Popup Layer im E-Mail-Marketing
Newsletter-Anmeldungen per Popup Layer generieren. Eine Übersicht zu den wichtigsten Punkten als Entscheidungshilfe.

Übersicht
Popup Layer bieten eine prominente Möglichkeit, um Besucher einer Website auf den eigenen Newsletter oder die Anmeldung zum Newsletter hinzuweisen. Diese Art von Layer wird im Marketing häufig eingesetzt, um die Anzahl der Abonnenten zu steigern. Bei einem Popup Layer handelt es sich demnach um ein Werbemittel. Meist wird zur Anzeige ein Layer mit halbtransparentem Hintergrund über die eigentlichen Inhalte der bereits geöffneten Website gelegt. Eine unaufdringlichere Variante ist im ersten Beispiel zu sehen.
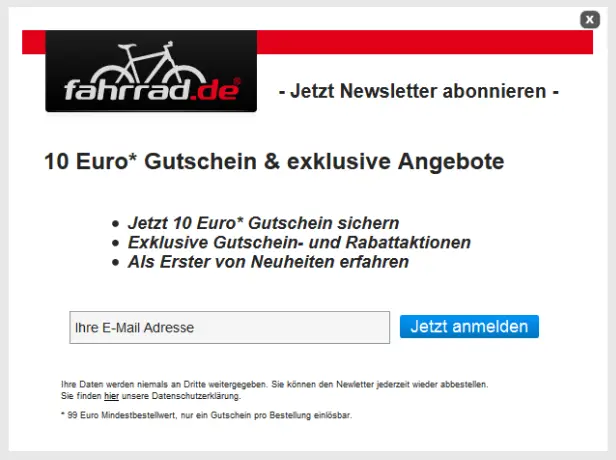
 Beispiel 1
Beispiel 1
Bei Website-Besuchern (nachfolgend „Nutzer“ genannt) sind Popup Layer jedoch nicht besonders beliebt da diese gegen einen wichtigen Grundsatz einer guten User Experience verstoßen: „User möchten die Anwendung kontrollieren und nicht andersherum“. Im folgenden Überblick zeigen wir Ihnen, wie Popup Layer dennoch zur Gewinnung von Newsletter-Anmeldungen genutzt werden können und auf was dabei besonders zu achten ist.
Vorteile
Zusammen mit Kunden konnten wir feststellen, dass sich die Newsletter-Anmeldungen per Layer deutlich steigern lassen. Bei einem Popup Layer inklusive finanziellem Incentive entfielen sogar mehr als 70 % der gesamten Newsletter-Anmeldungen der Website auf den Layer. Die Performance dieser Popups ist stark abhängig von der Einbindung in die Gesamtwahrnehmung der Website. Bei einer angenehmen und intuitiven Integration können Sie Ihre Newsletter-Anmeldungen sicherlich erhöhen. Eine Verdoppelung der Newsletter-Anmeldungen kann als grober Richtwert zur Orientierung dienen. Dennoch lässt sich dieser Wert nicht verallgemeinern.
Nachteile
Wie eingangs bereits erwähnt, sind Popup Layer aus Sicht der User Experience negativ behaftet. Beim Ringen um die Aufmerksamkeit der Besucher haben Layer bei Nutzer einen schlechten Ruf. Um Nutzer nicht unnötig zu verärgern, sollten Layer deshalb mit Bedacht eingesetzt werden. Wichtig ist es auch zu hinterfragen, welche Qualität die gewonnenen Adressen haben. Es kann durchaus vorkommen das per Popup Layer zur Anmeldung „genötigte“ Empfänger sich zeitnah wieder abmelden oder inaktiv werden.
Zudem kann die Verwendung eines Popup Layers nach einem Google Update aus 2017 (Intrusive Interstitial Update) negative Auswirkungen auf das Thema SEO haben. Auch kann ein vom Nutzer verwendeter Pop-up Blocker (Browser Addon oder Anti-Viren-Programm) oder das Besuchen einer Website über einen Proxyserver die Anzeige eines Popup Layers komplett verhindern.
Daher sollten Layer mit Vorsicht und auf den Nutzer ausgerichtet eingesetzt werden. Im Folgenden sind die wichtigsten Punkte, welche bei der Verwendung von Popup Layern zu beachten sind, stichpunktartig zusammengefasst. Die folgenden Punkte können auch für eine Abwägung, ob Popup Layer überhaupt für die Gewinnung von Adressen verwendet werden sollen, herangezogen werden.
