Kraftfulla feature flags i React


Feature flags gör att du långsamt kan rulla ut en funktion gradvis snarare än att göra en riskfylld big bang-lansering och är extremt användbara när de används i en kontinuerlig integrations- och kontinuerlig leveransmiljö.
På Optimizely använder vi ofta feature flags för att minska risken för komplicerade utrullningar som att bygga om UI dashboards.
Att bygga ett system för feature flags är dock vanligtvis inte ditt företags kärnkompetens och kan vara en distraktion från andra utvecklingsinsatser.
Jag heter Asa och är Optimizely's Developer Advocate. I detta 8-stegs blogginlägg visar jag hur man får ut värdet av kraftfulla feature flags genom att utrullning av en funktion kund-för-kund i React med hjälp av Optimizely Rollouts: en helt gratis produkt.
Obs: Om du inte har en React-app rekommenderar vi att du skapar en med create-react-app
Steg för att rulla ut en funktion
-
Konfigurera gränssnittet för Feature Flags
Skapa ett gratis konto för Optimizely Rollouts här.
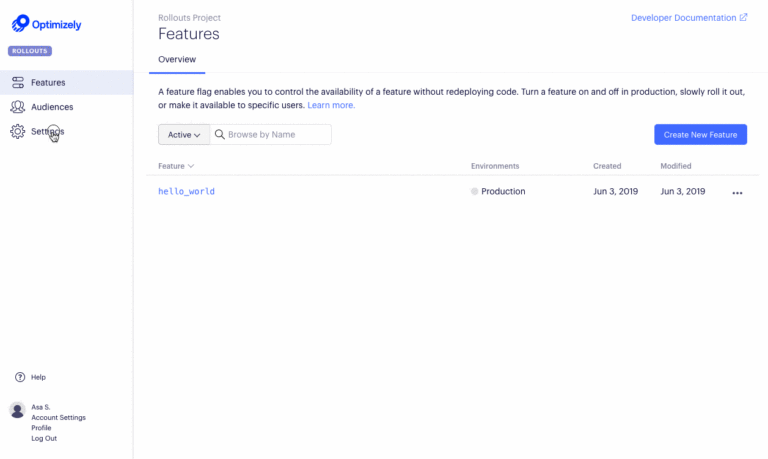
I utrullningsgränssnittet navigerar du till "Features > Create New Feature" och skapar en feature flag som heter "hello_world".

För att ansluta din "hello_world"-funktion till din applikation, hitta din SDK-nyckel. Navigera till "Settings > Datafile" och kopiera SDK-nyckelns värde.

