Navigieren in CMS-Architekturen über das Dreieck von Inhalt, Frontend und Backend
Sehen Sie, wie Inhalt, Frontend und Backend eine Schlüsselrolle in der Welt der Anwendungsentwicklung mit Content Management Systemen (CMS) spielen


In der Welt der Erstellung von Anwendungen mit Content Management Systemen (CMS) spielen drei wesentliche Bestandteile eine wichtige Rolle:
- Inhalte - Das sind die Dinge, die Redakteure hinzufügen und bearbeiten - denken Sie an Texte, Bilder, Videos und mehr.
- Frontend - Das ist die Art und Weise, wie die Inhalte auf den verschiedenen Kanälen angezeigt werden. Sie werden von Frontend-Entwicklern mithilfe von Frameworks wie React oder Vue verwaltet.
- Backend - Dies ist die benutzerdefinierte Funktionalität, die mit dem Erlebnis einhergeht und Dinge wie Bestellungen, Formularübertragungen und Datenbankaktualisierungen handhabt und von Backend-Entwicklern verwaltet wird.
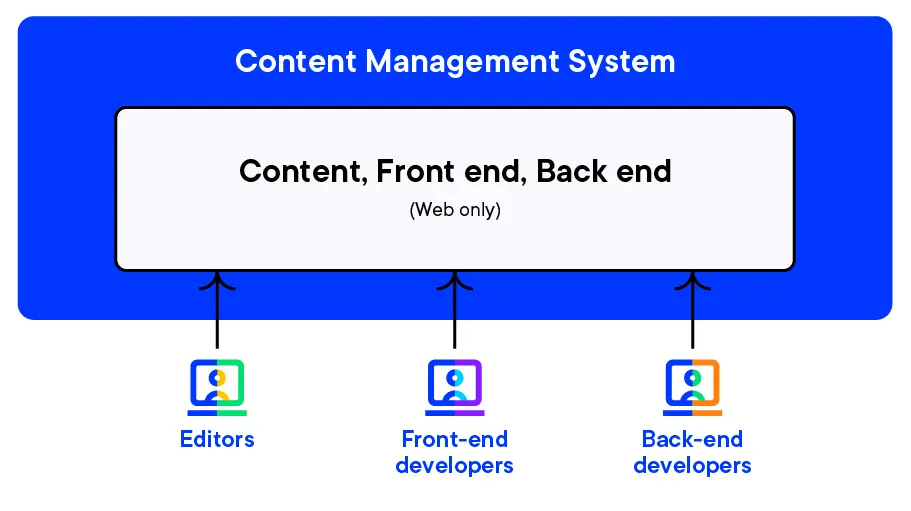
Die drei Komponenten in einem gekoppelten CMS
In einer traditionellen gekoppelten CMS-Architektur sind diese Komponenten in der Regel gebündelt. Der Inhalt ist eng mit der Präsentationsschicht gekoppelt, was es schwierig macht, denselben Inhalt für andere Kanäle bereitzustellen.
Für Vermarkter ist dieser Ansatz für Websites attraktiv, weil das Frontend an den Inhalt "gekoppelt" ist und die Bearbeitung von Webseiten einfach und schnell ist. Sobald jedoch die Notwendigkeit besteht, denselben Inhalt in anderen Kanälen bereitzustellen, stoßen sie auf eine Mauer. Die Inhalte, die sie die ganze Zeit über bearbeitet haben, sind im Hintergrund mit HTML-Tags gespickt, die sich bei der Anzeige auf mobilen Anwendungen nur schwer entfernen lassen.

Die drei Komponenten eines entkoppelten CMS
Es ist wichtig zu wissen, dass es verschiedene Stufen der Entkopplung gibt: eine Entkopplung zwischen den Komponenten einer Software und eine Entkopplung zwischen verschiedenen Systemen insgesamt.
Hybrides CMS als entkoppeltes CMS
Lassen Sie uns zunächst über die erste Art der Entkopplung sprechen, die bei Hybrid-CMS üblich ist. Die Inhalte sind zwar vom Frontend entkoppelt, aber sie befinden sich immer noch am selben Ort. Dies wird durch Softwarearchitekturen wie MVC (Model-View-Controller) ermöglicht, die die Entkopplung von Komponenten innerhalb einer Anwendung unterstützen.

