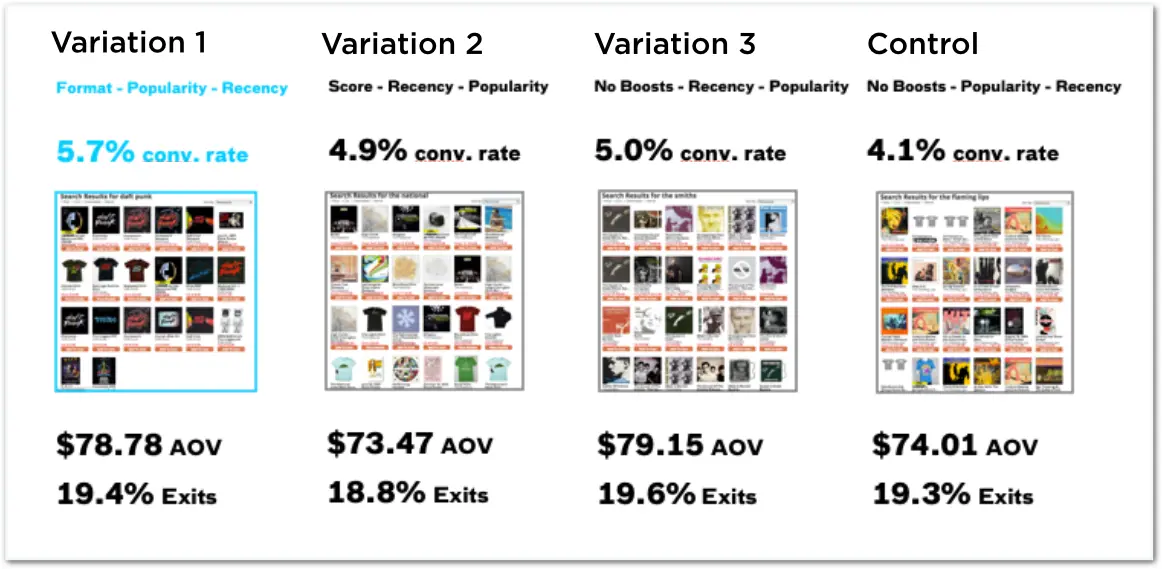
Versuchen Sie, verschiedene Produkte in der Produktsuche anzuzeigen: Das Testen neuer Produktsuchalgorithmen bei Insound führt zu einer Steigerung der Conversion um 39%.
Insound ist eine E-Commerce-Website, die Audiogeräte und Vinyl-Schallplatten verkauft. Clearhead arbeitete mit Insound zusammen, um vier Permutationen der Suchergebnisseite zu definieren und zu testen, die auf verschiedenen Faktoren basieren, die den Algorithmus beeinflussen. Sie fanden heraus, dass Feinheiten in der Art und Weise, wie die Suchergebnisse angezeigt werden, einen signifikanten Einfluss auf die Kaufwahrscheinlichkeit eines Besuchers und den durchschnittlichen Bestellwert (AOV) der Käufe haben.

Fazit
Die E-Commerce-Suche ist ein starker Hebel für die Conversion. Sie ist zwar ein weniger sichtbarer Teil des Erlebnisses, aber die Optimierung von Suchalgorithmen ist eine sehr wirkungsvolle Hypothese und ein Bereich, auf den Sie sich konzentrieren sollten.
