Navigating CMS architectures across the trifecta of content, frontend, and backend
See how content, frontend, and backend play a key role in the world of building applications using Content Management Systems (CMS)


In the world of building applications using Content Management Systems (CMS), three essential ingredients play a key role:
- Content – This is the stuff editors add and tweak - think text, images, videos, and more.
- Frontend – This is how content appears on various channels, managed by frontend developers using frameworks like React or Vue.
- Backend – This is the custom functionality that goes with the experience, handling things like orders, form submissions, and database updates, managed by backend developers.
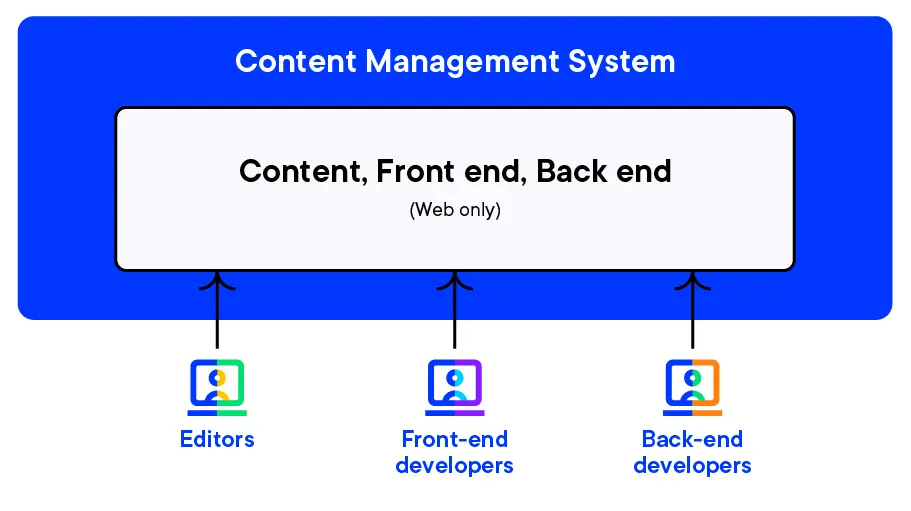
The three components in a Coupled CMS
In a traditional coupled CMS architecture, these components are usually bundled together. The content is tightly coupled with the presentation layer, making it difficult to deliver the same content to other channels.
For marketers, this approach is attractive for websites because the frontend is “coupled” to the content, making the editing of web pages simple and fast. However, as soon as the need to serve the same content in other channels arises, they hit a brick wall. The content they’ve been editing all along is peppered with HTML tags behind the scenes, which is hard to remove when displayed on mobile applications.

The three components in a Decoupled CMS
It’s important to note that there are a few degrees to decoupling: one that decouples between the components of one software, and another that decouples between different systems altogether.
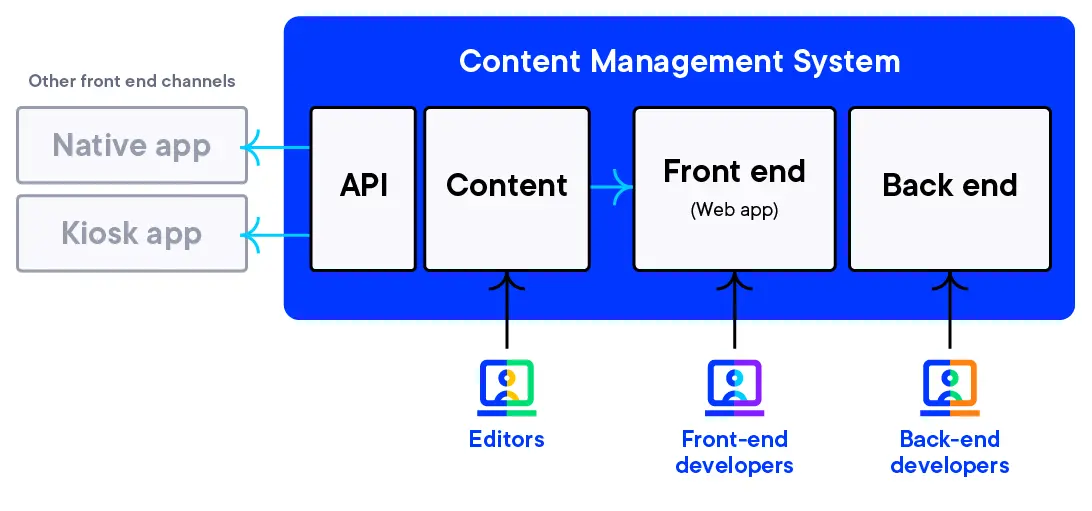
Hybrid CMS as a Decoupled CMS
Let’s first talk about the first type of decoupling, which is common in Hybrid CMSs. While content is decoupled from the frontend, they still live in the same place. This is enabled by software architectures, such as MVC (Model-View-Controller), that support the decoupling of components within one application.

