Leistungsstarke Feature Flags in React


Feature Flags ermöglichen es Ihnen, eine Funktion langsam und schrittweise einzuführen, anstatt einen risikoreichen Big-Bang-Launch durchzuführen. Sie sind äußerst hilfreich, wenn sie in einer kontinuierlichen Integration und Continuous Delivery-Umgebung eingesetzt werden.
Bei Optimizely verwenden wir häufig Feature Flags, um das Risiko komplizierter Implementierungen zu verringern, wie z.B. den Neuaufbau von UI-Dashboards.
Der Aufbau eines Feature Flags-Systems gehört jedoch in der Regel nicht zu den Kernkompetenzen Ihres Unternehmens und kann von anderen Entwicklungsaufgaben ablenken.
Ich bin Asa, Optimizelys Advokat für Entwickler. In diesem Blogbeitrag zeige ich Ihnen in 8 Schritten, wie Sie den Wert leistungsstarker Feature Flags nutzen können, indem Sie mit Optimizely Rollouts, einem völlig kostenlosen Produkt, ein Feature kundenweise in React ausrollen.
Hinweis: Wenn Sie noch keine React-Anwendung haben, empfehlen wir Ihnen, eine mit create-react-app zu erstellen.
Schritte zum Ausrollen eines Features
-
Einrichten der Feature Flag Schnittstelle
Erstellen Sie hier ein kostenloses Optimizely Rollouts Konto.
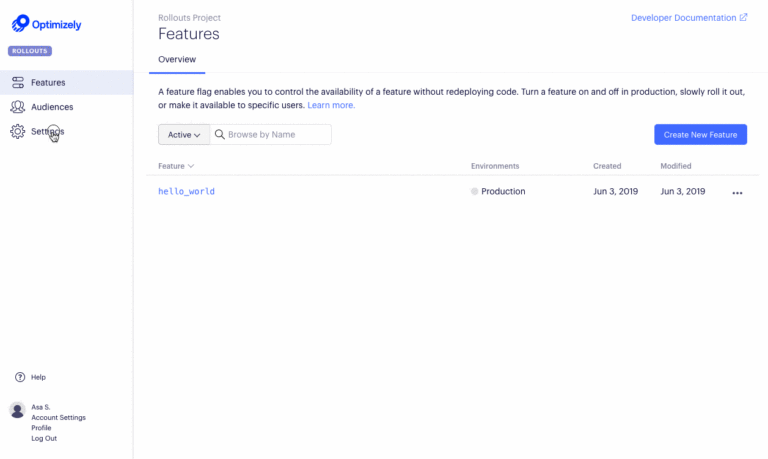
Navigieren Sie in der Rollouts-Oberfläche zu 'Features > Neues Feature erstellen' und erstellen Sie ein Feature Flag namens 'hello_world'.

Um Ihr 'hello_world' Feature mit Ihrer Anwendung zu verbinden, suchen Sie Ihren SDK Key. Navigieren Sie zu 'Einstellungen > Datendatei' und kopieren Sie den Wert des SDK-Schlüssels.

