Erfolgreiches E-Mail Design dank Eye-Tracking-Tests von EyeQuant in Optimizely Campaign

Das Problem
Viele Designteams nutzen einen sehr typischen Prozess für die Gestaltung von E-Mail-Marketingkampagnen. Ganz gleich, ob sie Inhaltsblöcke von der Unternehmenswebsite verwenden oder eine Vorlage von Grund auf neu erstellen, die meisten Designprozesse enden, wenn die Kampagne verschickt wurde oder das Template erstellt ist. Abgesehen von einigen grundlegenden Änderungen an einem CTA oder der Länge des Textes werden in der Regel nur wenige Tests oder Experimente durchgeführt, und es gibt keine weiteren Iterationen.
Obwohl E-Mail-Marketing im Allgemeinen ein sehr effektives Medium mit hohen Konversionsraten ist, bleibt es hinter anderen digitalen Medien zurück, wenn es um die Aufmerksamkeit geht, die dem Nutzererlebnis gewidmet wird. Es mag ein effektives Medium sein, aber wenn Sie einige der für das Webdesign verwendeten UX-Designtechniken anwenden, könnte es noch viel besser werden.
Die Lösung: Eye-Tracking-Tests
Eye-Tracking-Tests ermöglichen ein viel tieferes Verständnis eines E-Mail-Designs als gängige Analysen, auf die sich Marketer nur allzu oft verlassen, um den Erfolg einer Kampagne zu bewerten.
KI-basierte Eye-Tracking-Lösungen nutzen maschinelles Lernen, um jede Website, E-Mail oder Design Mockup innerhalb von Sekunden zu analysieren und aufmerksamkeitsbasiertes Feedback zu geben. In Optimizely Campaign steht Ihnen das Feature „Eye-Tracking-Test“ unseres Partners EyeQuant ab sofort ohne Zusatzkosten zur Verfügung. Die Eye-Tracking-Vorhersagen überprüfen dabei, ob Kernelemente des Designs genügend Aufmerksamkeit erhalten und wie sauber oder unübersichtlich Ihr Entwurf ist.
Wie man mit Eye-Tracking-Tests das E-Mail-Design verbessern kann
Zunächst einmal sollte jedoch ein lebendiges Designsystem geschaffen werden, das sich ständig weiterentwickelt, so wie man es auch bei einer Website tun würde. Es sollte der Kunde im Mittelpunkt stehen und vorgefertigte Vorlagen vermieden werden. Sie sollten sich stattdessen Gedanken über die Beziehung machen, die Sie mit Ihren Abonnenten haben wollen, und darüber, wie Ihr Design dies unterstützt.
Die Eye-Tracking-Tests in Optimizely Campaign helfen im Anschluss, Ihr E-Mail-Design auf den Prüfstand zu stellen und anhand hilfreicher Auswertungen zu optimieren. Hierfür stehen die folgenden Auswertungsarten zur Verfügung:
- Perception Map
- Hot Spots
- Attention Map
Perception Map - Was sehen Ihre Öffner?
Lassen Sie Ihre Empfänger nicht nach den wichtigsten Inhalten in Ihrer E-Mail suchen. Stellen Sie sicher, dass wertvolle Inhalte sofort sichtbar sind, indem Sie die Wahrnehmungskarte verwenden: Sie hebt hervor, welche Bereiche gesehen werden, wenn ein Empfänger zum ersten Mal Ihre E-Mail öffnet.
In Sekundenschnelle können Sie feststellen, ob die visuelle Hierarchie Ihrer E-Mail das darstellt, was sie darstellen soll. Wenn nicht, können vielleicht einige Anpassungen mit einer neuen Variante vorgenommen werden.
Achten Sie hierbei darauf, dass die sichtbaren Bereiche zur Beantwortung der 3 Ws (Was, Warum, Wohin) beitragen. Im folgenden Beispiel sind alle relevante Inhalte des Kopfbereichs gut sichtbar. Was: Zeigt das Bild, Warum: Steht im Editorial, Wohin als Nächstes: Klick auf den Button.