Figure 1: Even though Hybrid CMS bundles content, frontend, and backend together, they are loosely bundled, enabled by patterns like MVC, to enable content to be reused by other frontends and microservices
In the architecture diagram above, while all the components live in the CMS, the integration is loose, making the frontend optional and the content available on its own for rendering in multiple modes: web (default), mobile, and kiosk apps. The decoupling happens at a software level, not at a solution level, which we will dig into next.
Forrester Wave™ for CMS
What are the benefits of a decoupled, hybrid CMS?
- Simplicity of management – While this point of view doesn’t apply to everyone, which we will dive into later, the reality is that some enterprises whose main business is not technology or digital, tend to prefer a one-throat-to-choke approach when it comes to digital. They prefer to retain lean teams who can manage digital and engage the least number of vendors that have the biggest coverage: software, infrastructure, and 24/7 managed service with a guarantee on SLAs. They want peace of mind without the complexity of managing it themselves.
- Cost-efficiency - Because of the one-throat-to-choke approach, organizations often benefit from a reduced total cost of ownership. Engaging multiple vendors not only creates complexity in the day-to-day management of the entire stack, but also often results in a higher total cost of ownership, which covers licensing costs from multiple vendors, the cost to integrate these solutions, and the added cost to learn multiple vendor stacks.
- User-friendliness to marketers – a hybrid CMS comes with a frontend, but in the form of components that enable marketers to compose experiences, with drag-and-drop capability. This is important to highlight because this sometimes gets crippled or taken away from marketers in headless CMS builds, but we will discuss alternatives and solutions to this below.
Who and which use cases suit a decoupled, hybrid CMS approach?
Smaller digital teams, adept at interdependent work, benefit from the one-stop approach. It’s also ideal for simpler projects, such as marketing and brochure-ware applications, whose primary responsibility is to deliver content to consumers across multiple channels. If this is your use case, then be careful not to over-engineer your tech stack as the benefits may not justify the added complexity. Instead, focus on how you can enable your marketers to move faster, fulfill high volumes of content, and deliver personalized messaging to end users.
What are the drawbacks of a decoupled, hybrid CMS architecture?
A one-stop shop approach isn’t something that attracts enterprises who have bigger teams, and skilled resources who want better control of their tech stack. Here are the downsides:
- Technology limitations on both frontend and backend – Despite the decoupling we spoke about, at the end of the day, the frontend and backend still must be deployed with the CMS, creating limits within the two components:
- Backend – your developers will have to use the backend programming language your CMS is built on, such as Java or .NET. The programming language and the right resources become a big consideration if you’re going for a hybrid CMS architecture.
- Frontend - While you may have flexibility over the choice of frontend framework, there will be some limitations around client-side rendering, and static-site generation, that the CMS may not be able to offer so it’s best to check where these boundaries are with your CMS vendor.
- CMS Upgrades can become difficult, lengthy, and costly – because the frontend and backend still live with the CMS, developers may build code that has tight dependencies on the version of the CMS. Developers must ensure they follow CMS development best practices to avoid lengthy and costly work to perform upgrades.
As you will see, these are engineering problems that can create ripple effects in the organization. Is there a better solution?
