Hero Image
Was ist ein Hero Image?
Ein Hero Image ist ein Begriff aus dem Webdesign, der das bildschirmfüllende Video, Foto, die Illustration oder das Banner beschreibt, das die Besucher einer Webseite begrüßt. Das Bild hat immer einen prominenten Platz am oberen Rand einer Webseite und erstreckt sich manchmal über die gesamte Breite des Bildschirms.
Es ist nicht nur der erste Blick des Benutzers auf Ihr Unternehmen, sondern auch ein wichtiger Bestandteil des Erlebnisses auf Ihrer Site.
Das ideale Hero Image wird:
- die Aufmerksamkeit des Benutzers erregen
- Ihr Wertversprechen visuell demonstrieren
- dem Benutzer helfen, zu genau den richtigen Informationen zu navigieren
![]()
Quelle: Optimizely
Zusätzlich zu einer hochauflösenden Grafik kann und sollte ein Hero Image das Alleinstellungsmerkmal (USP) Ihres Unternehmens enthalten. Sie können es auch mit einem Conversion-Ziel verknüpfen, z. B. einem Anmeldeformular oder einer CTA-Schaltfläche.
Im Folgenden erfahren Sie mehr über das "Was", "Warum" und "Wie" von Hero Images, einschließlich:
-
Warum Hero Images beim Webdesign Vorrang haben sollten
-
Die verschiedenen Arten von Hero Images
-
3 (wichtige) Dinge, die Sie bei der Erstellung von Hero Images beachten sollten
-
Tolle Beispiele für Hero Images
-
Wie Sie verschiedene Hero Images mit A/B-Testing testen können
-
Ideen für Hero Images zum Testen
Warum sollten Hero Images beim Webdesign Vorrang haben?
Menschen sind sehr visuell veranlagt. Ein hochwertiges, bildschirmfüllendes Bild oben auf der Seite kann also einen positiven ersten Eindruck vermitteln.
Die Wahl des richtigen Hero Image - ob es sich nun um ein hochwertiges Foto, ein Video oder eine Illustration handelt - lässt Ihre Besucher sofort wissen, dass sie hier richtig sind. Hero Images auf Medienseiten und Blogs können auch dazu verwendet werden, die Aufmerksamkeit der Besucher zu wecken und sie zum Lesen der Artikel auf der Seite zu bewegen.
Ein Hero Image ist nicht nur ein Muss für ein ansprechendes Erlebnis (UX), sondern bietet auch einen Mehrwert, indem es die Benutzer auf einen gewünschten Link oder eine Call-to-Action verweist oder das Wertangebot Ihres Unternehmens am Anfang der Webseite präsentiert.
Was sind die verschiedenen Arten von Hero Images?
Ihre Hero Images tragen dazu bei, dass Ihre Zielgruppe Ihr Wertversprechen erkennt, sobald sie auf der Seite landet.
Schauen Sie sich auf Ihren bevorzugten Sites um und Sie werden diese Arten von Hero Images sehen:
- Produktfotografie: Für viele Direct-to-Consumer-Marken und E-Commerce-Unternehmen ist die Produktfotografie oder ein Karussell die richtige Wahl, weil es dem Besucher sofort zeigt, was auf Ihrer Site angeboten wird.
- Sizzle Reels: Für neue Produkte oder Unternehmen, die Dienstleistungen anbieten, ist ein bildschirmfüllendes Video, ein so genanntes Sizzle Reel, die richtige Wahl. Sizzle Reels sind die perfekte Ergänzung für eine Landing Page, denn sie vermitteln sowohl Informationen als auch Emotionen auf kleinstem Raum auf der Seite.
- Produktvorteile und emotionale Bilder: Wenn Sie einen Nutzen oder ein Gefühl verkaufen, das mit Ihrem Produkt oder Ihrer Dienstleistung verbunden ist, könnte Ihr Hero Image emotional sein: Es könnte Menschen oder Orte zeigen,
- Informationsgesteuerte Bilder: Hero Images und Karussells eignen sich auch hervorragend, um Informationen über neue Produkte und Funktionen, zeitlich begrenzte Angebote und Verkäufe zu vermitteln. Hero Images, die nur aus Typografie bestehen, können auch verwendet werden, um wichtige Statistiken über Ihr Produkt, Ihre Kunden oder Ihre Branche zu veröffentlichen.