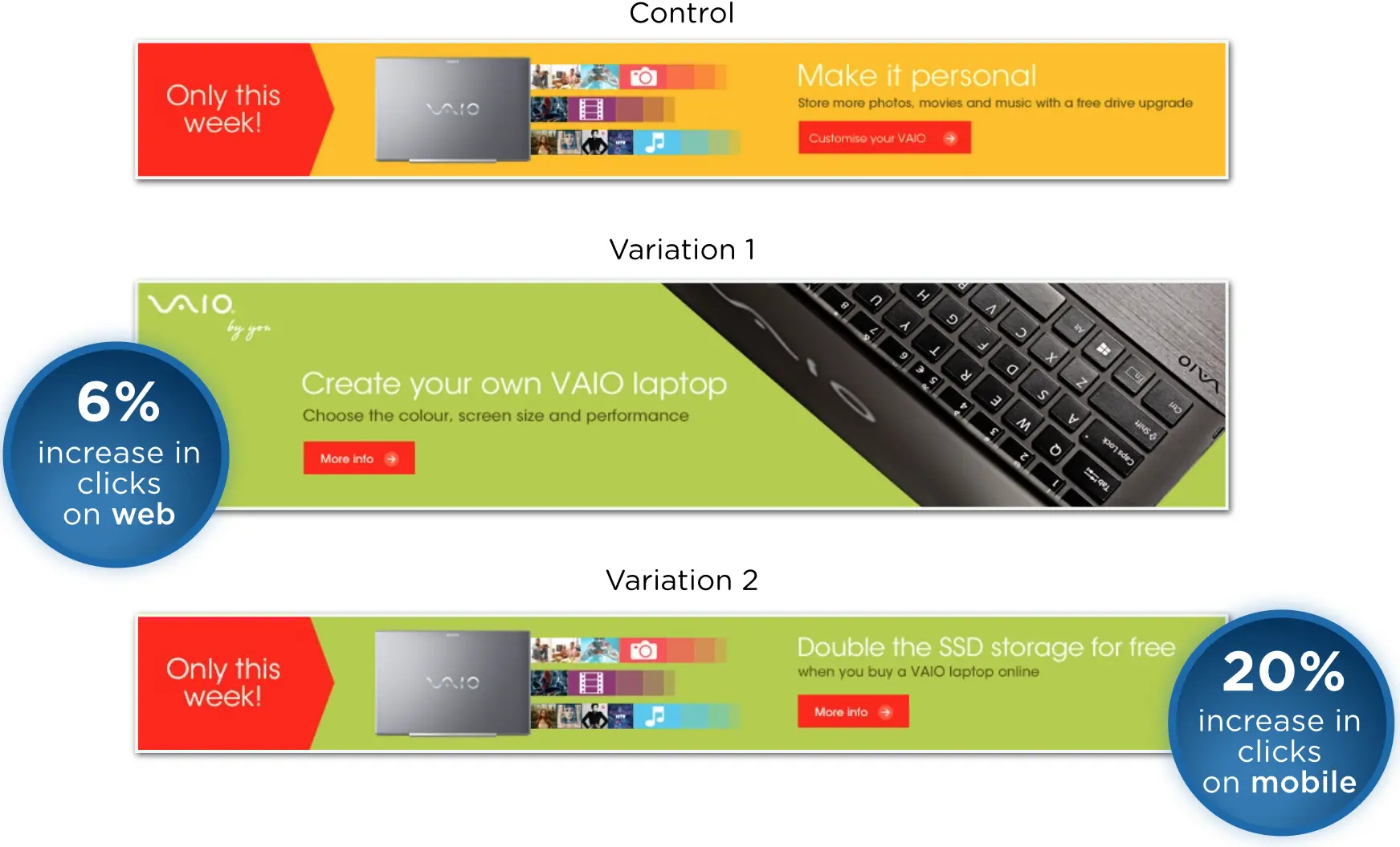
Testen Sie die Leistung auf verschiedenen Geräten: Banner-Produktwerbung für Sony konvertiert auf Desktop und Mobile unterschiedlich
Sony führte ein A/B-Testing der Bannerwerbung für den Vaio-Computer auf der Site durch. Ziel war es, herauszufinden, welche Call-to-Action verlockender ist: die Anpassung eines Notebooks oder ein kostenloses Speicher-Upgrade? Sony entdeckte, dass die Besucher auf die Anzeigen unterschiedlich reagierten, je nachdem, wo sie sich gerade befanden.

Die wichtigsten Erkenntnisse
Passen Sie die Inhalte an die mobile Umgebung an. Die Umgebung hat einen erheblichen Einfluss darauf, welche Art von Informationen Shopper benötigen und welche Aktionen sie bereit sind zu unternehmen. Vergessen Sie nicht, die Ergebnisse von A/B-Tests auf der Grundlage verschiedener Segmente des Datenverkehrs zu analysieren.
Tablet und Desktop sind nicht das Gleiche. Sie sollten nicht davon ausgehen, dass sich störende Erlebnisse, die auf Tablets oder Telefonen großartig aussehen (und funktionieren), auch auf den Desktop übertragen lassen, wo die Mehrheit der Shopper immer noch lebt.
