A step-by-step guide to building a scalable web architecture
Modern web applications need to manage traffic effectively without increasing costs. Here's how you can deploy scalable web architecture using a DXP.

If you build it, they will come – as the saying goes. For today's businesses, the concern is just how many "they" you can handle at any given time. Scalable web architecture makes it possible to handle any number of visitors (or requests) without the risk of running out of back-end resources.
When dealing with modern web applications, any unexpected surge in traffic can put the servers and services under pressure and cause a cascading failure if not designed correctly. If your digital services aren't able to scale with a surge in demand, you'll lose profits and end up with frustrated customers. Such an event will see your loyal customers go searching for another site or application that provides a similar service, often to never return.
You know that each digital touchpoint in your user's experience will have an impact on your bottom line, requiring knowledge on how to move to a scalable web architecture and why today's businesses can no longer rely on traditional, monolithic system designs.
Key takeaways:
-
Scalable web architecture enables your web app to scale seamlessly with increased traffic
-
Compared to monolithic app design, scalable architecture can reduce costs while maintaining the required performance and functionality during cycles of growth
-
A digital experience platform allows you to deploy scalable web architecture and experiment with different designs for both front-end and back-end services and components
What is scalable web architecture?
Scalable architecture refers to a web application's ability to provision or revoke resources as per current demand. Whether demand increases gradually or abruptly, scalable web architecture can accommodate any load without compromising the application's integrity. By using technologies like microservices, progressive web apps (PWA), cloud storage, and caching, you can build a scalable web application.
To achieve this, most scalable web architecture designs use the following principles:
-
Availability – Describes the accessibility to resources upon request across each application layer and usually measured by "the number of 9s"
-
Reliability – While availability describes the accessibility to resources, reliability is the user's perspective and depends on availability design that eliminates any redundancies
-
Manageability – Involves the design of infrastructure provisioning to meet all functional requirements with the simplest design
-
Adaptability – To be scalable, architecture designs need to be able to change according to user, business, or technology requirements
-
Security – The policies that dictate component, user, and data behavior using appropriate authentication regimes throughout the application
-
Performance – The measure of the system’s capability to meet the expected design requirements following the other principles

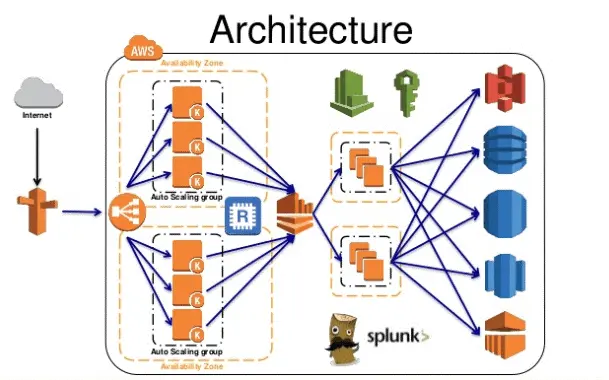
Image Source: https://www.codemotion.com/magazine/dev-hub/cloud-manager/how-to-monitor-cloud-metrics-for-scaling/
Steps to building a scalable web architecture
Remember that scalable web architecture refers to the decisions you make during an application's design. This means that building scalable web architecture is a process that you use to achieve your business needs by making design choices about the application upfront.
Upptäck varför Forrester utsett Optimizely till en ledare
If you already have an application, you'll need to transpose your current business requirements against your scalability capabilities. You can then optimize your application design using the following four steps.
1. Set stakeholder expectations and gather requirements
Building a scalable web architecture will come with a cost, and you'll need to manage the expectations across the business before you start. Apps that are scaling sufficiently will not need a redesign, and you won't be able to justify the project's price.
Gather data from your current analytics and ensure that there is a requirement to scale the application instead of just doing so because everyone else is.
2. Identify the specific issues with scalability in your web application
Once you've identified specific issues with your web application's scalability, you'll need to gather performance metrics and identify the specific areas where you can improve. Although there's a tendency to base metrics purely on averages, you should drill deeper into your performance data to understand where your current issues reside.
Some of the data you should collect include:
-
Apdex score – An open standard that tracks application performance according to the expected length of time any user request should take versus the actual time and categorizes it into fast (over-performing), tolerable (meets performance), and slow (failed).
-
Error rates – Determine how many errors from HTTP requests, logged exceptions, and thrown exceptions you're receiving in your application and what the primary cause of these are, including those hidden from users.
-
Request rates – Use request rates to correlate your performance and measure the instances of the application's failure rates and CPU usage at different times (peak and non-peak).
-
Scalability metrics – Track all memory utilization, CPU usage, disk and network I/O over a typical period to establish your usual performance concerning the other metrics above.
Deploy the tools needed to measure your web application and establish the required baselines for where you want to improve.
3. Deploy a PaaS solution to improve app performance
As performance will depend mainly on your infrastructure deployment, a Platform as a Service (PaaS) solution can help you improve your application's performance and scalability quickly. Some platforms also allow for additional features such as experimentation both in experience and architecture design. A digital experience platform (DXP) makes it possible to analyze everything from user experience to features deployment and measurable impact across your technology stack.
With a PaaS solution, you only have to bring application code and existing data while setting up an SLA for availability and reliability, including automatic scaling.
4. Deploy your scalable web application with confidence
Whatever framework you choose to deploy, you can use a DXP to iterate your scalable web architecture confidently. You can continue to monitor your performance in real-time and adjust your baselines while experimenting with different deployments, infrastructure configurations, and customer journey designs.
Deploy scalable web architecture with confidence using Optimizely
Reliability and availability are just as important today as your user experience design. With a DXP like Optimizely, you can iterate your designs while confidently deploying changes to your scalable web application.