3 Dinge, die Sie bei der Verwendung von Hero Images beachten sollten
Angesichts ihrer Bedeutung möchten Sie, dass Ihre Hero Images hart für Sie arbeiten. Aber es gibt ein paar Dinge, die Sie zuerst beachten müssen.
1) Stellen Sie sicher, dass Ihre Bilder die richtige Größe haben
Wenn die Bilder in Ihrer Hero Section nicht die richtige Größe haben, sehen sie einfach schlecht aus. Bei den meisten Bildschirmgrößen, die heute auf dem Markt sind, sollte ein bildschirmfüllendes Hero Image 1280 x 720 Pixel bei einem Seitenverhältnis von 16:9 haben, damitdie Ladezeit nicht beeinträchtigt wird. Sie sollten auch sicherstellen, dass sie in einem schnellen CDN gehostet werden. Bei der Auswahl Ihrer für Mobilgeräte optimierten Bilder sollten Sie eine Größe von 800 x 1.200 Pixeln anstreben.
Aber es kommt nicht nur darauf an, wie es auf der Seite aussieht. Auch die Ladezeit, sowohl für Mobilgeräte als auch für den Desktop, ist für das Erlebnis der Nutzer von großer Bedeutung. Untersuchungen von Google haben ergeben, dass eine Erhöhung der Ladezeit von 0,4 auf 0,9 Sekunden den Traffic um 20% reduzieren kann. Die ganze Wirkung Ihres Hero Images geht verloren, wenn es die Besucher ablenkt, bevor es überhaupt geladen ist.
Ziehen Sie in Erwägung, Ihr Designteam Vorlagen für Hero Images erstellen zu lassen, mit denen Sie jedes beliebige Bild "zwischen den Zeilen" ausmalen können.
2) Wählen Sie Bilder, die einen Mehrwert für den Kunden bieten
Ganz gleich, ob Sie sich für Produktbilder, ein Sizzle Reel Video oder ein Archivfoto entscheiden, Ihr Bild sollte die Botschaft vermitteln, die Sie Ihren Kunden vermitteln möchten. Versuchen Sie, irrelevante oder zweideutige Bilder zu vermeiden.
Wenn Sie unsicher sind oder sich mit Ihren Kollegen in einer Pattsituation befinden, können Sie am besten feststellen, ob Sie die richtigen Produktbilder ausgewählt haben, indem Sie sie testen. Darauf gehen wir gleich ein.
3) Sorgen Sie dafür, dass Ihr Hero Image hervorsticht
Ihr Hero Image sollte eine Seite visuell interessant machen. Sie wissen schon, es soll den Betrachtern ein Gefühl vermitteln . Welches Medium Sie auch immer wählen, Ihre Bilder sollten auf der Seite hervorstechen und Ihre Site von der Konkurrenz abheben.
Eine einfache Möglichkeit, dies zu erreichen, ist die Verwendung von Überlagerungen, Farbverläufen und Typografie, um zu verhindern, dass ein Bild "flach" auf der Seite liegt. Aber es gibt immer Möglichkeiten, die Extrameile zu gehen, egal wie hoch Ihr Budget ist.
Denken Sie daran, dass ein hohes Budget keine Voraussetzung für ein hochwertiges Hero Image ist. Sie sollten zwar nach Möglichkeit auf Stockbilder verzichten, aber die Verwendung von Stockbildern disqualifiziert Ihre Site nicht von der Attraktivität für Kunden. Sie können sogar Adobe Photoshop verwenden, um selbst den einfachsten Stockbildern eine kreative Note zu geben. Selbst so einfache Dinge wie das Hinzufügen von Filtern zu den von Ihnen ausgewählten Stockfotos verleihen Ihrer Site ein kohärenteres Aussehen als die Verwendung dieser Bilder in ihrer jetzigen Form - und Sie können dies sogar mit einem einfachen Tool wie Canva tun.
5 großartige Hero Image Beispiele
Wenn Sie auf der Suche nach Inspiration sind, haben wir einige großartige Hero Image-Beispiele ausgewählt, um Ihnen zu zeigen, wie andere Unternehmen es machen. Sehen Sie sie sich an!
