Hero image
Vad är en hero image?
En hero image är en term inom webbdesign som används för att beskriva en video, ett foto, en illustration eller en banner i helskärm som välkomnar besökare till en webbsida. Bilden har alltid en framträdande plats nära toppen av en webbsida, och sträcker sig ibland över hela skärmens bredd.
Den är inte bara användarens första glimt av ditt företag, utan är också en viktig del av användarupplevelsen på din webbplats.
Den perfekta hero image kommer att:
- Fånga användarens uppmärksamhet
- Visuellt demonstrera ditt värdeerbjudande
- Hjälper användaren att navigera till exakt rätt information
![]()
Källa: Optimizely Optimizely
Förutom en högupplöst grafik kan och bör en hero image innehålla ditt företags unika konkurrensfördel (USP) . Du kan också koppla den till ett mål för konvertering, t.ex. ett registreringsformulär eller en CTA-knapp.
Dyk djupare in i "vad", "varför" och "hur" med hero images nedan, inklusive:
-
Varför webbdesign bör prioritera hero images
-
De olika typerna av hero images
-
3 (viktiga) saker att komma ihåg när du skapar hero images
-
Bra exempel på hero images
-
Hur man testar olika hero images med hjälp av A/B-testning
-
Idéer för testning av hero images
Varför bör hero images prioriteras av webbdesign?
Människor är mycket visuella, så när det finns en högkvalitativ bild i fullskärm högst upp på sidan kan det skapa ett positivt första intryck.
Genom att välja rätt hero image - oavsett om det är ett högkvalitativt foto, en video eller en illustration - får dina besökare omedelbart veta att de är på rätt plats. Hero images på mediesajter och bloggar kan också användas för att fånga besökarnas uppmärksamhet och locka dem att läsa artiklarna på sidan.
Förutom att vara ett måste för en engagerande användarupplevelse (UX) tillför en hero image också värde genom att leda användarna till en önskad länk eller call to action eller genom att presentera ditt företags värdeerbjudande högst upp på webbsidan.
Vilka är de olika typerna av hero images?
Dina hero images hjälper ditt värdeerbjudande att framträda för din målgruppsinriktning så snart de landar på sidan.
Bläddra igenom dina favorit webbplatser och du kommer att se dessa typer av hero images:
- Produktfotografering: För många varumärken och e-handelsföretag som vänder sig direkt till konsumenterna är produktfotografering eller en karusell rätt val eftersom det omedelbart visar besökaren vad som finns tillgängligt på din webbplats.
- Sizzle-rullar: För nya produkter eller företag som levererar tjänster är en helskärmsvideo, en så kallad sizzle reel, rätt val. Sizzle reels är det perfekta komplementet till en landningssida eftersom de kommunicerar både information och känslor med mycket lite utrymme på sidan.
- Produktfördelar och känslomässiga bilder: När du säljer en fördel eller känsla som är kopplad till din produkt eller tjänst kan din hero image vara känslomässig: den kan innehålla människor, platser,
- Informationsdrivna bilder: Hero images och karuseller är också ett bra sätt att dela information om nya produkter och funktioner, tidsbegränsade erbjudanden och försäljning. Hero images som endast innehåller typografi kan också användas för att dela viktig statistik om din produkt, dina kunder eller din bransch.
3 saker att komma ihåg när du använder hero images
Med tanke på hur viktiga de är vill du att dina hero images ska arbeta hårt för dig. Men det finns några saker som du måste arbeta hårt med först.
1) Se till att dina bilder är i rätt storlek
Om bilderna inte har rätt storlek i din hero-sektion, låt oss vara ärliga: det kommer att se illa ut. Med tanke på de flesta skärmstorlekar på marknaden idag, bör en hero image i helskärm vara 1280 x 720 pixlar i ett bildförhållande på 16:9 för attsäkerställa att de inte skadar laddningstiden. Du bör också se till att de driftas på ett snabbt CDN. När du väljer dina mobiloptimerade bilder ska du sikta på 800 x 1 200 pixlar.