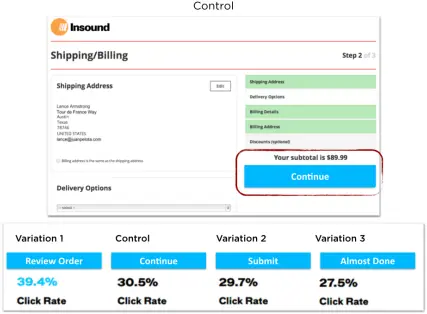
Probieren Sie verschiedene Texte für den Checkout aus: Das Testen des Textes der Checkout Trichter erhöht die Klickrate um 39% für Insound
In Zusammenarbeit mit Clearhead hatte das Insound-Team den Verdacht, dass die wiederholte Verwendung der Schaltfläche "Weiter" im Trichter Verwirrung stiftet und zum Abbruch des Kaufvorgangs auf der Seite Rechnung/Versanddetails des Checkouts führt. Sie waren der Meinung, dass eine spezifischere oder verlockendere Call-to-Action-Schaltfläche die Conversion Rate verbessern würde. Sehen Sie sich die Varianten und die Leistung unten an.

Die wichtigsten Erkenntnisse
Seien Sie im Checkout-Trichter präzise. Kunden möchten genau wissen, wo sie sich im Prozess befinden und wie viele Schritte bis zum Ende verbleiben.
Digitale Optimierungsstrategen können die Gewohnheiten von Tausenden von Website-Besuchern nicht vorhersagen. Die Schaltfläche "Bestellung überprüfen" steigerte nicht nur die Conversion auf der Seite um 8 %, sondern schlug alle anderen Varianten um weit über 30 %. Mit der Schaltfläche "Bestellung überprüfen" hat diese Seite jetzt eine Conversion Rate von 54% und eine viel niedrigere Abbruchrate.
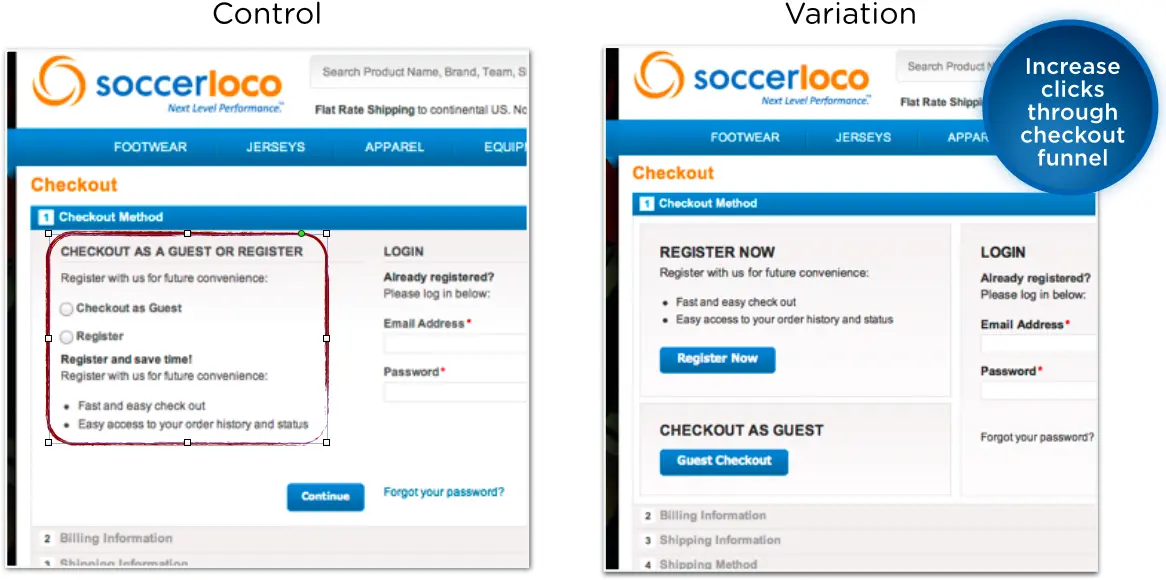
Testen Sie verschiedene Erlebnisse für die Benutzer (UX): Visuellere Gestaltung des Warenkorbs steigert den Umsatz von Soccerloco
Soccerloco ist ein Multi-Channel-Händler für Fußballbekleidung. Im Rahmen einer umfassenden Neugestaltung der Site mit der Agentur Digital Operative stellte das Unternehmen einige Hypothesen zur Verbesserung der Benutzerfreundlichkeit und der Conversion auf - eine davon war der Checkout-Trichter. Sie testeten ein visuelleres Design des Warenkorbs, das Schaltflächen anstelle von Optionsfeldern enthielt. Die Schaltflächen waren erfolgreicher und führten zu mehr Klicks im Trichter. Dies war einer von mehreren Tests, die zu einem Umsatzanstieg von 26% bei soccerloco führten.