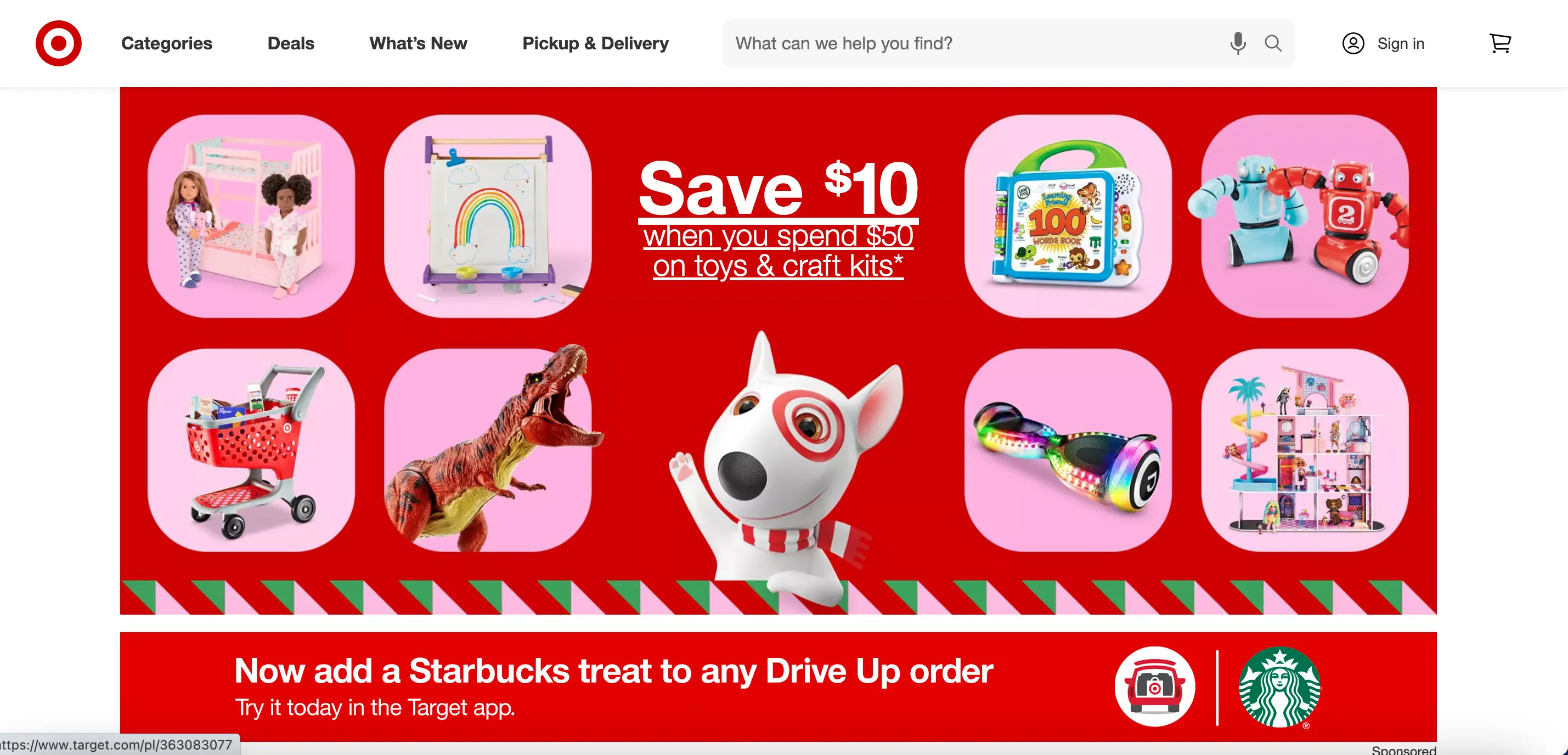
Targeting

Target ist für sein klares Design in allen Bereichen bekannt, und so ist es keine Überraschung, dass die Hero Images auf der Target-Website alle Kriterien für ein starkes Design und eine klare Kommunikation erfüllen.
Wir lieben dieses Hero Image, weil es ausgewogen, fantasievoll und eindeutig markengerecht ist. Indem es die Möglichkeiten der in den Angeboten enthaltenen echten Spielzeuge mit einer klaren Call-to-Action in der Mitte präsentiert, macht es aufmerksam und führt zweifellos zu einer Konversion.
Tatsächlich fesselt dieses Bild die Aufmerksamkeit des Betrachters so sehr, dass das Target-Webdesignteam direkt darunter eine gesponserte Bar von Starbucks eingefügt hat. Das Design ergänzt sogar das Hero Image und ist unserer Meinung nach sogar noch wirkungsvoller.