Men det handlar inte bara om hur det ser ut på sidan. Tiden det tar att ladda, både för mobil och dator, är också superviktig för användarupplevelsen. Baserat på forskning som gjorts av Google har det visat sig att en ökning av sidans laddningshastighet från 0,4 till 0,9 sekunder kan minska trafiken med 20 %. All kraft i din hero image går förlorad om den i slutändan driver bort trafiken innan den ens har laddats.
Överväg att låta ditt designteam skapa mallar för hero images, där du kan "färglägga mellan raderna" på vilken bild som helst.
2) Välj bilder som ger mervärde till kunden
Oavsett om du väljer produktbilder, en sizzle reel-video eller ett stockfoto ska din bild förmedla det budskap som du helst vill att dina kunder ska få. Försök att undvika irrelevanta eller tvetydiga bilder.
Om du någonsin är osäker eller i ett dödläge med dina kollegor är det bästa sättet att avgöra om du har valt rätt produktbilder att testa dem. Vi kommer att gå igenom det om en stund.
3) Få din hero image att sticka ut
Din hero image ska ge en sida ett visuellt intresse. Du vet, få de människor som ser den att känna något. Oavsett vilket medium du väljer bör dina bilder sticka ut på sidan och göra skillnad mellan din webbplats och dina konkurrenter.