Tipps zur Verwendung von Popup Layern
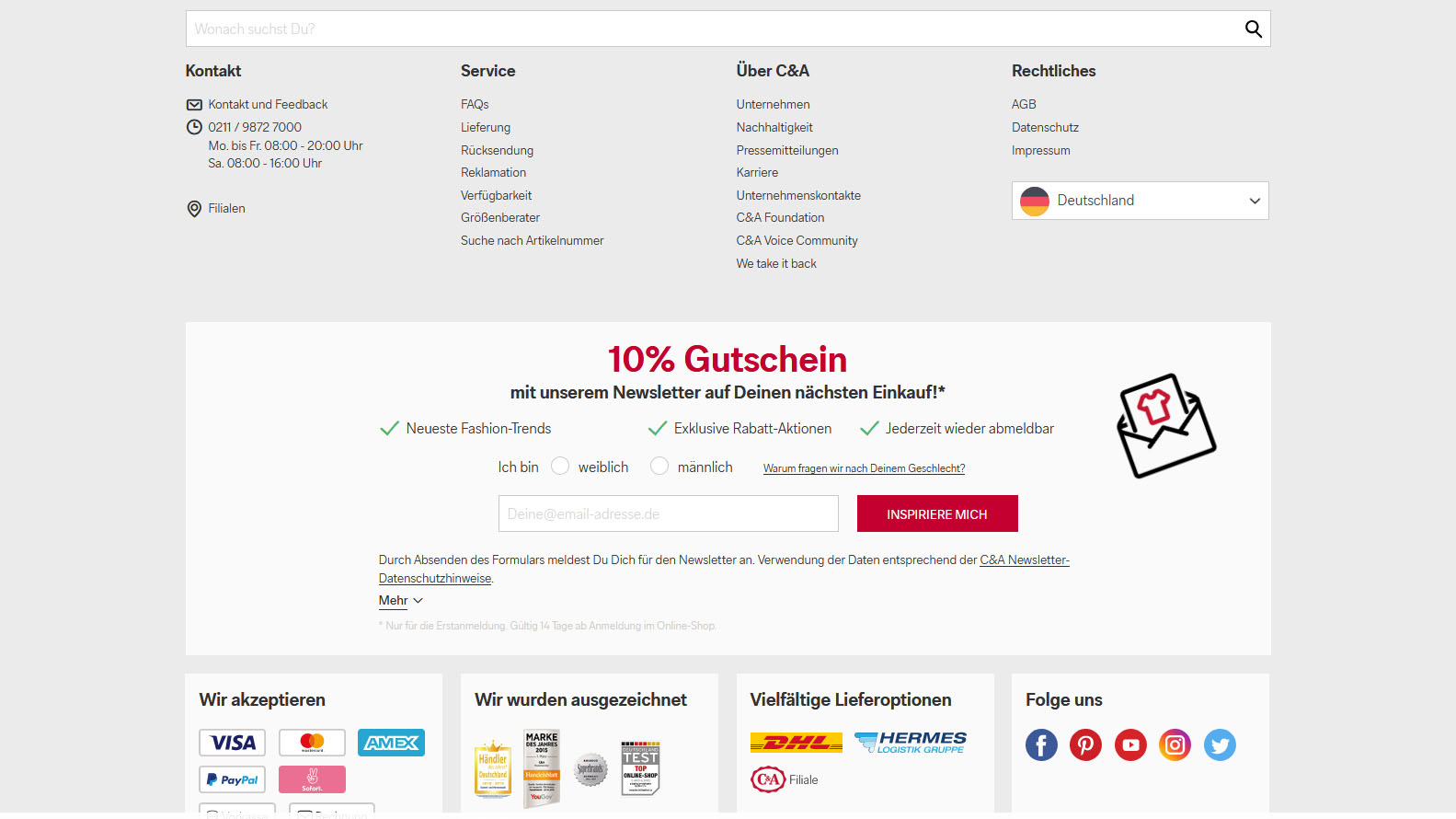
Vor einem Einsatz von Popups zu Gewinnung von Adressen empfiehlt es sich, die Möglichkeiten zur Newsletter-Anmeldung auf der Website zu prüfen. Abgesehen von der Suche nach Gutscheinen suchen Nutzer selten aktiv nach der Anmeldung zum Newsletter. Daher sollten die Möglichkeiten zur Anmeldung prominent auf der Website beworben werden (Beispiel 2: Anmelde-Box im Footer von c-and-a.com). Eine plakative Darstellung inklusive einer gezielten Optimierung des Anmeldeprozesses kann bereits zu einer Erhöhung der Abonnenten ohne den Einsatz eines Layers führen.