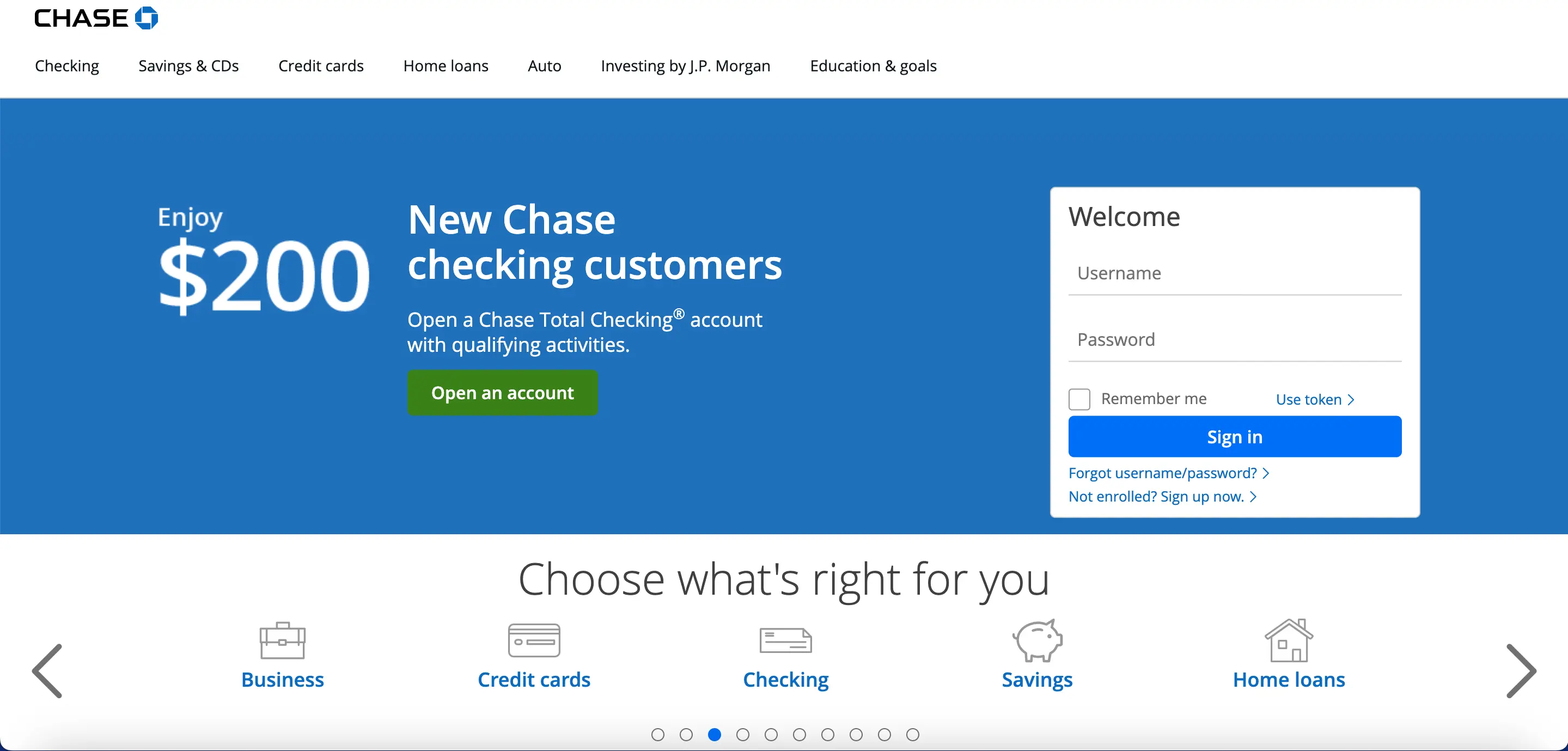
Chase

Traditionelle Banken sind nicht gerade für herausragendes UX-Design oder besonders kreatives Website-Design bekannt, aber manchmal ist Funktionalität alles. In diesem Sinne erfüllt das Hero Image auf der Chase-Homepage alle Anforderungen, auch wenn es bedeutet, dass einige überzeugende Designtrends aufgegeben werden müssen.
Das Nutzenversprechen ist klar, das Bild ist sauber. Es ist auch ein großartiges Beispiel für ein Overlay, da die Anmeldung für bestehende Kunden beibehalten wird. Dies ist zwar eine erwartete Funktion (wer will schon scrollen, um sich anzumelden?), aber es ist auch eine großartige Idee, um Conversions nachzuahmen. Zum Beispiel könnten bestehende Mono-Line-Kunden den Wert dieses Angebots erkennen und ihr Girokonto zu Chase verlegen.