Ett enkelt sätt att göra detta är att se till att du använder överlägg, gradienter och typografi för att förhindra att en bild ligger "platt" på sidan. Men det finns alltid utrymme för att göra det lilla extra, oavsett budget.
Kom ihåg att en skyhög budget inte är en förutsättning för en högkvalitativ hero image. Även om du vill undvika stockbilder där du kan, diskvalificerar inte användningen av dem din webbplats från att tilltala kunder. Du kan till och med använda Adobe Photoshop för att lägga till en kreativ snurr på även de mest grundläggande stockbilderna. Även något så enkelt som att lägga till filter till de stockfoton du väljer kommer att ge ett mer sammanhängande utseende på hela din webbplats än att använda dessa bilder som de finns - och du kan till och med göra detta i ett enkelt verktyg som Canva.
5 bra exempel på hero images
Om du saknar inspiration har vi valt ut några bra exempel på hero images för att visa hur andra företag gör. Kolla in dem!
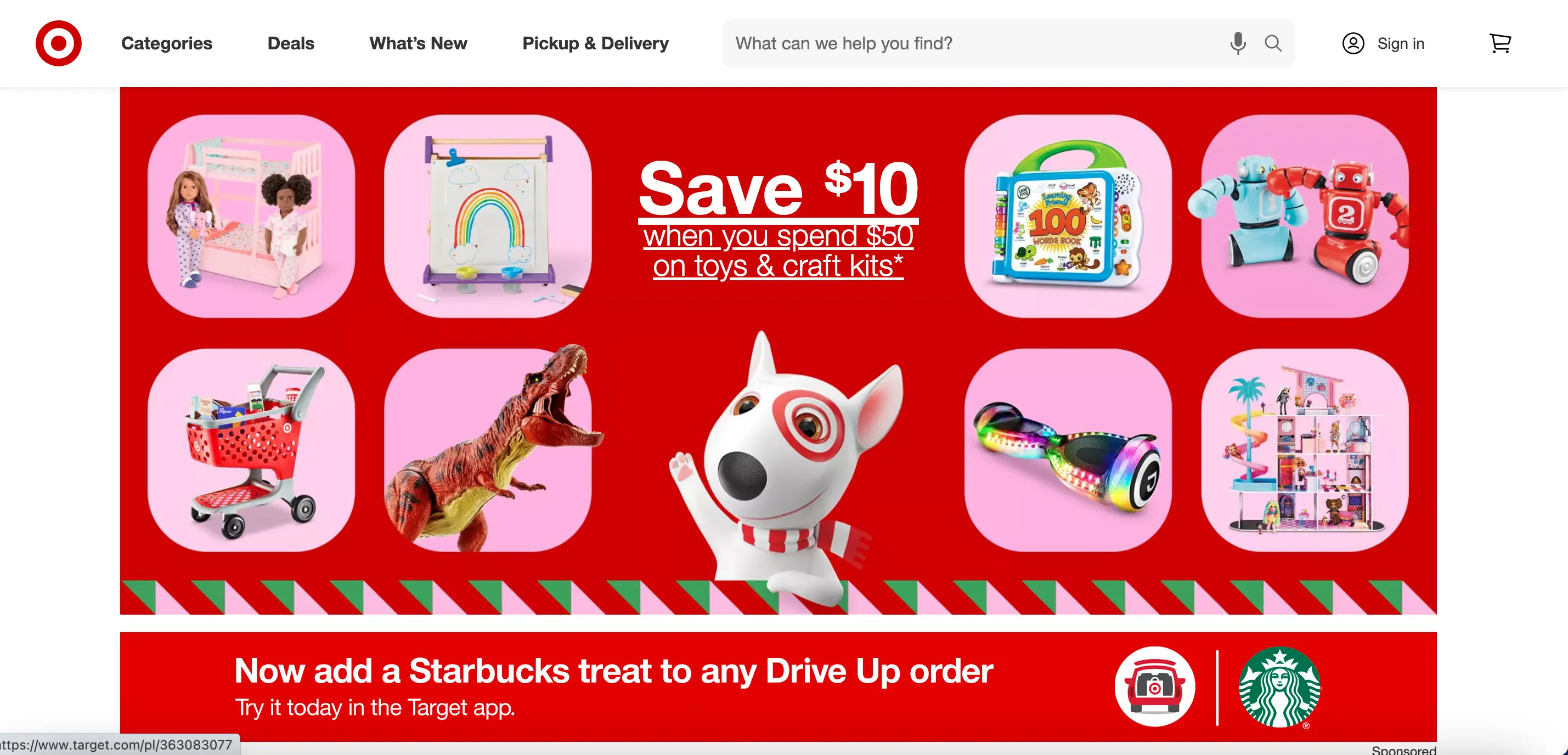
Målgruppsinriktning

Målgruppsinriktningen är känd för ren design inom alla områden, och det är därför ingen överraskning att målgruppens hero images på webben uppfyller alla krav på stark design och ren kommunikation.