-
Installera React SDK för Optimizely Rollouts
Med React SDK kan du ställa in funktionsväxlingar från din kodbas med hjälp av JavaScript.
Använda npm:
>npm install --save @optimizely/react-sdkeller med hjälp av yarn:
>yarn add @optimizely/react-sdkAnvänd SDK genom att linda in din huvudsakliga React App-komponent i OptimizelyProvider-komponenten och ersätta <Your_SDK_Key> med SDK-nyckeln som du hittade ovan.
import React from 'react'; import { createInstance, OptimizelyProvider, } from '@optimizely/react-sdk' const optimizely = createInstance({ sdkKey: '<Your_SDK_Key>', }) class App extends React.Component { render() { return ( <OptimizelyProvider optimizely={optimizely} user={{ id: 'user123', attributes: { 'customerId': 123, 'isVip': true, } }}> <h1>Exempel på app</h1> <div>Inga funktioner här ännu... </div> </OptimizelyProvider> ) } } export default App;Observera att OptimizelyProvider tar emot ett användarobjekt som definierar egenskaper som är associerade med en besökare på din webbplats.- user.id: används för en slumpmässig procentuell utrullning över dina användare
- user.attributes: används för en målgruppsinriktad utrullning bland dina användare. Du kommer att använda dessa attribut för att målgruppsinrikta din funktion till specifika grupper av användare med början i steg 5.
-
Implementera funktionen
För att implementera din "hello_world"-funktion importerar du först OptimizelyFeature-komponenten högst upp i din applikation:
class="">import { OptimizelyFeature } från '@optimizely/react-sdk'
Lägg sedan till OptimizelyFeature-komponenten i appen och skicka din feature-nyckel "hello_world" till feature-prop i OptimizelyFeature-komponenten:
<OptimizelyFeature feature="hello_world"> {(isEnabled) => ( isEnabled ? (<p> Du fick <strong>hello_world</strong>-funktionen! </p>) : (<p> Du fick inte funktionen </p>) )} </OptimizelyFeature>Feature prop kopplar komponenten till den feature som du skapade i Optimizely UI i det första steget.
Ditt fullständiga kodprov ser nu ut som följande:
import React from 'react'; import { createInstance, OptimizelyProvider, OptimizelyFeature, } from '@optimizely/react-sdk' const optimizely = createInstance({ sdkKey: '<Your_SDK_Key>', }) class App extends React.Component { render() { return ( <OptimizelyProvider optimizely={optimizely} user={{ id: 'user123', attributes: { 'customerId': 123, 'isVip': true, } }}> <h1>Exempel på applikation</h1> <div> <OptimizelyFeature feature="hello_world"> {(isEnabled) => ( isEnabled ? (<p>Du fick funktionen <strong>hello_world</strong>! </p>) : (<p>Du fick inte funktionen </p>) )} </OptimizelyFeature> </div> </OptimizelyProvider> ) } } export default App; -
Slå på funktionsväxlingen!
Om du kör din applikation nu kommer du att märka att du inte har fått funktionen. Detta beror på att funktionen inte är aktiverad, vilket innebär att den är avstängd för alla besökare i din applikation.
Så här slår du på funktionen:
- Navigera till Funktioner
- Klicka på funktionen "hello_world
- Funktionsväxla funktionen och se till att den är inställd på 100% (se skärmdump nedan)
- Klicka på Save för att spara dina ändringar

Om cirka 1 minut, när du uppdaterar din React app bör funktionen nu vara funktionsväxlad och du bör se "Du har funktionen hello_world!!!".
Du har nu framgångsrikt lanserat din funktion bakom en feature flags, men den är tillgänglig för alla. Nästa steg är att aktivera målgruppsinriktning för att visa din funktion endast för en specifik delmängd av användare för att möjliggöra det verkliga värdet av att rulla ut en funktion kund för kund.
Test + Learn: Experimentation
-
Skapa ett attribut för customerId
För att målgruppsinrikta din funktion baserat på de userAttributes som du tillhandahöll till OptimizelyProvider-komponenten i steg 2 måste du skapa dessa userAttributes i Rollouts UI. Gör det med attributet 'customerId' till att börja med:
- Navigera till målgrupper -> attribut
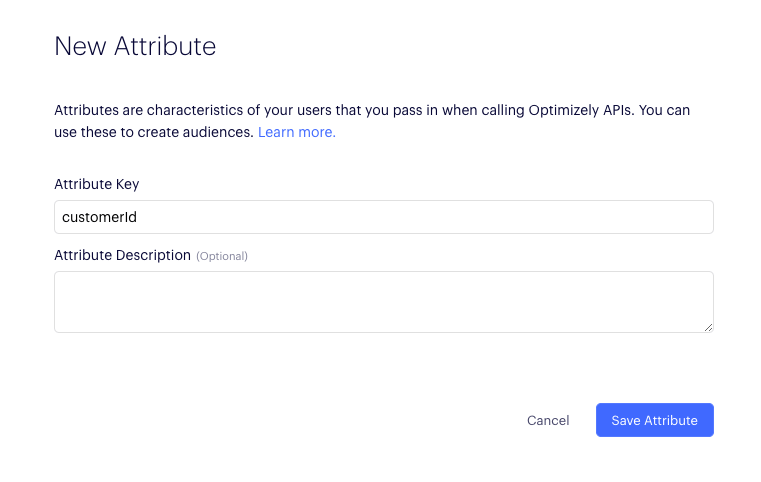
- Klicka på 'Skapa nytt attribut...'
- Ge attributnyckeln namnet 'customerId'
- Klicka på "Save Attribute" för att spara dina ändringar