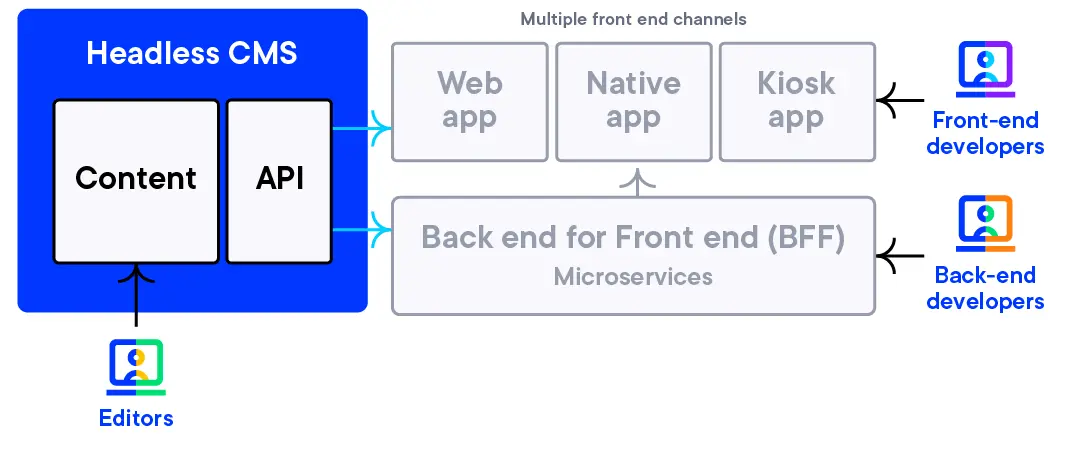
Decouple the three components using a headless and microservices architecture.
As we now understand from above, not all decoupled CMSs are headless. However, all headless CMS follows a decoupled approach; decoupling at a higher level (between software systems), as opposed to an in-software architecture level.
To solve the problems with a Hybrid CMS architecture, developers started to de-scope the CMS’ responsibility, ultimately removing the frontend and backend completely from the CMS. This decreases the responsibility of the CMS vendor while giving developers full flexibility on the frontend and backend, as these two components are now managed externally.

What are the benefits of a headless CMS approach?
- Ultimate flexibility for developers – when the frontend and backend components are extracted out of the CMS, the sky essentially becomes the limit. Developers have full freedom of choice when it comes to frontend frameworks, backend programming language, devOps, and hosting client-side applications.
- Shorter ramp-up time for new developers – because the main pattern of integration is through standardized APIs, the barrier to entry is lower, and therefore new developers onboarded into the team have a shorter ramp-up time.
- Engineering can go to market faster – with a complete separation of frontend and backend from the CMS, frontend developers can work independently of backend developers, which creates ripple effects in engineering. The team can go to market faster, upgrades become faster, and developers are less dependent on the CMS vendor.
Who and which use cases suit a headless CMS approach?
Larger engineering teams who prefer better control and management of their tech stack would prefer this approach. Applications that require complex frontend functionality or two-way interactivity, such as eCommerce or transaction-heavy applications, will benefit from this approach. The added complexity of managing multiple components is justified by the extra control and flexibility that engineers get from a headless and microservices architecture.
What are the drawbacks of a headless CMS approach?
- Increased complexity and responsibility for engineering – because the frontend and backend no longer live in the CMS, engineering teams now need to provision and manage new infrastructure to host these components, create integrations and manage DevOps to tie these components, and ensure SLAs are still in place, including the additional vendors in the mix. For simpler use cases discussed above, an over-engineered tech stack may actually slow you down. However, if your use case calls for significant development work and you have the right engineering resources, then the increased complexity for better control is justified.
- Higher total cost of ownership (TCO) - due to the additional components that need to be licensed from other vendors, such as additional hosting license, and SLA, as well as the cost to integrate these, the total cost of ownership is expected to increase. However, the added TCO can be offset if this generates efficiencies within the engineering department.
- WYSIWYG experience of marketers can be crippled – while headless CMS vendors enable editors to manage content, by its design, pure headless CMS vendors don’t solve for the capability to assemble the experience. Developers will need to build this capability in or integrate with other software vendors to bring back WYSIWYG capabilities to ensure the marketing experience is not impacted.
Conclusion...
As with everything technology-related, there is no one-size-fits-all model. Selecting the right CMS architecture depends on the project complexity, team size, and skillsets, and the desired equilibrium between simplicity, cost, and control. The decision ultimately needs to consider multiple stakeholders: engineering for the build, marketing for the content authoring experience, and the business for a total cost of ownership.
Optimizely CMS supports both decoupling methods: hybrid or pure headless. In my next article, I will write about the newly launched Optimizely Graph offering that enhances our API offering to create efficiencies in software development, so watch this space.