Vi älskar den här hero image eftersom den är balanserad, fantasifull och tydligt varumärkesanpassad. Genom att presentera möjligheterna med riktiga leksaker som ingår i erbjudandena med en tydlig call to action i mitten, varnar den och konverterar utan tvekan.
Faktum är att den här bilden fångar betraktarens uppmärksamhet så bra att målgruppsinriktningens webbdesignteam slängde in en sponsrad bar från Starbucks precis nedanför. Designen kompletterar till och med hero image och är enligt vår mening ännu mer kraftfull.
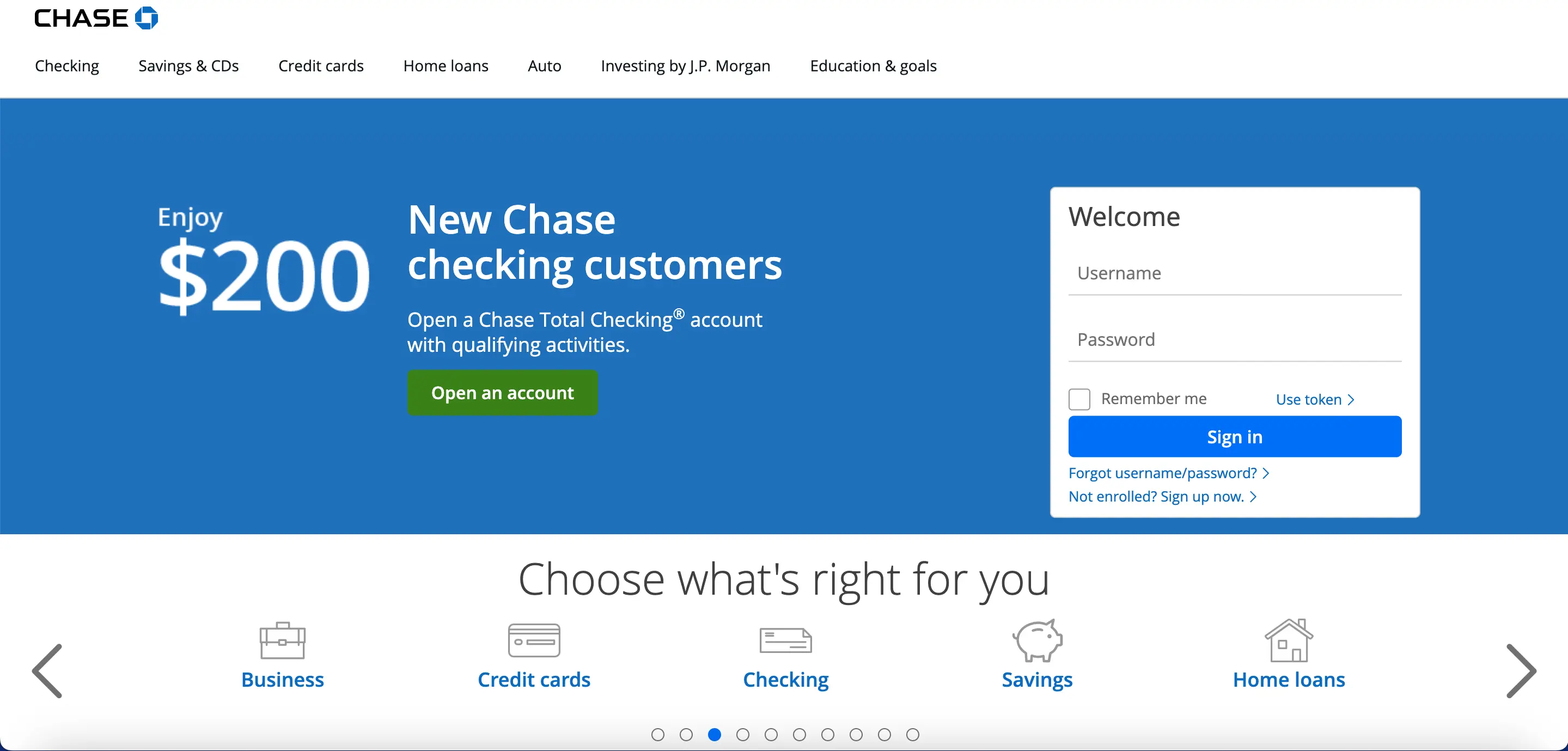
Chase

Traditionella banker är inte kända för fantastisk UX-design eller särskilt kreativ design av webbplatser, men ibland är funktionalitet allt. I den meningen uppfyller hero image på Chases hemsida alla krav, även om det innebär att man måste lämna några övertygande designtrender bakom sig.
Värderbjudandet är tydligt och bilden är ren. Det är också ett bra exempel på en överlagring genom att behålla inloggningen för befintliga kunder. Även om detta är en förväntad funktion (vem vill scrolla för att logga in?), är det också en bra idé att efterlikna för konverteringar. Till exempel kan befintliga mono-line-kunder se värdet av detta erbjudande och flytta sitt checkkonto till Chase.
Detta är också ett bra exempel att efterlikna om du arbetar med begränsade bilder eller videor och stockfoton helt enkelt inte kommer att klippa det.