-
Installieren Sie das Optimizely Rollouts React SDK
Mit dem React SDK können Sie Feature Toggles aus Ihrer Codebasis heraus mit JavaScript einrichten.
Verwenden Sie npm:
>npm install --save @optimizely/react-sdkoder mit Garn:
>yarn add @optimizely/react-sdkVerwenden Sie das SDK, indem Sie Ihre Hauptkomponente der React App in die OptimizelyProvider-Komponente einwickeln und <Ihr_SDK_Key> durch den SDK-Schlüssel ersetzen, den Sie oben gefunden haben.
import React from 'react'; import { createInstance, OptimizelyProvider, } from '@optimizely/react-sdk' const optimizely = createInstance({ sdkKey: '<Ihr_SDK_Key>', }) class App extends React.Component { render() { return ( <OptimizelyProvider optimizely={optimizely} user={{ id: 'user123', attributes: { 'customerId': 123, 'isVip': true, } }}> <h1>Beispielanwendung</h1> <div> Hier gibt es noch keine Funktionen... </div> </OptimizelyProvider> ) } } export default App;Beachten Sie, dass der OptimizelyProvider ein Benutzerobjekt annimmt, das Eigenschaften definiert, die mit einem Besucher Ihrer Website verbunden sind.- user.id: wird für eine zufällige prozentuale Verteilung auf Ihre Benutzer verwendet
- user.attributes: wird für ein gezieltes Targeting Ihrer Benutzer verwendet. Sie werden diese Attribute ab Schritt 5 verwenden, um Ihre Funktion auf bestimmte Benutzergruppen zuzuschneiden.
-
Implementieren Sie die Funktion
Um Ihre Funktion 'hello_world' zu implementieren, importieren Sie zunächst die Komponente OptimizelyFeature am Anfang Ihrer Anwendung:
class="">import { OptimizelyFeature } from '@optimizely/react-sdk'
Fügen Sie dann die OptimizelyFeature-Komponente in die App ein und übergeben Sie Ihren Feature-Schlüssel 'hello_world' an die Feature-Prop der OptimizelyFeature-Komponente:
<OptimizelyFeature feature="hello_world"> {(isEnabled) => ( isEnabled ? (<p>Sie haben das <strong>hello_world</strong> Feature bekommen! </p>) : (<p>Sie haben das Feature nicht bekommen </p>) )} </OptimizelyFeature>Die Feature-Prop verbindet die Komponente mit dem Feature, das Sie im ersten Schritt in der Optimizely-Benutzeroberfläche erstellt haben.
Ihr vollständiges Codebeispiel sieht nun wie folgt aus:
import React from 'react'; import { createInstance, OptimizelyProvider, OptimizelyFeature, } from '@optimizely/react-sdk' const optimizely = createInstance({ sdkKey: '<Ihr_SDK_Key>', }) class App extends React.Component { render() { return ( <OptimizelyProvider optimizely={optimizely} user={{ id: 'user123', attributes: { 'customerId': 123, 'isVip': true, } }}> <h1>Beispielanwendung</h1> <div> <OptimizelyFeature feature="hello_world"> {(isEnabled) => ( isEnabled ? (<p>Sie haben das <strong>hello_world</strong> Feature bekommen! </p>) : (<p>Sie haben das Feature nicht bekommen </p>) )} </OptimizelyFeature> </div> </OptimizelyProvider> ) } } export default App; -
Schalten Sie den Feature Toggle ein!
Wenn Sie Ihre Anwendung jetzt ausführen, werden Sie feststellen, dass Sie das Feature nicht erhalten haben. Das liegt daran, dass die Funktion nicht aktiviert ist, d.h. sie ist für alle Besucher Ihrer Anwendung ausgeschaltet.
So schalten Sie die Funktion ein:
- Navigieren Sie zu Funktionen
- Klicken Sie auf die Funktion 'hello_world'.
- Schalten Sie die Funktion ein und stellen Sie sicher, dass sie auf 100% eingestellt ist (siehe Screenshot unten)
- Klicken Sie auf Speichern, um Ihre Änderungen zu speichern.

Wenn Sie Ihre React App in etwa 1 Minute aktualisieren, sollte das Feature eingeschaltet sein und Sie sollten die Meldung "You got the hello_world feature!
Sie haben Ihr Feature nun erfolgreich hinter einem Feature Flag gestartet, aber es ist für jeden verfügbar. Im nächsten Schritt müssen Sie das Targeting aktivieren, um Ihre Funktion nur einer bestimmten Untergruppe von Nutzern zu zeigen, damit Sie den wahren Wert einer Funktion für jeden einzelnen Kunden nutzen können.
Test + Learn: Experimentation
-
Erstellen Sie ein Attribut für customerId
Um Ihr Feature auf der Grundlage der userAttributes, die Sie der OptimizelyProvider-Komponente in Schritt 2 mitgeteilt haben, zu targetieren, müssen Sie diese userAttributes in der Rollouts-Benutzeroberfläche erstellen. Beginnen Sie damit mit dem Attribut 'customerId':
- Navigieren Sie zu Zielgruppen -> Attribute
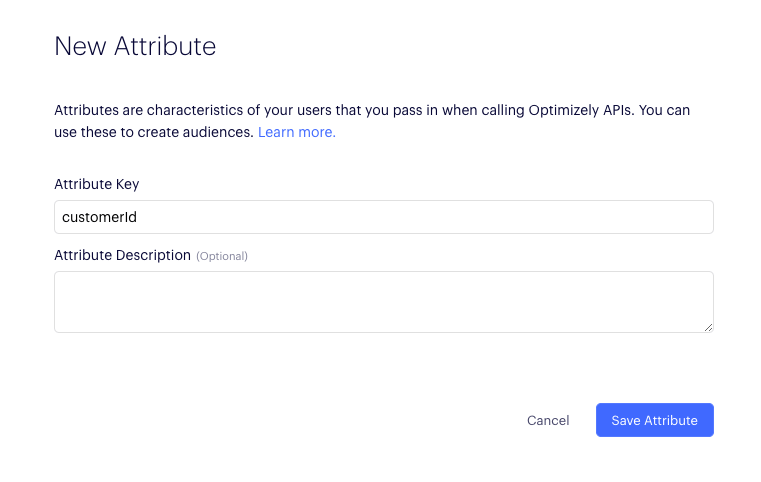
- Klicken Sie auf 'Neues Attribut erstellen...'.
- Nennen Sie den Schlüssel des Attributs 'customerId'.
- Klicken Sie auf 'Attribut speichern', um Ihre Änderungen zu speichern.