![]()
Abbildung 1: Perception Map
Ein großartiges Beispiel für die Nutzung der Perception Map ist der Einsatz in der Pre-Testing-Phase einer E-Mail-Kampagne oder einer Marketingmaßnahme. In diesem Fall wird sie bei der Entwicklung des Designs verwendet, um sicherzustellen, dass Ihre Designziele eingehalten werden.
Hot Spots - Top 10 der auffälligsten Spots
Mit der Hot Spots Analyse ermitteln Sie die zehn auffälligsten Bereiche Ihrer E-Mail. Die Mitte jedes magentafarbenen Kreises stellt einen Fokuspunkt dar. Je größer der Kreis, desto größer die Sichtbarkeit.
Verwenden Sie die Analyse, um sicherzustellen, dass der Fokus hierarchisch auf den beabsichtigten Bereich gerichtet ist (z. B. Mehrwert-Kommunikation oder CTA). Die Erkenntnisse und Einsichten können genutzt werden, um eine Übersicht darüber zu erstellen, welche Designmerkmale am besten funktionieren, und als Startblock für die Erstellung von Inhalten als Best Practice verwendet werden.
Die meisten Inhalte im Westen werden von links nach rechts und von oben nach unten gelesen. Wenn Sie dies wissen, können Sie durch die Verwendung verschiedener Schriftarten, Farben und Größen eine höhere Aufmerksamkeit in den Bereichen erzielen, die für Ihre Designziele wichtig sind.
In 3-Spaltern beispielsweise werden Sie feststellen, dass die Aufmerksamkeit abnimmt, je weiter Sie sich von links nach rechts bewegen. Sie können dafür sorgen, dass sich die wichtigsten Inhalte in den ersten beiden Spalten befinden, oder aber Metriken verwenden, die die Aufmerksamkeit beeinflussen (Kantendichte, Kontrast, Gesichter, Winkel), um die Verteilung der Aufmerksamkeit so gleichmäßig wie möglich zu gestalten (falls dies relevant ist).
![]() Abbildung 2: Beispiel für eine Aufmerksamkeitsanalyse in 3-Spaltern
Abbildung 2: Beispiel für eine Aufmerksamkeitsanalyse in 3-Spaltern
Merken Sie sich den Termin für die Opticon'25 vor
Im folgenden Beispiel wird deutlich, dass die auffälligsten Spots neben dem Logo eher unwichtige Bereiche wie kontextlose Bildausschnitte und SWYN-Buttons sind. Das überrascht nicht. Bilder sind oft die größten Hot Spots in einem Entwurf. Hier sind also beispielsweise Optimierungen bei der Bildauswahl und Platzierung von Elementen notwendig.
![]()
Abbildung 3: Top 10 der auffälligsten Bereiche Ihrer E-Mail
Attention Map - Welcher Content bekommt die meiste Aufmerksamkeit?
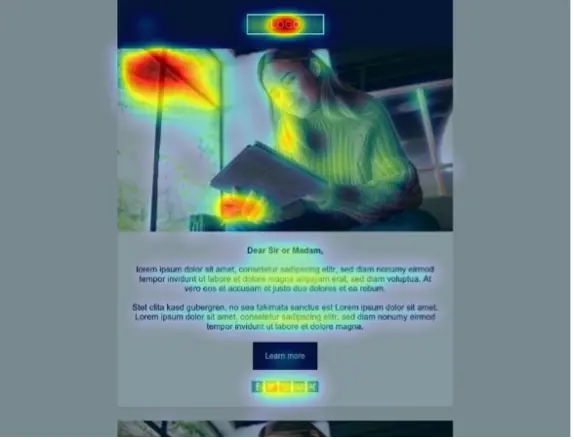
Die Attention Map hilft Ihnen dabei, sich zu vergewissern, dass die Elemente, denen die meiste Aufmerksamkeit geschenkt wird, mit Ihren Gestaltungszielen übereinstimmen. Betrachten Sie die Aufmerksamkeit hierbei wie ein Budget. Wie wird das Aufmerksamkeitsbudget für dieses spezielle Design ausgegeben? Warme Bereiche haben die größte Sichtbarkeit.