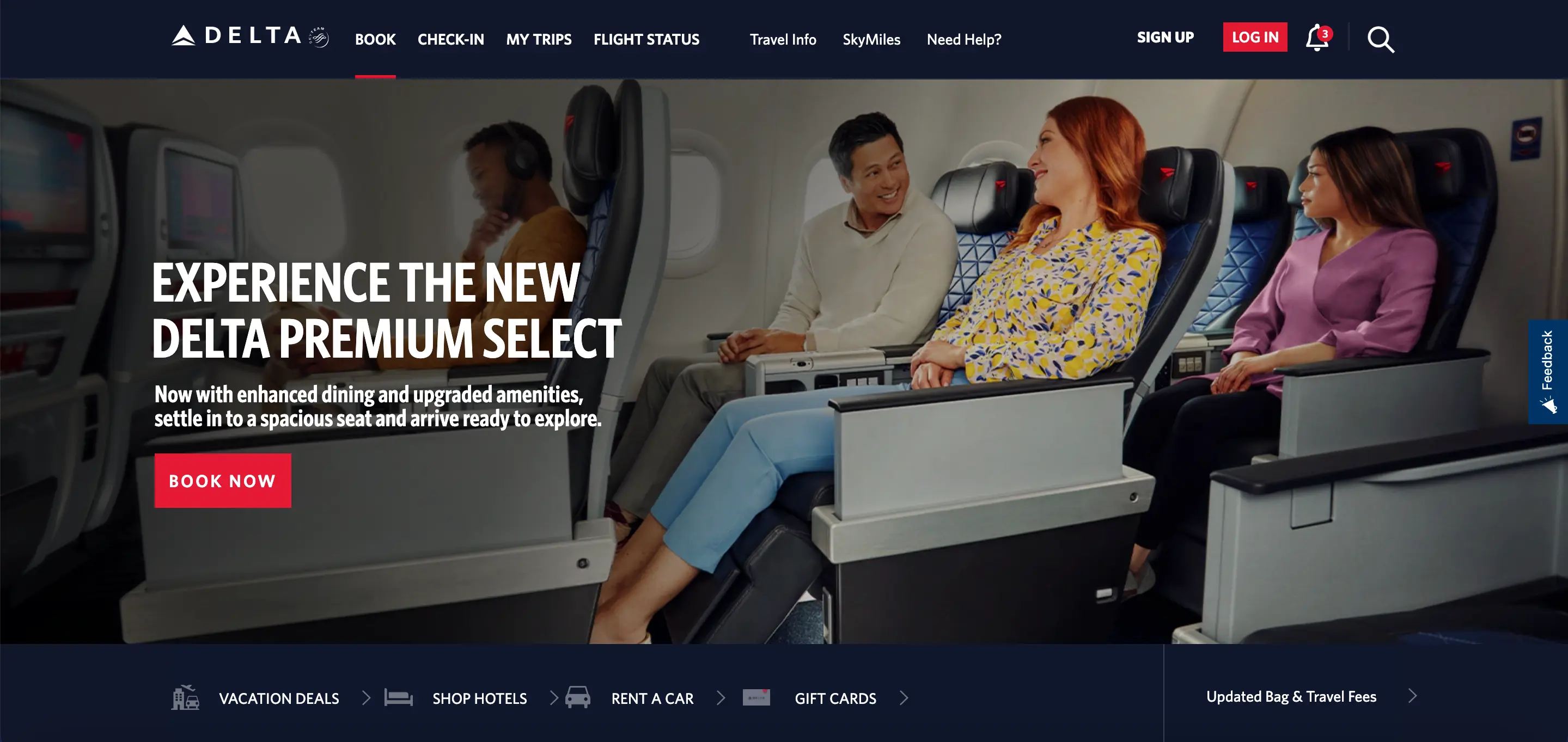
Delta

Deltas hemsida hero image avviker också från de senaste designtrenderna men den följer en liknande väg till chase.
Värderbjudandet här är tydligt: Delta har uppgraderat sin produkt och vill konvertera kunder och få tillbaka kunder som kanske bestämde sig för att det inte fanns tillräckligt med värde i produkten tidigare.
Även om bilden drar blicken bort från den skrivna texten är det inte nödvändigtvis en dålig sak eftersom den riktar din uppmärksamhet mot allt benutrymme - en sällsynthet utanför business class. Din uppmärksamhet flyttas från benutrymmet till bilden och blir känslomässig, även om bilden inte är uppenbart manipulativ. Den får dig att tänka tillbaka på din senaste flygning och stanna upp för att överväga att prova den igen. CTA-knappen "Boka nu" är nästan lurig eftersom det är den knapp som används för att boka vilken flygning som helst, men du är redan på humör för att ge det nya premiumerbjudandet en chans.