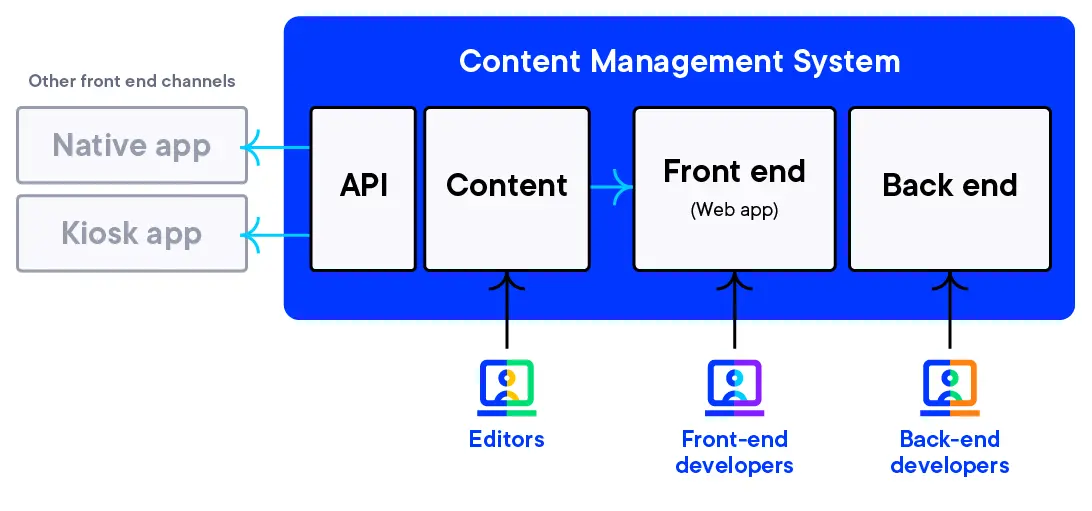
Abbildung 1: Auch wenn Hybrid-CMS Inhalte, Frontend und Backend bündelt, sind sie doch lose gebündelt, was durch Muster wie MVC ermöglicht wird, damit Inhalte von anderen Frontends und Microservices wiederverwendet werden können
Im obigen Architekturdiagramm befinden sich zwar alle Komponenten im CMS, aber die Integration ist lose, so dass das Frontend optional ist und die Inhalte eigenständig für die Darstellung in verschiedenen Modi zur Verfügung stehen: Web (Standard), Mobile und Kiosk-Apps. Die Entkopplung findet auf der Softwareebene statt, nicht auf der Lösungsebene, auf die wir als nächstes eingehen werden.
Forrester Wave™ for CMS
Was sind die Vorteile eines entkoppelten, hybriden CMS?
- Einfaches Management - Dieser Standpunkt gilt zwar nicht für alle, worauf wir später noch eingehen werden, aber die Realität sieht so aus, dass einige Unternehmen, deren Hauptgeschäft nicht in der Technologie oder im digitalen Bereich liegt, in Bezug auf die Digitalisierung eher einen Ansatz mit nur einem Ansprechpartner bevorzugen. Sie ziehen es vor, schlanke Teams zu behalten, die sich um die digitale Verwaltung kümmern können, und möglichst wenige Anbieter zu engagieren, die den größten Bereich abdecken: Software, Infrastruktur und Managed Service rund um die Uhr mit einer SLA-Garantie. Sie wollen Ruhe haben, ohne die Komplexität der Verwaltung selbst zu übernehmen.
- Kosteneffizienz - Aufgrund des "One-throat-to-choke"-Ansatzes profitieren Unternehmen oft von geringeren Gesamtbetriebskosten. Die Einbindung mehrerer Anbieter schafft nicht nur Komplexität bei der täglichen Verwaltung des gesamten Stacks, sondern führt oft auch zu höheren Gesamtbetriebskosten, die die Lizenzkosten mehrerer Anbieter, die Kosten für die Integration dieser Lösungen und die zusätzlichen Kosten für die Einarbeitung in die Stacks mehrerer Anbieter umfassen.
- Benutzerfreundlichkeit für Vermarkter - ein hybrides CMS verfügt über ein Frontend, jedoch in Form von Komponenten, die es Vermarktern ermöglichen, Erlebnisse mit Drag-and-Drop-Funktionen zusammenzustellen. Dies ist wichtig zu betonen, da dies in Headless-CMS-Builds manchmal verkrüppelt oder den Vermarktern vorenthalten wird, aber wir werden weiter unten Alternativen und Lösungen dafür diskutieren .
Für wen und welche Anwendungsfälle eignet sich ein entkoppelter, hybrider CMS-Ansatz?
Kleinere digitale Teams, die gut mit voneinander abhängigen Aufgaben zurechtkommen, profitieren von dem One-Stop-Ansatz. Er ist auch ideal für einfachere Projekte, wie Marketing- und Broschürenanwendungen, deren Hauptaufgabe darin besteht, Inhalte über mehrere Kanäle an die Verbraucher zu liefern. Wenn dies Ihr Anwendungsfall ist, sollten Sie darauf achten, dass Sie Ihren Tech-Stack nicht zu sehr ausbauen, da die Vorteile die zusätzliche Komplexität möglicherweise nicht rechtfertigen. Konzentrieren Sie sich stattdessen darauf, wie Sie Ihre Vermarkter in die Lage versetzen können, schneller zu arbeiten, große Mengen an Inhalten zu verarbeiten und personalisierte Nachrichten an die Endbenutzer zu liefern.