Dies ist auch ein hervorragendes Beispiel, wenn Sie mit begrenzten Bildern oder Videos arbeiten und Stockfotos einfach nicht ausreichen.
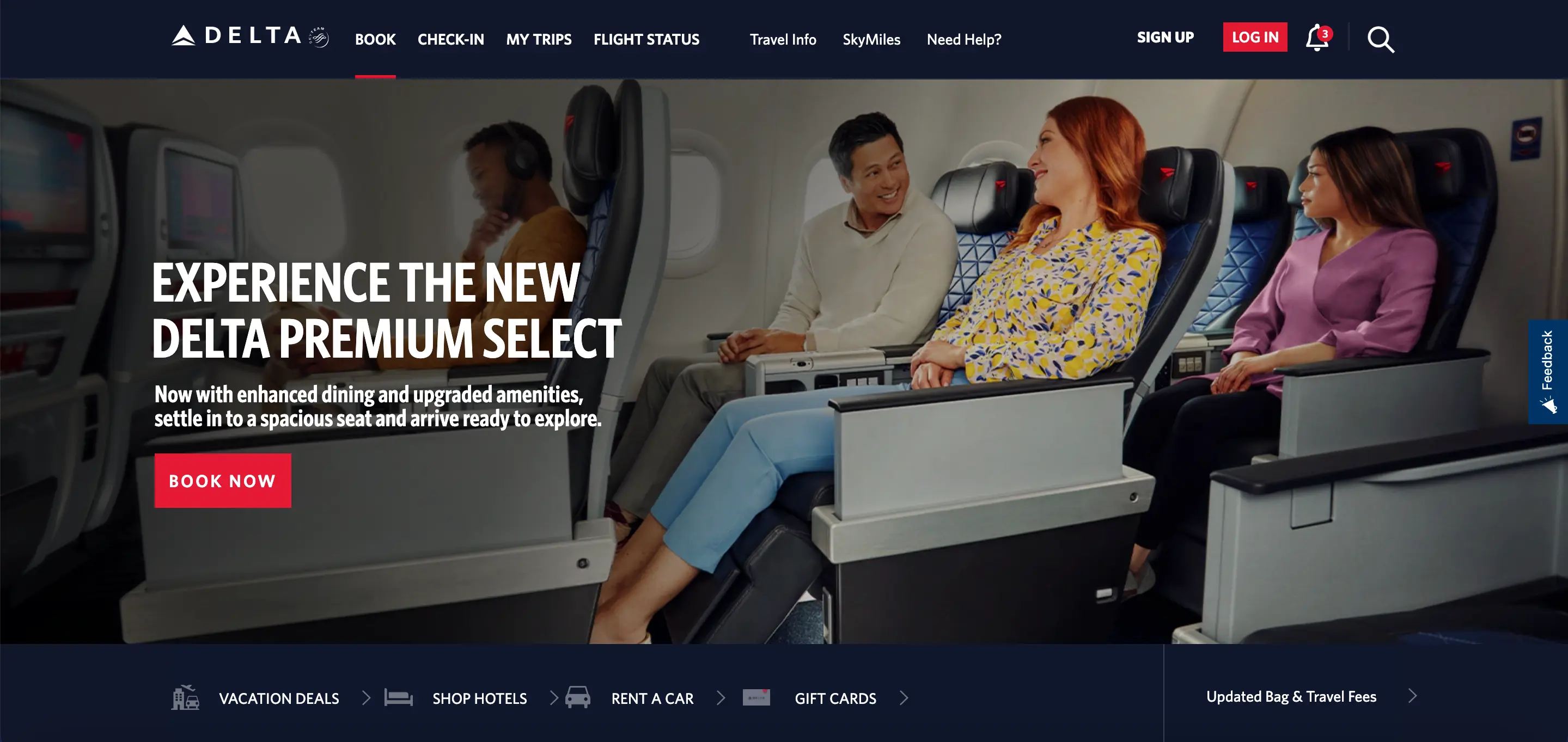
Delta

Das Hero Image der Delta-Homepage weicht ebenfalls von den jüngsten Designtrends ab, aber es folgt einem ähnlichen Weg wie Chase.
Das Wertversprechen ist hier klar: Delta hat sein Produkt verbessert und möchte Kunden umwandeln und zurückgewinnen, die in der Vergangenheit vielleicht beschlossen haben, dass ihnen das Produkt nicht genug Wert bietet.