Das Aufmerksamkeitsbudget sollte idealerweise auf Ihren wichtigsten Botschaften und CTAs liegen, nicht begleitenden Bildern und Grafiken. Wichtig: Die Attention Map sagt das Fixierungs“volumen“ voraus (am meisten gesehen), nicht die Fixierungsdauer (am längsten gesehen).
Im nachfolgenden Beispiel sieht man die Veränderungen in der Aufmerksamkeit, die durch leichte Design-Updates entstehen können (weg von eher unwichtigen Bereichen im Key-Visual, hin zu den Textinhalten im Editorial).

Abbildung 4: Vorher: Fokus auf unwichtigen Details im Key-Visual
![]()
Abbildung 5: Nachher: Veränderung der Aufmerksamkeit durch Design-Updates
In 8 Schritten zum erfolgreichen Eye-Tracking-Test
Um Eye-Tracking-Tests erfolgreich in Ihre E-Mail Marketing Prozesse aufzunehmen, empfehlen wir die folgenden 8 Schritte zu berücksichtigen:
- Definieren Sie ein Ziel: Stellen Sie sicher, dass Sie wissen, was Sie erreichen wollen.
- Unterteilen Sie die E-Mail in einzelne Abschnitte: Führen Sie Eye-Tracking-Tests jeweils für einen Abschnitt der E-Mail durch. Die Analyse eines gesamten Designs mit mehreren Abschnitten könnte die Ergebnisse verfälschen (Tipp: Sie können auch Bilddateien zum Test hochladen).
- Wählen Sie maximal 1-3 Dinge zum Testen aus: Wenn Sie versuchen, zu viele Dinge gleichzeitig zu testen, werden die Ergebnisse wahrscheinlich verwässert oder verzerrt.
- Führen Sie die Eye-Tracking-Tests mit einem E-Mail-Entwurf durch.
- Vergleichen Sie die Ergebnisse mit anderen Erkenntnissen, die Sie möglicherweise haben, z.B. mit Ergebnissen der visuelle Link-Auswertung vorheriger Kampagnen.
- Halten Sie Ihre Ergebnisse fest, auch wenn sie unerwartet sind.
- Testen und Rückschlüsse ziehen: Testen Sie Ihr Design in Live-E-Mails und beobachten Sie die Performance.
- Implementieren Sie die Ergebnisse in Ihr Designsystem.
Bonustipp: Geben Sie Ihren Kunden Zeit, sich an ein neues Design zu gewöhnen - es kann eine paar E-Mails dauern, bis ein neues Design bei der Zielgruppe ankommt.
Hören Sie nicht auf zu testen
Haben Sie Ihr E-Mail-Design mithilfe von Eye-Tracking-Tests verbessert, sollten Sie sich darauf nicht ausruhen. Im Gegenteil. Hören Sie nicht auf zu testen! Das Ende eines Designprojekts ist nur der Anfang, denn E-Mail-Design ist ein kontinuierlicher Lernprozess.
Abschließend daher eine Liste von Aspekten, die die Aufmerksamkeit beeinflussen
- Kantendichte (der Prozentsatz der Pixel, die Kantenpixel sind)
- Farbe
- Kontrast
- Leuchtdichte (Mit welcher Helligkeit wird ein Bereich wahrgenommen)
- Sättigung
- Gesichter
- Winkel
- Linien
- Abstände
- Gruppierungen
- Größe von Elementen
Auch Kombinationen der oben genannten Faktoren sind oft relevant, z. B. der Kontrast der Leuchtdichte und nicht nur der Wert der Leuchtdichte oder die Veränderung der Kantendichte.
Eye-Tracking-Tests sind unter dem Menüpunkt "Analysen" in Optimizely Campaign zu finden.
Weiterführende Informationen zum Thema finden Sie hier.