-
Skapa och lägg till en beta-publik
Nu ska vi skapa en målgrupp för att ange vilka customerIds som ska få tillgång till din funktion.
- Navigera till Funktioner
- Klicka på din "hello_world"-funktion
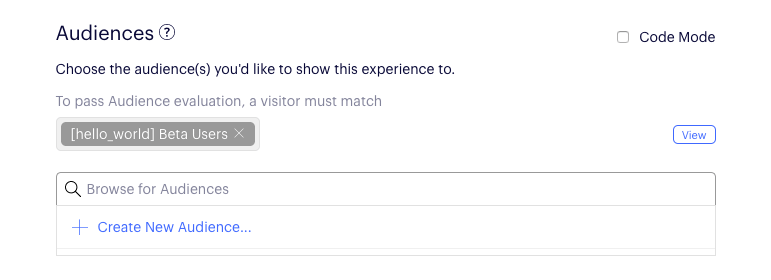
- Bläddra ner till Audiences
- Klicka på "Skapa ny målgrupp...
- Namnge målgruppen '[hello_world] Beta Users'
- Dra och släpp ditt customerId-attribut i målgruppens villkor
- Ändra rullgardinsmenyn "har valfritt värde" till "Antal är lika med" med värdet 123
- Klicka på "Spara målgrupp

Lägg till målgruppen i din funktion genom att klicka på +-knappen bredvid din nyskapade målgrupp. Bläddra sedan nedåt och klicka på "spara".

Nu när du har lagt till målgruppen i din funktion är betaversionen igång. För närvarande visas din funktion endast för kunder med customerId 123, vilket är vad du gav till OptimizelyProvider-komponenten i userAttributes-prop.
Som ett test för att verifiera kan du ändra ditt customerId till 456, spara och se hur funktionen stängs av eftersom du inte uppfyller villkoren för målgruppsinriktning.
-
Lägg till användare i betaversionen
Om du vill lägga till fler kunder i din beta-publik redigerar du publikdefinitionen för att lägga till eller ta bort användare från betaversionen:
- Klicka på "+"-tecknet och spara för att lägga till betaanvändare
- Klicka på "x"-tecknet och spara för att ta bort betaanvändare
I följande skärmdumpsexempel har tre kunder lagts till i betaversionen. Kunder med id: 123, 456 och 789, kommer nu att ha tillgång till funktionen "hello_world".

-
Starta funktionen
När du har aktiverat din funktion för tillräckligt många kunder för att de ska kunna njuta av den nya användarupplevelsen kan du bestämma dig för att det är säkert att lansera din funktion för alla kunder.
När du är redo att lansera din funktion från betaversionen följer du dessa steg:
- Ta bort målgruppen från din funktion
- Säkerställ att utrullningen är konfigurerad till 100
- Spara funktionen
Funktionen är nu tillgänglig för alla och du har framgångsrikt rullat ut funktionen "hello_world" kund för kund med hjälp av gratis feature flags från Optimizely Rollouts in React!
Nästa steg
Även om den här bloggen behandlade utrullningar av funktioner kund för kund, möjliggör feature flags ytterligare användningsfall som att inte förlita sig på långlivade feature branches, skapa ett behörighetssystem eller möjliggöra produktdriven A/B-testning.
På Optimizely använder vi feature flags för alla dessa användningsområden och mer därtill.
Hoppas att detta var till hjälp! Ge feedback om du har någon. Jag hoppas att jag har lyckats spara några av ditt teams utvecklingsresurser genom att göra det möjligt för dig att utnyttja kraften i feature flags med vår gratis feature flagging-produkt: Optimizely Rollouts.