Obwohl das Bild den Blick vom geschriebenen Text ablenkt, ist das nicht unbedingt etwas Schlechtes, denn es lenkt Ihre Aufmerksamkeit direkt auf die Beinfreiheit - eine Seltenheit außerhalb der Business Class. Ihre Aufmerksamkeitsspanne bewegt sich von der Beinfreiheit zum Bild und ist emotional, auch wenn das Bild nicht offenkundig manipulativ ist. Es bringt Sie dazu, an Ihren letzten Flug zu denken und innezuhalten, um einen weiteren Flug zu erwägen. Die CTA-Schaltfläche 'Jetzt buchen' ist fast schon ein Trick, denn es ist die Schaltfläche, mit der Sie jeden Flug buchen, aber Sie sind bereits in der Stimmung, dem neuen Premium-Angebot eine Chance zu geben.
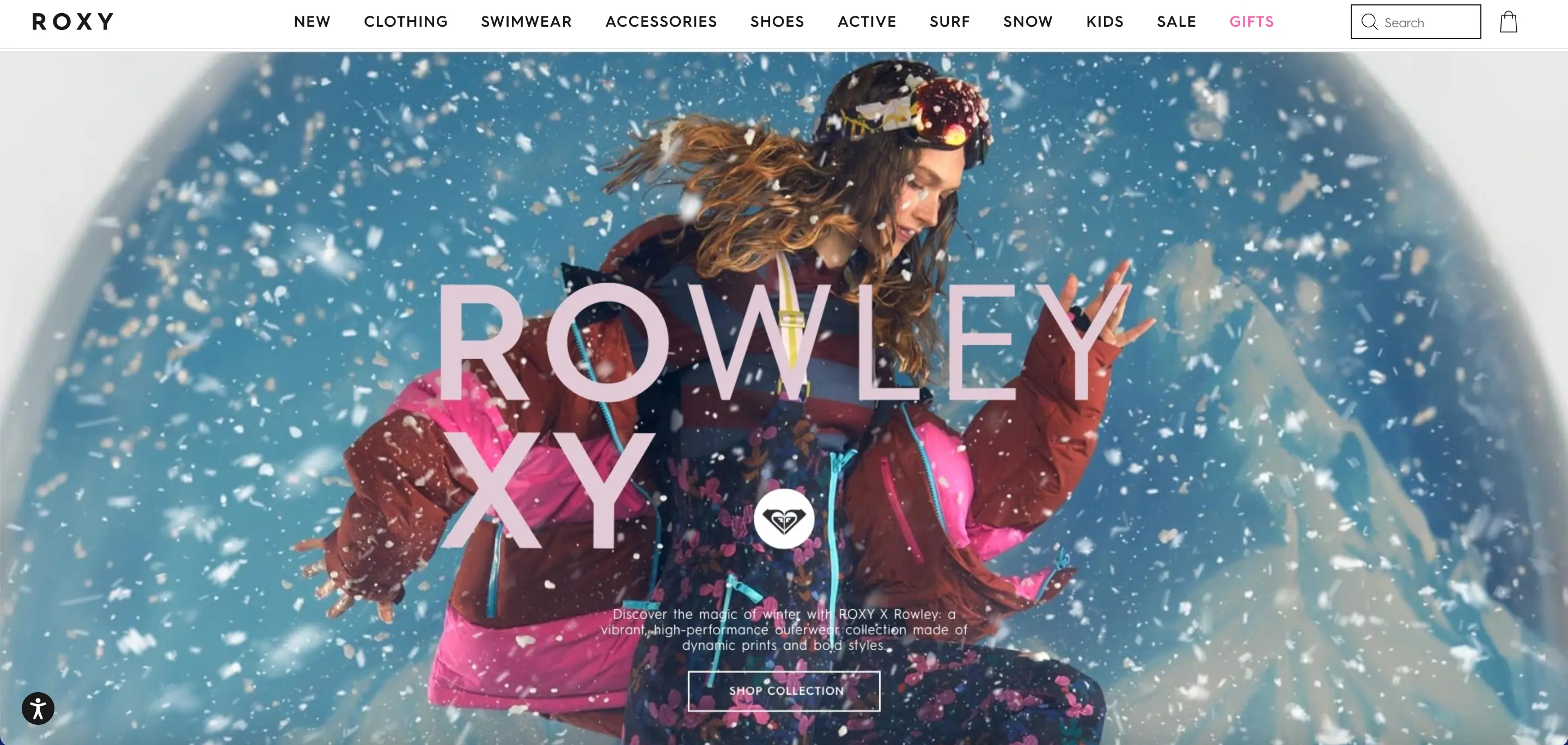
Roxy

Bei unserem letzten Bild handelt es sich um eine kleinere, aber fokussierte Marke: Roxy. Roxy ist Teil der Boardriders Group, einer globalen Einzelhandelsdynastie, die aus sieben Marken mit unterschiedlichen Identitäten besteht.