Was sind die Nachteile einer entkoppelten, hybriden CMS-Architektur?
Ein One-Stop-Shop-Ansatz ist nichts für Unternehmen, die über größere Teams und qualifizierte Ressourcen verfügen und eine bessere Kontrolle über ihren Tech-Stack wünschen. Hier sind die Nachteile:
- Technologiebeschränkungen sowohl im Frontend als auch im Backend - Trotz der Entkopplung, über die wir gesprochen haben, müssen Frontend und Backend letztendlich immer noch mit dem CMS eingesetzt werden, was zu Einschränkungen innerhalb der beiden Komponenten führt:
- Backend - Ihre Entwickler müssen die Backend-Programmiersprache verwenden, auf der Ihr CMS aufbaut, z. B. Java oder .NET. Die Programmiersprache und die richtigen Ressourcen sind ein wichtiger Faktor, wenn Sie sich für eine hybride CMS-Architektur entscheiden.
- Frontend - Auch wenn Sie bei der Wahl des Frontend-Frameworks flexibel sind, gibt es doch einige Einschränkungen in Bezug auf das clientseitige Rendering und die Generierung statischer Websites, die das CMS möglicherweise nicht bieten kann, so dass Sie sich am besten bei Ihrem CMS-Anbieter erkundigen sollten, wo diese Grenzen liegen.
- CMS-Upgrades können sich als schwierig, langwierig und kostspielig erweisen - da das Frontend und das Backend immer noch mit dem CMS leben, können Entwickler Code erstellen, der eng mit der Version des CMS zusammenhängt. Entwickler müssen sicherstellen, dass sie die Best Practices für die CMS-Entwicklung befolgen, um langwierige und kostspielige Upgrades zu vermeiden.
Wie Sie sehen werden, handelt es sich hierbei um technische Probleme, die sich auf das gesamte Unternehmen auswirken können. Gibt es eine bessere Lösung?
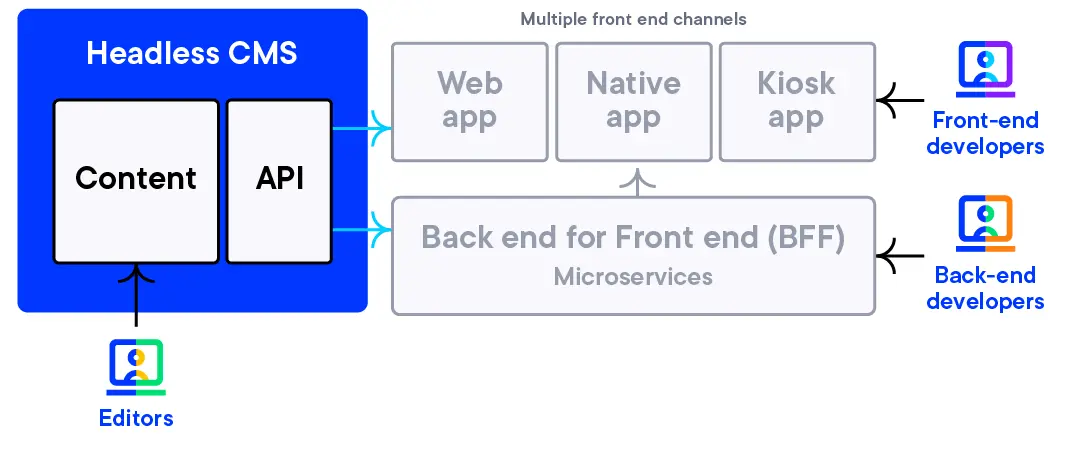
Entkoppeln Sie die drei Komponenten mit einer Headless- und Microservices-Architektur.
Wie wir nun aus dem oben Gesagten wissen, sind nicht alle entkoppelten CMS headless. Allerdings verfolgen alle Headless CMS einen entkoppelten Ansatz, d. h. die Entkopplung erfolgt auf einer höheren Ebene (zwischen Softwaresystemen) und nicht auf der Ebene der Softwarearchitektur.
Um die Probleme mit einer hybriden CMS-Architektur zu lösen, haben die Entwickler begonnen, die Verantwortung für das CMS zu entkoppeln und schließlich das Frontend und Backend vollständig aus dem CMS zu entfernen. Dies verringert die Verantwortung des CMS-Anbieters und gibt den Entwicklern die volle Flexibilität für das Frontend und Backend, da diese beiden Komponenten nun extern verwaltet werden.