 Beispiel 2
Beispiel 2
Bei der Ausspielung eines Popup Layer sollte Folgendes beachtet werden
Definieren Sie die richtigen Seiten für die Ausspielung. Layer zur Anmeldung sollten nicht auf wichtigen Seiten wie im Bestellprozess ausgespielt werden (weitere wichtige Seiten: Kontaktseiten, Newsletter-Anmeldeseiten, „Passwort vergessen“-Seiten und Seiten zur Neuregistrierung etc.).
Auch die Startseite oder Einstiegsseiten von Suchmaschinen können von Nutzern als sehr störend wahrgenommen werden. Dort direkt die E-Mail-Adresse abzufragen überrumpelt den Besucher möglicherweise. Besser bieten sich dafür Seiten mit hohem Traffic und passenden Inhalten an. Ein Beispiel ist das Einblenden eines Layers am Ende eines Fachartikels. Neben der Abfrage der E-Mail-Adresse kann ein Whitepaper zum Thema des Fachartikels als Incentive dienen.
Nutzen Sie ein „Frequency Capping“ um z. B. mithilfe von Cookies für jeden Besucher nur einmal in einem bestimmten Zeitraum Layer auszuspielen. So verhindern Sie, dass wiederkehrende Besucher sich gestört fühlen. Eine andre Möglichkeit wäre: Schließt ein Nutzer aktiv einen Layer, bekommt er diesen nicht nochmals angezeigt.
Vermeiden Sie generell die Ausspielung eines Popup Layers an bereits zum Newsletter angemeldete Nutzer und deaktivieren Sie zudem unbedingt den Anmelde-Layer für Besucher, die mittels Ihres Newsletters auf die Website gelangen.
Merken Sie sich den Termin für die Opticon'25 vor
Ein Anmelde-Layer sollte knapp, klar und überzeugend die Vorteile des Newsletters benennen (Beispiel 3). Bestenfalls wird nur die E-Mail-Adresse abgefragt, um die Hürde für die Konversion gering zu halten. Auf dem Layer lässt sich die Anmeldung ebenfalls per Incentive fördern. Auch sollte sich der Layer einfach vom Nutzer schließen lassen. Abgerundet werden die Inhalte des Layers durch rechtliche Hinweise, die bei einer Anmeldung zum Newsletter generell Standard sein sollten.
 Beispiel 3
Beispiel 3
Tipp: Falls Sie auf Ihrer Website einen geschlossenen Bereich nutzen, können Sie die Anmeldung zum Newsletter dort erheblich vereinfachen. Bei der Ausspielung des Layer muss die E-Mail-Adresse nicht mehr eingegeben werden. Die Adresse ist schon durch die Anmeldung bekannt. Es genügt (Beispiel 4) den „Anmelden“ CTA zu betätigen, um einen DOI Prozess auszulösen. Da kein Formular ausgefüllt werden muss, wird die Hürde zur Anmeldung weiter minimiert.
 Beispiel 4
Beispiel 4
Auf mobilen Endgeräten sollten Layer eventuell vollständig deaktiviert werden oder nach den Google Richtlinien (Google „Intrusive Interstitials Guidelines“) für Aufbau, Platzierung und Zeitpunkt der Ausspielung eingebunden werden.Denkbar ist auch ein Ausschluss der betreffenden Seiten aus der Google Indexierung mit dem „no-index“ Tag. Das hätte jedoch den Verlust von organischem Traffic zur Folge!