Das Hero Image, für das wir uns entschieden haben, ist ein kraftvolles Bild, das dem Trend entspricht, den wir bereits beschrieben haben: Der Schwerpunkt liegt in der Mitte der Seite. Auf den ersten Blick wirkt es unruhig, aber die Ränder des Bildes lenken den Blick zurück in die Mitte, um sich auf ein aussagekräftiges Produktbild mit einer eindeutigen CTA zu konzentrieren, die den Website-Besucher einlädt, die Kollektion zu kaufen.
Es ist eine kühne Entscheidung für ein Bild und wird die Designer sicher spalten, aber es ist interessanter und emotionaler als ein typisches Produktbild und manchmal kann diese Art von Verletzlichkeit den Sieg davontragen.
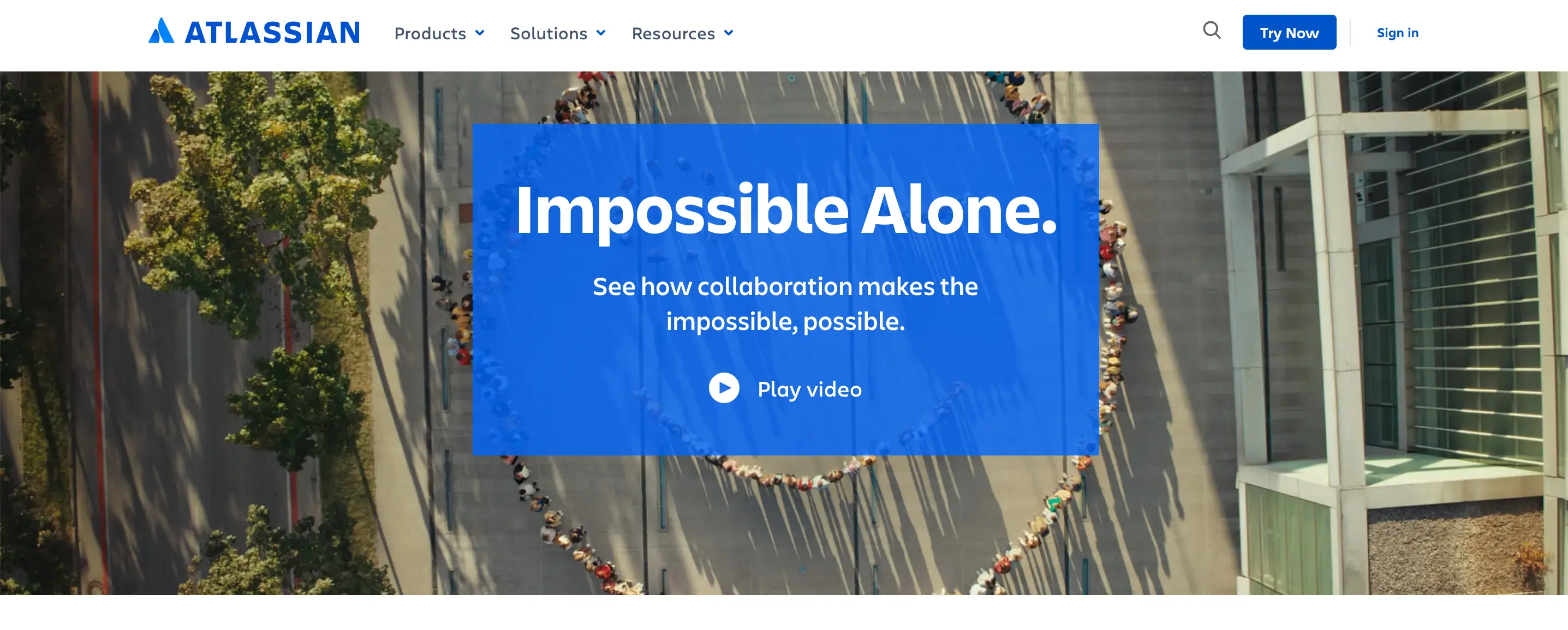
Atlassian

Unser letztes Beispiel für ein Hero Image stammt vom B2B-SaaS-Innovator und Optimizely-Kunden Atlassian.