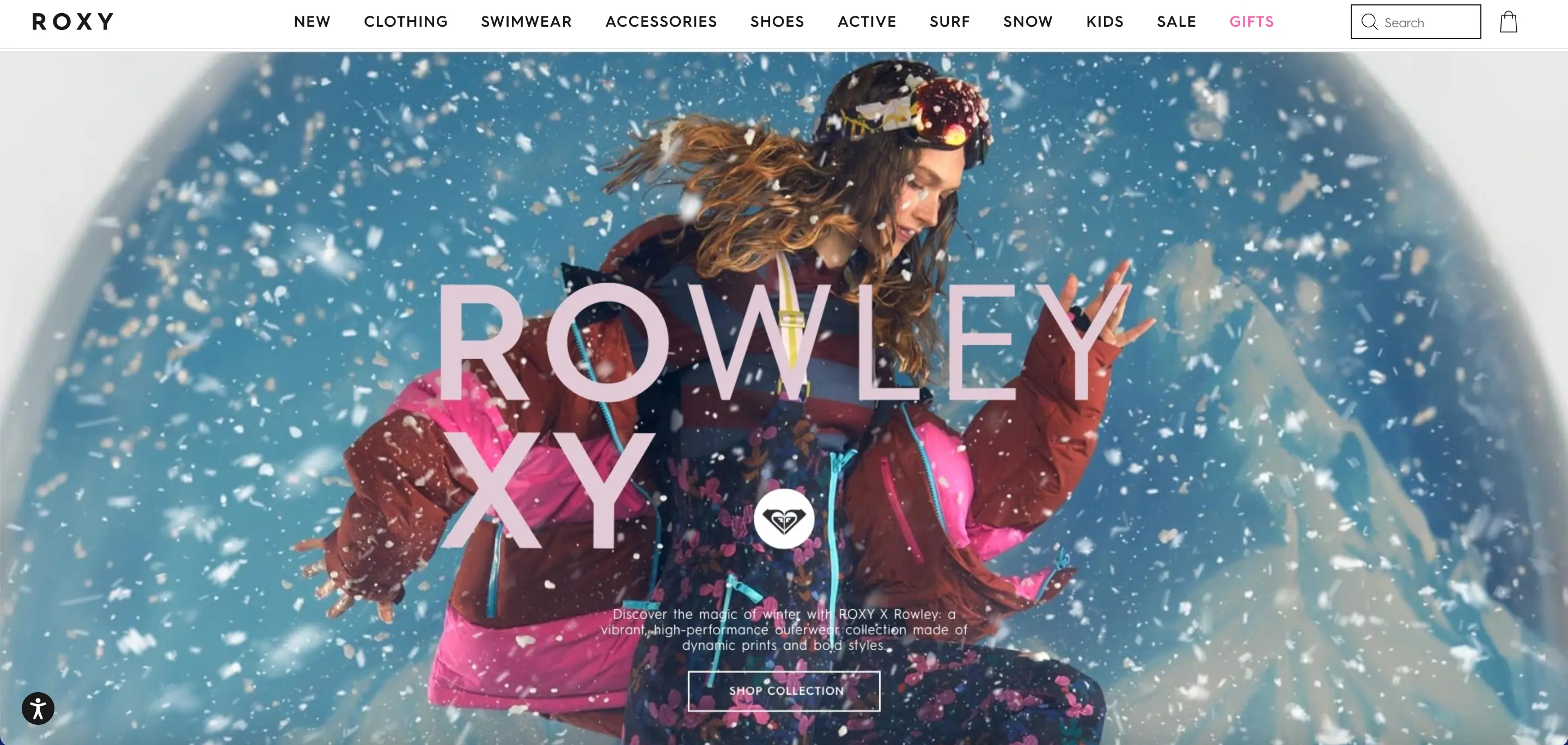
Roxy

Med vår sista bild har vi tittat på ett mindre men fokuserat varumärke: Roxy. För den som inte känner till det är Roxy en del av Boardriders Group, en global detaljhandelsdynasti som består av sju varumärken med distinkta identiteter.