Zum Mitnehmen
Die gleiche Information auf eine andere visuelle Weise zu präsentieren, ist eine starke Hypothese für ein Experiment.
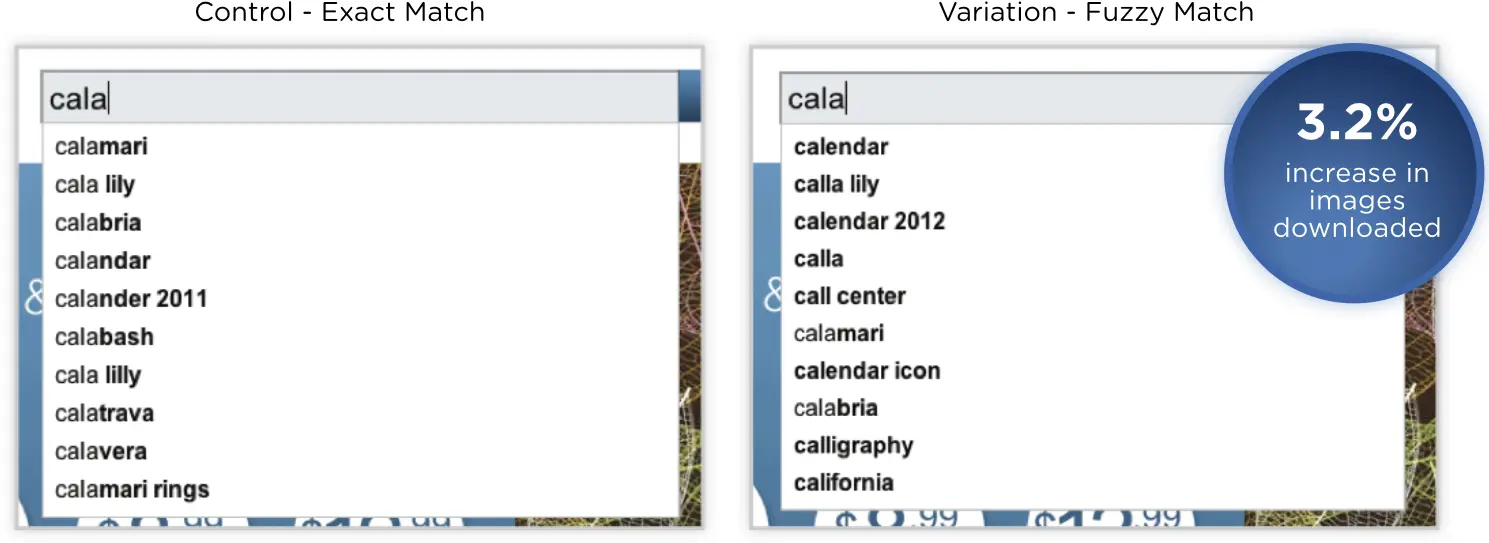
Suchalgorithmus "Exact Match" vs. "Fuzzy Match": Der neue Foto-Suchalgorithmus steigerte die Downloads bei Bigstock um 3%.
Bigstock ist eine Website für Stockfotos und eine Tochtergesellschaft von Shutterstock. Das Unternehmen ist stets bemüht, den Nutzern, die nach Fotos suchen, die genauesten Suchergebnisse vorzuschlagen. Sie testeten die Leistung eines neuen Suchalgorithmus, den sie "fuzzy auto suggest" nannten und der den gewünschten Begriff erriet, wenn das Wort falsch geschrieben war (z.B. das häufig falsch geschriebene Wort "Kalender"). Sie testeten ihn im Vergleich zum "exakten Auto-Suggest"-Algorithmus, der Ergebnisse auf der Grundlage des exakten Suchbegriffs lieferte.
Die Nutzer wählten die Ergebnisse des unscharfen automatischen Vorschlags 9,6 % häufiger aus. Sie konnten durchweg signifikante Verbesserungen feststellen, u.a. eine 6,52%ige Steigerung der Anzahl der Bilder, die in den Warenkorb gelegt wurden, und eine 3,2%ige Steigerung der heruntergeladenen Bilder.