-
Erstellen und Hinzufügen einer Beta-Zielgruppe
Lassen Sie uns nun eine Zielgruppe erstellen, um festzulegen, welche customerIds Zugang zu Ihrer Funktion erhalten sollen.
- Navigieren Sie zu Features
- Klicken Sie auf Ihre Funktion 'hello_world'.
- Scrollen Sie nach unten zu Zielgruppen
- Klicken Sie auf 'Neue Audience erstellen...'.
- Nennen Sie die Zielgruppe '[hello_world] Beta Users'.
- Ziehen Sie Ihr Attribut customerId per Drag & Drop in die Bedingungen der Zielgruppe
- Ändern Sie das Dropdown-Menü 'has any value' in 'Number equals' mit dem Wert 123
- Klicken Sie auf 'Audience speichern'.

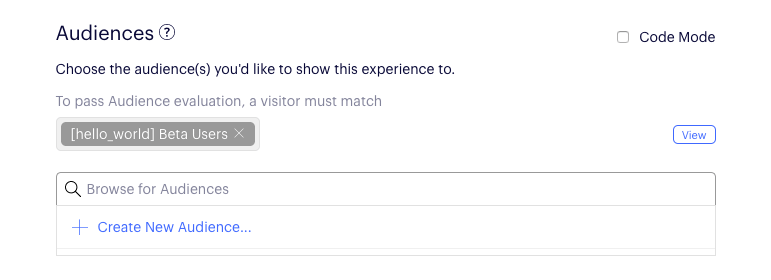
Fügen Sie die Audience zu Ihrer Funktion hinzu, indem Sie auf die Schaltfläche + neben Ihrer neu erstellten Audience klicken. Scrollen Sie dann nach unten und klicken Sie auf 'Speichern'.

Nun, da Sie die Zielgruppe zu Ihrer Funktion hinzugefügt haben, ist die Beta-Version einsatzbereit. Zu diesem Zeitpunkt wird Ihre Funktion nur für Kunden mit der customerId 123 angezeigt, die Sie der OptimizelyProvider-Komponente in der userAttributes-Eigenschaft mitgeteilt haben.
Als Test können Sie Ihre customerId in 456 ändern, speichern und beobachten, wie die Funktion ausgeschaltet wird, weil Sie die Targeting-Bedingungen nicht erfüllen.
-
Benutzer zur Beta hinzufügen
Um weitere Kunden zu Ihrer Beta-Zielgruppe hinzuzufügen, bearbeiten Sie die Zielgruppendefinition, um Benutzer zur Beta hinzuzufügen oder zu entfernen:
- Klicken Sie auf das "+"-Zeichen und speichern Sie, um Beta-Nutzer hinzuzufügen.
- Klicken Sie auf das "x"-Zeichen und speichern Sie, um Beta-Nutzer zu entfernen.
Im folgenden Screenshot-Beispiel wurden drei Kunden zur Beta hinzugefügt. Die Kunden mit den IDs 123, 456 und 789 haben nun Zugriff auf die Funktion 'hello_world'.

-
Starten Sie die Funktion
Nachdem Sie Ihre Funktion für genügend Kunden aktiviert haben, um das neue Erlebnis zu genießen, können Sie entscheiden, dass es sicher ist, Ihre Funktion für alle Kunden zu starten.
Sobald Sie bereit sind, Ihre Funktion aus der Beta-Phase heraus zu starten, folgen Sie diesen Schritten:
- Entfernen Sie die Zielgruppe aus Ihrer Funktion
- Stellen Sie sicher, dass der Rollout auf 100% konfiguriert ist.
- Speichern Sie die Funktion
Die Funktion ist nun für alle verfügbar und Sie haben die Funktion 'hello_world' mit Hilfe der kostenlosen Feature Flags von Optimizely Rollouts in React! erfolgreich für alle Kunden ausgerollt.
Nächste Schritte
In diesem Blog haben wir uns zwar mit kundenbezogenen Rollouts beschäftigt, aber Feature Flags ermöglichen auch andere Anwendungsfälle, wie z.B. den Verzicht auf langlebige Feature Branches, die Schaffung eines Berechtigungssystems oder die Durchführung von produktbezogenen A/B-Tests.
Bei Optimizely verwenden wir Feature Flags für all diese Anwendungsfälle und mehr.
Ich hoffe, dies war hilfreich! Geben Sie uns Feedback, wenn Sie welche haben. Ich hoffe, ich konnte Ihrem Team einige Entwicklungsressourcen ersparen, indem ich Sie in die Lage versetzt habe, die Leistungsfähigkeit von Feature Flags mit unserem kostenlosen Feature Flag-Produkt zu nutzen: Optimizely Rollouts.