Den hero image vi valde är en kraftfull som överensstämmer med den trend vi beskrev tidigare: fokus ligger på mitten av sidan. Till en början verkar den upptagen, men kanterna på bilden leder tillbaka ögat till mitten för att fokusera på en kraftfull produktbild med en tydlig CTA som inbjuder webbplatsbesökare att shoppa kollektionen.
Det är ett djärvt val av bild, och det kommer säkert att dela designers, men det är mer intressant och känslomässigt än en typisk produktbild och ibland kan den här typen av sårbarhet vinna dagen.
Atlassian

Vårt sista exempel på hero image kommer från B2B SaaS innovatör och Optimizely klient Atlassian.
Atlassians hero image är i själva verket en marknadsföringsvideo. Atlassian tog det känslomässiga, produktfördelaktiga spåret för att centrera sitt varumärke som platsen för teamsamarbete. Det är en fantastisk video som täcker hela Atlassians portfölj och varumärkets värdeerbjudande.
Är den engagerande? Det skulle den kunna vara! Men det enda sättet att vara säker på det är att testa med A/B-testning.
Så här testar du olika hero images med A/B-testning
Hur vet du om dina hero images har någon inverkan på din webbplats? Kort svar: Du testar dem.
Resultaten av dessa tester är några av de rikaste data du kan få från din webbplats på grund av deras framträdande placering. Så vi rekommenderar att du använder A/B-testning för att avgöra styrkan hos en viss hero image.
A/B-testning är en metod för att testa webbplatser där 50% av din trafik får se originalversionen av din sida och 50% får se den nya variationen. Genom att visa ett slumpmässigt urval av dina besökare olika versioner av din sida kan du använda data för att avgöra vilken version av din sida som konverterar bättre.
Om en utmanarsida inte överträffar en originalsida kan du alltid testa nya hypoteser med variationer i bildspråk, copy och CTA. Du kan också personalisera dina upplevelser genom att visa olika segmenteringar av dina besökare olika hero images.
Genom att kontinuerligt testa olika bilder kan du förbättra konverteringsgraden och upplevelsen av webbplatsen över tid.
Idéer för testning av hero images
Är du redo att komma igång? Några idéer för att optimera hero images inkluderar:
- Stillbild vs. rörlig bild: Det kan finnas ett värde i att upptäcka om användarna tycker att dina bilder är engagerande, estetiskt tilltalande eller informativa, eller om de tycker att de är distraherande. Att testa en stillbild mot en rörlig bild, t.ex. en .gif- eller HTML5-bild, kan ge insikter om användarnas preferenser.
- Interaktiv uppspelning av video kontra automatisk uppspelning av video: Det blir allt vanligare på nätet att höra inbäddat ljud spelas upp utan att man behöver aktivera det. Det är användbart för webbplatser som använder videomeddelanden att mäta vikten av videoinnehåll genom att testa om användarna klickar för att aktivera innehållet, eller om automatisk uppspelning av video är rätt väg att gå.
-
Värderbjudande: Skapar olika bilder olika känslor hos dina användare och får dem att bete sig annorlunda på din webbplats? Du kanske blir förvånad över svaret. E-handlaren Missguided använde sig av experimentering för att se om en bild skulle få kunderna att "shoppa looken", videofilma 360-gradersspaning eller hovra över bilder. Deras data hjälpte dem att generera en betydande ökning av antalet konverteringar.
-
Fokus på objektet: Skapar huvudmotivet i din bild en positiv känsla för användarna som genererar handlingar som bidrar till företagets mål för konvertering? Eller är det avskräckande? Varför inte testa det! Det här är ett bra experiment att köra på bilder som Roxy-exemplet ovan.
Tips: Kom ihåg att du också kan testa olika versioner av dina utvalda hero images på sociala medier för att lägga till ännu mer djup i en redan rik datauppsättning.