Fazit
Konzentrieren Sie sich zuerst auf die großen Dinge und führen Sie vor der Optimierung Sondierungsarbeiten durch. Probieren Sie zum Beispiel zuerst völlig neue Algorithmen oder Seitenlayouts aus und führen Sie dann kleinere Tests durch.
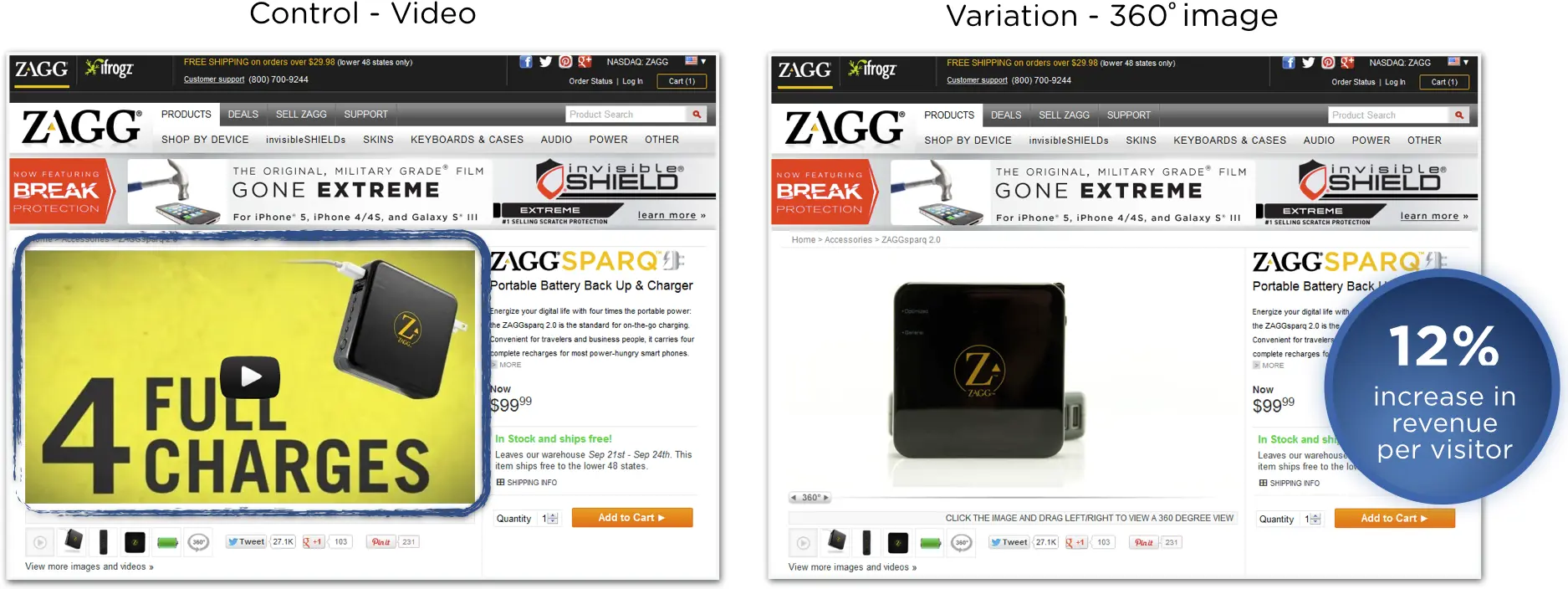
Verwenden Sie qualitativ hochwertige Produktbilder: ZAGG steigert den Umsatz pro Besucher um 40 %, indem es die Art der Produktbilder testet
ZAGG ist eine der größten E-Commerce-Websites für mobiles Elektronikzubehör. Die Produktseiten auf ZAGG.com boten drei Möglichkeiten, Produkte zu betrachten: statische Bilder, Videos und 360º-Produktbilder. Der Conversion- und Usability-Analyst führte eine Reihe von Tests durch, um herauszufinden, welcher Produktbildtyp am besten geeignet war. Er fand heraus, dass ein Video den RPV um 27% steigerte und ein 360º-Video den RPV um weitere 12% erhöhte.

Mitnehmen
Bevor Sie vollständig in die Gestaltung von Produktbildern investieren, sollten Sie sie testen. Produktbilder sind nicht billig. Bevor Sie in eine bestimmte Art der Produktdarstellung auf der Site investieren, experimentieren Sie mit verschiedenen Stilen und Formaten.