Neben der Einbindung eines Popup Layers lohnt auch ein Blick auf die Customer Journey. Hierbei ist es besonders spannend zu beobachten, wie sich die Anmelder im weiteren Verlauf des Kundenlebenszyklusses verhalten. Die Anmeldequelle ergibt sich aus dem Tracking der Opt-In Quellen. Beispiel: Wie viele der Anmelder per Layer werden zu Kunden im Vergleich zu normalen Anmeldern? Oder wie schnell melden sich diese wieder ab? Behalten Sie auch das Gesamtbild, also die Website Performance, im Blick. Betrachten Sie deshalb im Zusammenhang mit Layern auch die Absprungrate der Nutzer. So sehen Sie den Anteil von Besuchern ihrer Webseite, welche die Seite wieder verlassen, ohne eine weitere Unterseite zu besuchen.
Abschließend empfiehlt es sich, den Einsatz von Popup Layern zu testen, um die Konversion zu steigern. Mit gezielten A/B Tests lässt sich ermitteln, wie ein Layer am besten aufgebaut wird (Inhalte, Wording, Design & Platzierung etc.). Zudem kann es sich lohnen, die Art der Einbindung zu testen. Ein typischer Testablauf für eine Steigerung der Konversion kann wie folgt aussehen:
- Testen von verscheiden Layertypen
- Testen der Layer-Inhalte
- Tests zur Optimierung der bisher besten Variante
- Optional weitere Test (z. B. Position auf der Seite – links vs. rechts)
Zu erwähnen sind besonders folgende Beispiele:
- Layertyp – direkter Layer vs. Layer beim Verlassen der Seite.
- Zeitpunkt der Einblendung – sofort vs. Verzögerung (Zeit, Seitenaufrufe)
- Platzierung auf Seite – oben vs. nach Scrollen über eine bestimmte Anzahl von Pixeln
- Inhalte – knapp vs. ausführlich, Design und Grafik, Incentive vs. ohne Incentive …
Tipp: Testen Sie ein sogenanntes „Exit-Intent“ Popup. Diese Art von Layer lässt sich für Desktop Nutzer einblenden, sobald diese die Seite verlassen möchten (Beispiel: Mauszeiger bewegt sich in die obere rechte Ecke des Bildschirms). Da es auf mobilen Geräten keinen Mauszeiger gibt funktioniert der Ansatz dort nicht. Auf mobilen Geräten kann alternativ ein zeitbasiertes Popup zum Einsatz kommen. Alternativ spielen Sie einen Layer am Ende einer Seite oder nachdem ein bestimmter Prozentsatz an Inhalt „gelesen“ wurde. Der Erfolg eines Exit-Intent Layers hängt jedoch stark von der Gesamtkommunikation und der betreffenden Seite, auf welcher er gespielt wird, ab.
Einbindung
Die Einbindung eines Popup Layer kann relativ einfach mit einem Plugin (WebsiteErweiterung) oder als eigens entwickelte Lösung auf der Basis von JavaScript erfolgen.
Zusammenfassung
Popup Layer bieten eine aufmerksamkeitsstarke Möglichkeit, um die Anmeldung zum Newsletter zu fördern. Um Nutzer nicht zu verärgern und die Wirkung eines Layers nicht ins Leere laufen zu lassen, empfiehlt es sich, den Einsatz mit Bedacht vorzunehmen. Zudem lässt sich mit gezielten Tests schnell herausfinden, was am besten funktioniert. Nebenbei kann damit die Konversion weiter optimiert werden. Als Basis sollte jedoch immer ein prominent kommunizierter und optimierter Anmeldeprozess zum Newsletter (inklusive intelligentem Abmelde-Management und Willkommens-Kommunikation) vorhanden sein.
Abschließend nochmals alle Tipps im Überblick
- Anmeldung sollte einen Mehrwert bieten und zum Inhalt der Seite passen
- Form, Art und Ort der Einbindung gezielt auswählen
- „Frequency Capping“ nutzen und angemeldete Nutzer ausschließen
- Mobilen Kontext beachten
- A/B Tests und Analyse der Performance nicht vergessen
Bei Fragen oder zur Weiterentwicklung Ihrer Newsletter-Strategie kontaktieren Sie gerne unser Consulting Team. Wir können mit einem Check der Newsletter-Anmeldung beginnen. Dabei analysieren wir den Ablauf, Texte und Design und geben Ihnen wertvolle Tipps, wie Sie die Konversion verbessern können. Optional können wir auch einen Anmeldeprozess für Sie oder gemeinsam mit Ihnen konzeptionieren.
