How to build the perfect mobile CMS
Fast 60 % der Menschen nutzen Mobiltelefone zum Einkaufen. Wie können Unternehmen die Benutzerfreundlichkeit für diese wichtige Bevölkerungsgruppe verbessern? Durch die Integration eines mobilen CMS.

Weltweit nutzenfast 60% der Menschen Mobiltelefone zum Einkaufen. Wie können Unternehmen die Benutzerfreundlichkeit ihrer Website oder App für diese Zielgruppe optimieren? Indem sie ein mobiles CMS nutzen.
Da die Verwaltung einer mobilfreundlichen Site nur die Spitze dessen ist, was ein mobiles Content Management System (CMS) leisten kann, ist es von grundlegender Bedeutung zu wissen, wie es funktioniert, welche Vorteile es bietet und wie man es aufbaut.
Lassen Sie uns zunächst ein mobiles Content Management System definieren.
Die wichtigsten Erkenntnisse:
- Ein Content Management System ist eine Lösung, mit der Sie digitale Inhalte (z. B. Blogs, Videos, Quiz usw.) erstellen, produzieren und verwalten können, ohne über Programmierkenntnisse zu verfügen.
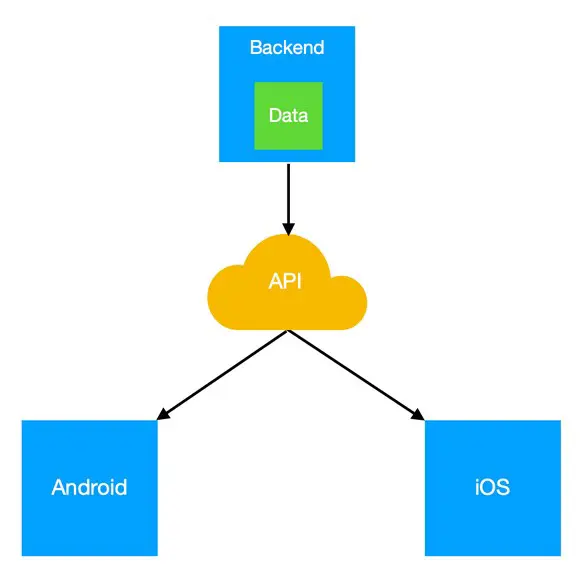
- Durch die Entkopplung des Backends von der Darstellungsschicht bietet ein mobiles CMS dem Entwickler die vollständige Kontrolle über das Rendering der Inhalte auf der Client-Seite, unabhängig vom Gerät oder der digitalen Plattform.
- Ein wesentlicher Aspekt des idealen mobilen CMS ist, dass es Headless CMS ist. Ein Headless CMS verfügt über alle Inhalte im Backend, aber nicht über ein Frontend-System, um sie anzuzeigen.
- Eine API (Application Programming Interface) besteht aus Regeln, die es zwei Anwendungen ermöglichen, miteinander zu kommunizieren.
- Der letzte Teil eines mobilen CMS ist das Frontend, das Verwaltungstool.
Was ist ein mobiles CMS?
Bevor wir ein mobiles CMS beschreiben, sollten wir kurz darauf eingehen, was ein Content Management System ist. Ein CMS ist eine Anwendung, mit der Sie digitale Inhalte (z.B. Blogs, Videos, Quiz usw.) erstellen, produzieren und verwalten können, ohne über Programmierkenntnisse zu verfügen. Ein richtiges CMS verfügt über ein zentrales Backend, das es Ihnen ermöglicht, hervorragende digitale Erlebnisse zu liefern, indem Sie Ihre Inhalte auf vielen Kanälen präsentieren, darunter soziale Medien, E-Mail und Mobile Apps.
Content Management Systeme werden ständig weiterentwickelt, um mit den sich ändernden Arbeitsabläufen und Techniken Schritt zu halten, was uns zum mobilen CMS bringt. Ein mobiles CMS passt alle Funktionen eines Desktop-CMS an den kleineren Bildschirm eines Mobiltelefons an. Außerdem kann ein mobiles CMS genau die Elemente bereitstellen, die Sie von der Desktop-Version erwarten, und das mit der gleichen Effizienz. Wenn Sie Ihre Website mit einem mobilen CMS verwalten, können Sie aus erster Hand erfahren, wie Ihre Inhalte bei einem großen Publikum, den mobilen Nutzern, ankommen.
Was sind die Vorteile eines mobilen CMS?
Haben Sie schon einmal den Ausdruck "eine Kette ist nur so stark wie ihr schwächstes Glied" gehört? Im wahrsten Sinne des Wortes spielt es keine Rolle, ob die meisten Glieder einer Kette stabil sind. Wenn es auch nur ein schwaches Glied gibt, kann die Kette reißen. Warum erwähnen wir das? Weil es keine Rolle spielt, wie atemberaubend Ihre Website auf einem Desktop aussieht. Ihr Geschäft wird trotzdem darunter leiden, wenn Sie nicht die gleiche Qualität auf einem Tablet oder einem Smartphone liefern können.
Da ein herkömmliches CMS auf den Markt kam, als Desktop-Websites noch zum Standard gehörten, kann es eine Herausforderung sein, die Inhalte an die spätere Popularität mobiler Geräte anzupassen. Mit einem mobilen CMS können Sie sich in erster Linie auf das mobile Gerät konzentrieren, das in Bezug auf die Anzahl der gleichzeitig darstellbaren Elemente am meisten einschränkt. Die Skalierung auf die Desktop-Version ist dann einfacher.
Ein Mobile-First Content Management System hat noch weitere Vorteile, nämlich
- Bessere Backend-Nutzbarkeit - Ein mobiles CMS lässt sich schneller einrichten als herkömmliche Systeme und ist in der Regel einfacher zu bedienen.
- Verbesserte Inhaltsmodellierung - Die Lösung unterteilt Ihre Inhalte in kleine Teile, um sie entsprechend dem digitalen Gerät oder der Plattform optimal zu präsentieren.
- Vollständige Autonomie über den Inhalt - Durch die Entkopplung des Back-Ends von der Darstellungsschicht hat der Entwickler die volle Kontrolle über das Rendering des Inhalts auf der Client-Seite. Die folgende Abbildung veranschaulicht dieses Konzept:

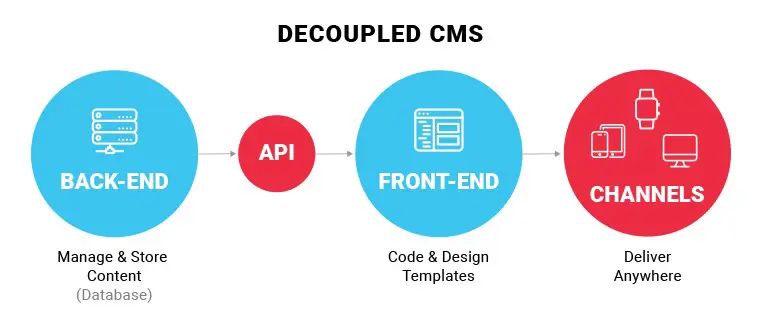
3 Komponenten für die Entwicklung des perfekten mobilen CMS
1. Headless CMS
Einfach ausgedrückt: Ein Headless CMS hat alle Inhalte im Backend, aber kein Frontend-System, um sie anzuzeigen. Warum ist das eine gute Sache? Weil der Inhalt nur an einem Ort gespeichert wird. Sie brauchen nicht eine Anwendung für Mobile Apps und deren Inhalte, eine andere Verwaltungslösung für Social Media-Plattformen und deren Inhalte und eine dritte Software für herkömmliche Websites. Sie beziehen die Informationen alle von der gleichen Stelle. Außerdem können Sie mit einem Headless CMS neue Techniken und Anwendungen integrieren.
Create digital experiences that rise, shine, and drive results
2. APIs
Ein Headless Back-End-Repository mag zwar alle Texte und Medien enthalten, die Sie benötigen, aber wie können Sie darauf zugreifen und sie auf verschiedenen Kanälen anzeigen? Dafür verwenden Sie eine API (Application Programming Interface). Eine API besteht aus einer Reihe von Regeln, die es zwei Anwendungen ermöglichen, miteinander zu kommunizieren.
Lassen Sie uns anhand eines Beispiels erläutern, wie APIs funktionieren. Nehmen wir an, Sie befinden sich auf einer Site für Hotelbuchungen, wie Booking.com. Sie sehen ein Hotel, das zu den von Ihnen gewünschten Daten verfügbar ist, und der Preis gefällt Ihnen. Sie reservieren dann Ihr Zimmer und erhalten eine E-Mail zur Bestätigung. Aber was ist im Hintergrund passiert?
Booking.com verwendet eine API, um mit der Website Ihres Hotels zu kommunizieren, um verfügbare Zimmer dieses Hotels für die von Ihnen eingegebenen Daten zu bestätigen und anzuzeigen. Wenn Sie ein Zimmer reservieren, sendet Booking.com diese Informationen über die API an die Hotelwebsite, damit das Hotel Ihre Reservierung in seine Datenbank aufnehmen und die Zimmeranzahl aktualisieren kann. APIs ermöglichen Booking.com und der Hotel-Website die Kommunikation miteinander.
Im Falle eines mobilen CMS verbinden APIs das Back-End mit dem Front-End und dann mit den verschiedenen digitalen Kanälen.
3. Das Front-End
Der letzte Baustein unseres mobilen CMS ist das Front-End, das Verwaltungstool. Hier können Sie Ihre Inhalte (z.B. Bilder und Videos), Designs, Kundenfunktionen, Benutzer und vieles mehr einsehen und verwalten. Ihr ideales Frontend sollte einfach zu installieren, zu sehen und zu navigieren sein.

Erstellen Sie das ideale mobile CMS mit Optimizely
Mit der Content Cloud von Optimizely müssen Sie sich keine Gedanken mehr über die Erstellung des perfekten mobilen CMS machen. Content Cloud ist bereits die ideale Lösung, denn sie verbindet Headless Content Management, Admin-Interface und Drag-and-Drop-Authoring, um Ihre Inhalte einfach zu verwalten und der Zielgruppe Ihres Unternehmens überzeugende digitale Erlebnisse zu bieten. Mit Content Cloud erstellen Sie einmal und veröffentlichen überall, auch auf mobilen Geräten. Und das Expertenteam von Optimizely kann Ihnen bei der Integration der Lösung helfen.
Setzen Sie sich noch heutemit Optimizely inVerbindung, um mehr über den Einsatz von Mobile CMS in Ihrem Unternehmen zu erfahren.