Das Hero Image von Atlassian ist in der Tat ein Marketingvideo. Atlassian hat die emotionale, produktbezogene Schiene gewählt, um seine Marke als Ort der Teamzusammenarbeit in den Mittelpunkt zu stellen. Es ist ein beeindruckendes Video, das das gesamte Portfolio von Atlassian und das Wertversprechen der Marke abdeckt.
Ist es ansprechend? Das könnte es sein! Aber die einzige Möglichkeit, Gewissheit zu erlangen, ist, es mit A/B-Testing zu testen.
Wie Sie verschiedene Hero Images mit A/B-Testing testen können
Wie können Sie herausfinden, ob Ihre Hero Images auf Ihrer Site Wirkung zeigen? Kurze Antwort: Sie testen sie.
Die Ergebnisse dieser Tests gehören aufgrund ihrer prominenten Platzierung zu den ergiebigsten Daten, die Sie von Ihrer Website erhalten können. Wir empfehlen daher A/B-Tests, um die Stärke eines bestimmten Hero Image zu ermitteln.
A/B-Testing ist eine Methode zum Testen von Websites, bei der 50% Ihrer Besucher die ursprüngliche Version Ihrer Seite sehen und 50% die neue Variante. Indem Sie einer zufälligen Stichprobe Ihrer Besucher verschiedene Versionen Ihrer Seite zeigen, können Sie anhand von Daten feststellen, welche Version Ihrer Seite besser konvertiert.
Wenn eine Herausforderungsseite die ursprüngliche Seite nicht übertrifft, können Sie jederzeit neue Hypothesen testen, mit Variationen bei Bildern, Texten und CTA. Sie können Ihre Erlebnisse auch personalisieren, indem Sie verschiedenen Segmenten Ihrer Besucher unterschiedliche Hero Images zeigen.
Durch kontinuierliches Testen verschiedener Bilder können Sie Ihre Conversion Rates und das Erlebnis auf Ihrer Website im Laufe der Zeit verbessern.
Ideen für Hero Image-Tests
Sind Sie bereit, loszulegen? Einige Ideen für die Optimierung von Hero Images sind:
- Standbild vs. bewegtes Bild: Es könnte von Nutzen sein, herauszufinden, ob Benutzer Ihre Bilder als ansprechend, ästhetisch ansprechend oder informativ empfinden oder ob sie sie als störend empfinden. Der Test einer unbewegten Grafik gegen eine bewegte Grafik, z.B. ein .gif- oder HTML5-Bild, könnte Aufschluss über die Vorlieben Ihrer Nutzer geben.
- Interaktives Abspielen von Videos vs. automatisches Abspielen von Videos: Es wird immer üblicher, dass eingebettete Audiodateien online abgespielt werden, ohne dass Sie sie aktivieren müssen. Für Sites, die Videobotschaften verwenden, ist es nützlich, die Bedeutung von Videoinhalten zu messen, indem man testet, ob die Nutzer auf den Inhalt klicken, um ihn zu aktivieren, oder ob die automatische Wiedergabe von Videos die richtige Wahl ist.
-
Nutzenversprechen: Lösen unterschiedliche Bilder bei Ihren Nutzern unterschiedliche Emotionen aus und veranlassen sie, sich auf Ihrer Site anders zu verhalten? Die Antwort könnte Sie überraschen. Der Online-Einzelhändler Missguided hat experimentiert, um herauszufinden, ob ein Bild Kunden dazu veranlasst, den Look zu kaufen, indem sie 360-Grad-Drehungen vidieren oder mit dem Mauszeiger über Bilder fahren. Die Daten verhalfen ihnen zu einem deutlichen Anstieg der Conversions.
-
Objektfokus: Verursacht das Hauptmotiv Ihres Bildes bei den Nutzern ein positives Gefühl, das zu Handlungen führt, die zum eigentlichen Ziel der Conversion beitragen? Oder ist es eher abschreckend? Testen Sie es doch! Dies ist ein großartiges Experiment, das Sie mit Bildern wie dem Roxy-Beispiel oben durchführen können.
Tipp: Denken Sie daran, dass Sie auch verschiedene Versionen der von Ihnen ausgewählten Hero Images in den sozialen Medien testen können, um einen bereits reichhaltigen Datensatz noch weiter zu vertiefen.