Was sind die Vorteile eines Headless-CMS-Ansatzes?
- Ultimative Flexibilität für Entwickler - wenn die Frontend- und Backend-Komponenten aus dem CMS herausgelöst werden, sind dem Himmel praktisch keine Grenzen mehr gesetzt. Entwickler haben die freie Wahl, wenn es um Frontend-Frameworks, Backend-Programmiersprachen, DevOps und das Hosting clientseitiger Anwendungen geht.
- Kürzere Anlaufzeit für neue Entwickler - da die Integration hauptsächlich über standardisierte APIs erfolgt, ist die Einstiegshürde niedriger, so dass neue Entwickler, die in das Team aufgenommen werden, eine kürzere Anlaufzeit haben.
- DieTechnik kann schneller auf den Markt kommen - durch die vollständige Trennung von Frontend und Backend vom CMS können Frontend-Entwickler unabhängig von Backend-Entwicklern arbeiten, was wiederum Auswirkungen auf die Technik hat. Das Team kann schneller auf den Markt kommen, Upgrades werden schneller durchgeführt, und die Entwickler sind weniger abhängig vom CMS-Anbieter.
Für wen und welche Anwendungsfälle eignet sich ein Headless-CMS-Ansatz?
Größere Entwicklungsteams, die eine bessere Kontrolle und Verwaltung ihres Tech-Stacks bevorzugen, würden diesen Ansatz bevorzugen. Anwendungen, die komplexe Frontend-Funktionen oder Zwei-Wege-Interaktivität erfordern, wie z. B. eCommerce oder transaktionslastige Anwendungen, profitieren von diesem Ansatz. Die zusätzliche Komplexität der Verwaltung mehrerer Komponenten wird durch die zusätzliche Kontrolle und Flexibilität gerechtfertigt, die Ingenieure durch eine Headless- und Microservices-Architektur erhalten.
Was sind die Nachteile eines Headless-CMS-Ansatzes?
- Erhöhte Komplexität und Verantwortung für das Engineering - da das Frontend und das Backend nicht mehr im CMS untergebracht sind, müssen die Engineering-Teams nun eine neue Infrastruktur bereitstellen und verwalten, um diese Komponenten zu hosten, Integrationen zu erstellen und DevOps zu verwalten, um diese Komponenten zu verbinden und sicherzustellen, dass die SLAs weiterhin eingehalten werden, einschließlich der zusätzlichen Anbieter im Mix. Für einfachere Anwendungsfälle, wie oben beschrieben, kann ein übertechnisierter Tech-Stack Sie tatsächlich bremsen. Wenn Ihr Anwendungsfall jedoch einen erheblichen Entwicklungsaufwand erfordert und Sie über die richtigen technischen Ressourcen verfügen, dann ist die höhere Komplexität für eine bessere Kontrolle gerechtfertigt.
- Höhere Gesamtbetriebskosten (TCO) - aufgrund der zusätzlichen Komponenten, die von anderen Anbietern lizenziert werden müssen, wie z. B. zusätzliche Hosting-Lizenzen und SLA, sowie der Kosten für die Integration dieser Komponenten werden die Gesamtbetriebskosten voraussichtlich steigen. Die zusätzlichen TCO können jedoch kompensiert werden, wenn dies zu Effizienzsteigerungen innerhalb der technischen Abteilung führt.
- DieWYSIWYG-Erfahrung von Vermarktern kann beeinträchtigt werden - während Anbieter von Headless CMS Redakteure in die Lage versetzen, Inhalte zu verwalten, sind reine Headless CMS-Anbieter nicht in der Lage, die Erfahrung zusammenzustellen. Entwickler müssen diese Fähigkeit einbauen oder mit anderen Softwareanbietern integrieren, um die WYSIWYG-Funktionen wiederherzustellen, damit das Marketingerlebnis nicht beeinträchtigt wird.
Fazit...
Wie bei allem, was mit Technologie zu tun hat, gibt es kein einheitliches Modell, das für alle passt. Die Auswahl der richtigen CMS-Architektur hängt von der Projektkomplexität, der Teamgröße und den Fähigkeiten sowie dem gewünschten Gleichgewicht zwischen Einfachheit, Kosten und Kontrolle ab. Bei der Entscheidung müssen mehrere Interessengruppen berücksichtigt werden: die Technik für die Entwicklung, das Marketing für die Erstellung von Inhalten und das Unternehmen für die Gesamtbetriebskosten.
Optimizely CMS unterstützt beide Entkopplungsmethoden: hybrid oder rein headless. In meinem nächsten Artikel werde ich über das neu eingeführte Optimizely Graph-Angebot schreiben, das unser API-Angebot erweitert, um die Effizienz bei der Softwareentwicklung zu steigern, also bleiben Sie dran.

